
В данной статье идет речь о создании Video Background — фоновой видео заставки HTML 5 веб страницы.
Содержание статьи
Использование полноэкранного фона стало очень популярным в веб-дизайне в последнее время.
Полноэкранные изображения, используемые в качестве фона имеют удивительный визуальный эффект, но знаете ли вы, что можно использовать видео точно таким же образом?
Video background HTML 5, вероятно, лучший способ привлечь внимание!
Поддержка HTML 5 видео
Совместимость с видео HTML5 действительно высока. Видео в HTML5 поддерживают все современные браузеры (> IE8), при этом, для просмотра не требуется установка дополнительных расширений.
Хорошее видео в фоновом режиме (video background) может легко заставить людей остановиться и изучить его, увеличивая время, которое они проводят на сайте. Это длительное время на сайте потенциально может привести к большему взаимодействию с другим содержимым на странице!!!
Для личного, либо корпоративного сайта можно снять небольшой (10-15 секундный видеоролик) и применять в качестве заставки video background. Тогда ресурс становится действительно индивидуальным и уникальным!
Итак, давайте приступим к созданию фонового видео.
Создание Video Background HTML 5 Тег VIDEO
Во первых нужно подготовить видео в трех форматах MP4, Ogg, WebM.
MP4 — Распостраненный формат, предназначенный для работы с видео и фото файлами.
Ogg — Также контейнер для передачи, хранения и работы с аудео и видео.
WebM — Собственно основной формат, сжатый. Применяется при создании и отправке HTML 5 видео и веб презентаций.
Конвертация в нужные форматы
Для конвертации видео в различные форматы существует множество программ, либо можно найти уже готовые заставки или просто скачать понравившееся видео и преобразовать сжать в нужные форматы к примеру неплохим бесплатным онлайн сервисом.
Поддержка форматов видео современными браузерами
- Android devices — MP4
- Google Chrome — WebM, Ogg
- Mozilla Firefox — WebM, Ogg
- Opera — WebM, Ogg
- Safari — MP4 (including iPhone)
- Internet Explorer 9 — MP4
- Internet Explorer 6-8 — No HTML5, flash only
Конструкция HTML 5 Video Background
Теперь разберемся подробнее что из себя представляет HTML конструкция тега video
<video poster="media/videoframe.png" loop autoplay muted> <source type="video/webm" src="media/videoframe.webm"> <source type="video/ogg" src="media/videoframe.ogg"> <source type="video/mp4" src="media/videoframe.mp4"> </video>
poster="media/videoframe.png" — задает путь к скриншоту для видеозаставки, если видео недоступно, автоматически подставляется скрин, обычно используется скриншот первого кадра видео;
loop — повтор после окончания видео, бесконечное воспроизведение;
autoplay — проигрование видеоролика в автоматическом режиме, сразу после загрузки HTML 5 страницы;
muted — отключаем звук, хотя по умолчанию он и так отключен (необязательный атрибут);
<source type="video/webm" src="media/videoframe.webm"> — путь к файлу с видео в формате WebM HTML 5 видео;
<source type="video/ogg" src="media/videoframe.ogg"> — путь к файлу с видео в формате Ogg видео;
<source type="video/mp4" src="media/videoframe.mp4"> — путь к файлу в формате MP4.
w3schools.com — все атрибуты тега video.
Из данного примера видно, что я не использовал видеоконтейнер Ogg формата. Посмотрел как делают видео фон другие разработчики, посмотрел поддержку форматов браузерами и понял, что скриншота и двух фрматов видео будет вполне достаточно.
Простейший пример создания фонового видео (Video Background)
Создается Video Background не сложнее, чем обычное фоновое изображение с использованием минимального набора CSS свойств.
Оборачиваем тег video в div class="fullscreen-bg":
<div class="fullscreen-bg"> <video loop muted autoplay poster="media/videoframe.png" class="fullscreen-bg__video"> <source src="media/videoframe.webm" type="video/webm"> <source src="media/videoframe.mp4" type="video/mp4">> </video> </div>
Задаем минимальные CSS свойства:
.fullscreen-bg {
position: absolute;
top: 0px;
left: 0px;
min-width: 100%;
min-height: 100%;
width: auto;
height: auto;
z-index: -100;
overflow: hidden;
}
.fullscreen-bg video{
min-height: 700px;
min-width: 100%;
width: 100%;
background-position: center center;
background-repeat: no-repeat;
}Все! А вы думали будет сложнее?
