 У меня недавно поинтересовались:
У меня недавно поинтересовались:
— Как установить смайлики на сайт WordPress?
Я, если честно раньше даже и не задумывался над этим вопросом. Ну есть какай-то каталог, папка с картинками смайлов на сайте, лежит себе и пусть лежит. А тут человек попросил помочь установить живые смайлики себе на сайт. Чтож, людям надо помогать! И пошел я изучать кодекс, нет не уголовный конечно-же, а кодекс Вордпресс. Хороший кодекс, кстати. Недолго полистав страницы этого кодекса, побродив по интернету нашел как установить смайлики на WordPress. В принципе и так все было ясно, но нужен был код, который бы выводил смайлы на показ.
Статья актуальна только для старых шаблонов!
В новых шаблонах смайлы выводятся по другому. Об этом пока у меня статьи нет. Но вы можете найти еще много полезной информации. Все статьи сайта
Как обычно проверяю все на «своей шкуре». Сначала установил анимированные смайлики у себя, а потом поставил и товарищу.
Устанавливаем анимированные смайлики на сайт WordPress
На WordPress уже по умолчанию залита папка со смайликами, но их нужно оживить, а то лежат на сервере мертвым грузом, даже не улыбаются. Кстати, прячутся наши плохо анимированные смайлики в папке под названием smilies, вот путь, по которому можно их легко обнаружить. Вот где живут эти маленькие чертики:
public_html/wp-includes/images/smilies
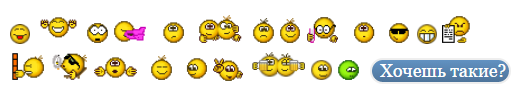
Посмотрели? Разве это анимированные смайлики? Чудовища какие-то! Скоро мы выгоним их оттуда и заселим новых, повеселее. А пока оставим их в покое.
Cмайлы по умолчанию
Перед тем, как заменять смайлы, которые нам предложил WordPress, нужно хоть старые вывести и посмотреть как они отображаются на сайте, в блоке для комменариев. Для этого скопируйте данный код и установите его в файле (comments.php). Лежит этот файл рядом с таблицей стиля и другими файлами, добраться до которых можно из редактора, думаю найдете. Итак, еще раз:
Открываем файл (comments.php) и после textarea name=»comment»:
<textarea name="comment" id="comment" cols="100%" rows="10" tabindex="4"></textarea><br />
у вас эта эта строка может быть немного другой, но смысл от этого не меняется. Под этой строкой нужно разместить код.
Как установить смайлики? Код для вывода смайлов:
<script type="text/javascript">
function addsmile($smile){
document.getElementById('comment').value=document.getElementById('comment').value+' '+$smile+' ';
}
</script>
<?php
global $wpsmiliestrans;
$dm_showsmiles = '';
$dm_smiled = array();
foreach ($wpsmiliestrans as $tag => $dm_smile) {
if (!in_array($dm_smile,$dm_smiled)) {
$dm_smiled[] = $dm_smile;
$tag = str_replace(' ', '', $tag);
$dm_showsmiles .= '<img src="'.get_bloginfo('wpurl').'/wp-includes/images/smilies/'.$dm_smile.'" alt="'.$tag.'" onclick="addsmile(\''.$tag.'\');"/> ';
}
}
echo '<div style="width:100%; margin-left:0px; margin-right:0px;">'.$dm_showsmiles.'</div>';
?>Добавили код? Я да. Кто добавил, пойдемте и посмотрим как наши смайлики смотрятся. По-моему не очень. Но можно ведь заменить эти полу-живые смайлики на бодренькие и действительно живые смайлики.
Я, чтобы вам не мучаться уже подготовил комплект анимированных смайликов которые можно скачать тут Скачай с инструкцией. Скачиваем архив, заходим на хостинг и открываем папку smilies в которой находятся старые картинки, эту папку можно сначала скопировать себе на комп, на всякий случай. Сравните названия файлов, картинок, они должны быть одинаковыми, что новые, то и старые. (я уже заменил названия на новых смайлах на такие-же, что и предустановленные Вордпрессом).

Если названия совпадают, то смело удаляем все старые и добавляем в папку новые анимированные смайлики. Все, идем на сайт и любуемся красивыми смайлами.
Как установить свои смайлики на сайт WordPress?
Найти смайлики очень легко. Я, например, зашел на форум и вместо того чтобы общаться с народом, тупо копировал смайлики, нажимая на них правой кнопкой мыши и сохранял как…
И установить свои смайлики очень легко. Правда немного нудновато. Нужно обязательно присваивать картинкам такие-же имена, соответственно,что и у тех, которые находятся на сервере в папке. После чего нужно произвести замену старых анимированных смайликов на новые.
Можно так-же и добавлять еще больше смайлов, но для этого надо прописывать названия файлов — картинок в другом файле. Это совсем другая история. Пост просто пишу на лету. Я лично, решил оставить у себя смайлы. Вроде нормально смотрятся.
Ребята, если есть проблемы по установке смайлов, то пишите, обязательно подскажу, помочь постараюсь.
— Если Вам понравилась статья «Устанавливаем анимированные смайлики на сайт WordPress», то бомбите плиз по кнопкам соц. сетей.
Какой отбеливатель для белья самый эффективный топ 8 лучших отбеливателей для белья. Самая детальная информация купить квартиру в крыму от застройщика в новостройке здесь.

 Метатег keywords: стоит ли использовать?
Метатег keywords: стоит ли использовать? Как найти вредоносный код и скрытые ссылки в шаблоне
Как найти вредоносный код и скрытые ссылки в шаблоне Как узнать цвета на мониторе? Программа ColorCop
Как узнать цвета на мониторе? Программа ColorCop
Давно хотел обновить себе смайлики, а тут и инструкция появилась. Спасибо! Я устанавливал себе на одном сайте уже все прошло гладко. Только зачем копировать по одному смайлу на форуме? Можно скачать сразу архивом, я таким образом скачивал.
Егор, вручаю тебе награду «Самый любимый блог — Liebster Blog Award». Все подробности у меня в статье.
Привет, Андрей ➡ , можно и архивом, кому как нравится, а я так — увидел, скачал и заменил, или добавил. За награду спасибо, правда уже вторая по счету 😕