 В данной статье мы пропишем обязательные заголовки для файлов style.css и index.php WordPress, тем самым дадим понять движку, что они принадлежат ему и уже создадим и установим минимальную, базовую тему WordPress (ссылка на предыдущую статью) Ведь для создания таковой нужно минимум два файла.
В данной статье мы пропишем обязательные заголовки для файлов style.css и index.php WordPress, тем самым дадим понять движку, что они принадлежат ему и уже создадим и установим минимальную, базовую тему WordPress (ссылка на предыдущую статью) Ведь для создания таковой нужно минимум два файла.
Таблицы стилей темы. Файл style.css WordPress
Тут все очень просто.
Дело в том, что файл style.css WordPress собственной темы WordPress должен иметь уникальное описание в виде комментариев. Если таковая информация будет отсутствовать, либо дублировать уже существующую, то возникнут проблемы при выборе и активации темы во вкладке с темами в админке.
Вот стандартное описание, которое предлагает кодекс WordPress и должно присутствовать в файле style.css WordPress:
/* Theme Name: Rose Theme URI: домашняя-страница-темы Description: краткое-описание-темы Author: ваше-имя Author URI: ваш-URI Template: напишите-здесь-наименование-родительской-темы--необязательное-поле Version: номер-версии--необязательное-поле . Развёрнутое описание темы/Лицензия-если-нужно. . */
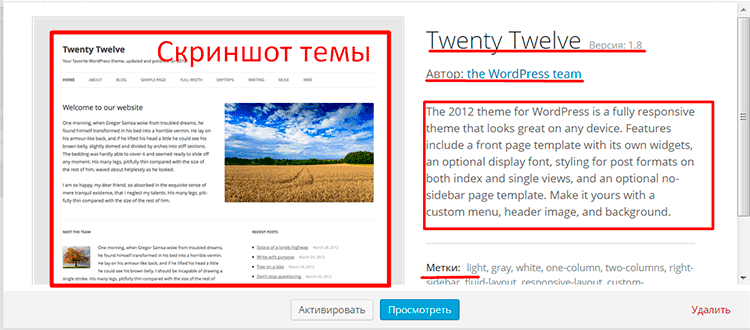
Все очень и очень просто, думаю тут все ясно и понятно. Ну вот еще и скриншот приведу, как пример описания, и тегов темы в админке:

А скрин нашей темы уже присутствует в директории шаблона. В прошлом занятии мы его уже поместили для отображения в админке.
А вот и описание именно для создания нашей темы WordPress. Поставьте это описание в самое начало созданного на прошлом занятии файла style.css WordPress. Если хотите, можете все поменять на свои данные.
/*
Theme Name: Start WP
Theme URI: http://filwebs.ru/sozdanie-sajta-na-wordpress/
Author: Филиппов Егор
Author URI: http://filwebs.ru/
Description: The theme in 2015 with a simple and concise design. The theme is integrated with popular Framework developers Twitter Bootstrap. Because of this it is perfectly displayed at different monitor resolutions. The theme is designed as a business card for a small business idea, but also is perfect as the author of the blog.
Version: 1.0
License: GNU General Public License
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, gray, white, brown, one-column, two-columns, bottom-sidebar, right-sidebar, left-sidebar, fluid-layout, responsive-layout, custom-background, custom-header, custom-menu, editor- style, featured-images, flexible-header, full-width-template, microformats, post-formats, rtl-language-support, sticky-post, theme-options, translation-ready, customizer settings
*/
body{
color: red;
background: #ddd;
}
Объясню вкратце что я тут написал.
Theme Name: Start WP — Название темы;
Theme URI: http://filwebs.ru/sozdanie-sajta-na-wordpress/ Вообще указывается либо директория WordPress, где эту тему можно скачать, либо купить. Я указал пока первое занятие по созданию сайта на WordPress;
Author: Филиппов Егор — имя автора;
Author URI: http://filwebs.ru/ — сайт автора;
Description: — описание на английском, можете перевести и прочитать 🙂 ;
Version: 1.0 — версия темы;
License: GNU General Public License — тема бесплатная и распространяется под свободной лицензией;
License URI: http://www.gnu.org/licenses/gpl-2.0.html — ссылка на лицензию;
Tags: — теги, по которым можно будет найти тему;
В этих комментариях можно написать еще что-то необязательное. Например структуру самой таблицы стилей css.
Ну а это уже пошли стили темы. Когда мы установим и подключим файлы к созданной теме WordPress будет сразу видно, взаимодействует ли файл style.css WordPress с файлом index.php WordPress. Это просто для отладки цвет шрифта красный и серый фон страниц.
body{
color: red;
background: #ddd;
}С файлом стилей на данный момент все. Перейдем к файлу index.php WordPress.
Файл index.php WordPress
У файла index.php WordPress две основные функции:
Включить или «вызвать» другие файлы шаблона;
Включить цикл WordPress для получения информации из базы данных (записи, страницы, категории и т.д.)
Вобщем, открывайте пустой, созданный файл index.php из прошлого занятия и вставьте в самое его начало такое содержимое:
<?php /** * The main template file * * This is the most generic template file in a WordPress theme and one of the * two required files for a theme (the other being style.css). * It is used to display a page when nothing more specific matches a query. * For example, it puts together the home page when no home.php file exists. * * @link http://codex.wordpress.org/Template_Hierarchy * * @package WordPress * @subpackage Start_WP * @since Start WP 1.0 */ ?> <body> <h1>Привет Мир!.......</h1> </body>
Вообще, если вы не собираетесь помещать тему в репозиторий WordPress, то можно ограничиться только лишь строчкой:
Я пока ограничился пока этим вариантом.
<?php /** * The main template file */ ?> <body> <h1>Привет Мир!.......</h1> </body>
 Пока все. Тему можно уже устанавливать на WordPress обычными способами. Но пока кроме белого экрана и записи
Пока все. Тему можно уже устанавливать на WordPress обычными способами. Но пока кроме белого экрана и записи Привет Мир!....... Вы ничего не увидите, так как еще не подключены другие файлы, даже нет сверху админ-панели. Да и файл стилей еще не работает как нужно. Этим мы займемся в следующих занятиях.
Но в админке, во вкладке установки тем, наша тема будет уже отображаться как нужно.
В статье использована документация codex.wordpress.org — создание тем WordPress.
Вот исходники к данной публикации
— Я специально создал FeedBerner, чтобы вы не пропустили не одной публикации. Вот ссылка на FeedBurner, просто кликните по картинке :
Feed новостей моего сайта почтой
![]()
виза в канаду в санкт-петербурге

 Наполняем файл footer.php WordPress
Наполняем файл footer.php WordPress Разбираем и наполняем файл index php WordPress
Разбираем и наполняем файл index php WordPress Перенос header HTML в WordPress header.php
Перенос header HTML в WordPress header.php