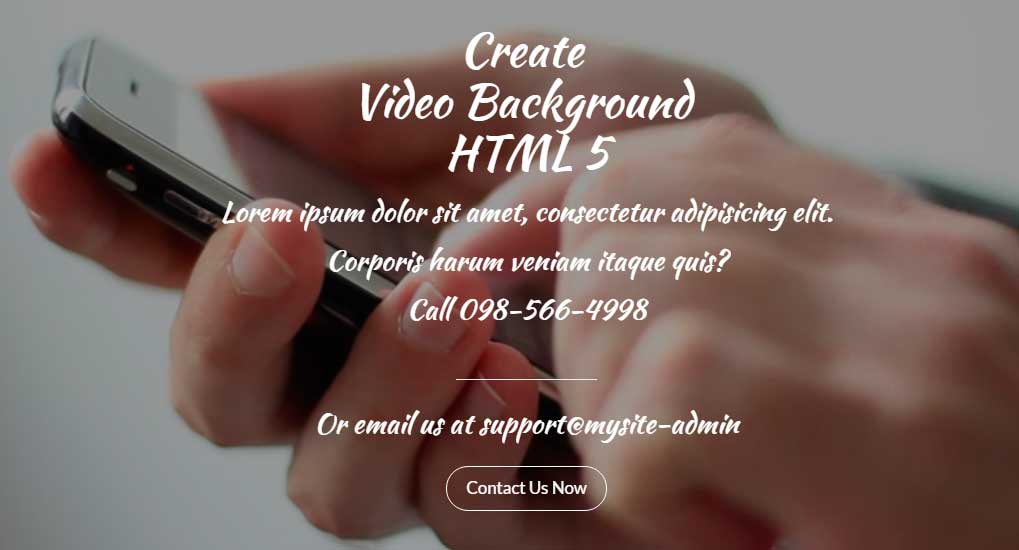
Создание Video Background HTML 5 из примера 3
Для начала создается HTML 5 разметка. Привожу полностью разметку с использованием дополнительных элементов, таких как заголовок, описание и кнопка-ссылка.
HTML
<div class="video_bg"> <div class="video_bg_mask"></div> <div class="post_title entry_post"> <h1 class="text-center">Video Background HTML 5 Section Here</h1> <h2>Call 098-566-4998</h2> <br> <hr> <h3>Or email us at support@mysite-admin</h3> <a class="contact" href="#">Contact Us Now</a> </div> <div class="video_wrap"> <video poster="media/videoframe.png" loop autoplay muted> <source type="video/webm" src="media/videoframe.webm"> <source type="video/mp4" src="media/videoframe.mp4"> </video> </div> </div>
Ну и CSS разметка, используемая в данном примере.
CSS
header{
overflow: hidden;
}
.video_bg{
position: relative;
max-height:700px;
}
.video_bg h1{font-size: 52px;}
.video_bg_mask {
position: absolute;
top: 0;
left: 0;
z-index: 9;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.4);
}
.video_wrap{
position: relative;
width:100%;
height:100%;
overflow:hidden;
}
.video_wrap video{
min-height: 700px;
min-width: 100%;
width: 100%;
background-position: center center;
background-repeat: no-repeat;
}
.video_bg .post_title {
display: block;
width: 80%;
height: auto;
background: transparent;
vertical-align: bottom;
margin: auto;
bottom: 0;
position: absolute;
top: 13%;
left: 10%;
z-index: 10;
padding-top: 15px;
padding-bottom: 15px;
text-align: center;
color: #fff;
}
.video_bg .post_title .contact{
font-size: 18px;
color: #fff;
border: 1px solid #fff;
padding: 10px 20px;
border-radius: 90px;
display: inline-block;
margin-top: 20px;
}
@media (max-width: 767px) {
.video_bg h1{
font-size: 38px;
}
.video_bg .post_title {
top: 5%;
}
}На самом деле при создании Video Background можно импровизировать с HTML 5 разметкой и CSS свойствами, в зависимость от задач, поставленных веб разработчику. Поэтому к статье и приложены 3 примера для создания классных заставок и фонового видео.
Скачать исходники 3-х примеров Video Background
— Для меня лично самое сложное и время затратное при создании видео в качестве фона является подборка нужных видеороликов.
https://yekaterinburg.valbergsafe.ru офисные компьютерные кресла.

 Оформление текста в HTML — Выноски Callout
Оформление текста в HTML — Выноски Callout Слайдер Bootstrap Ken Burns Effect Carousel
Слайдер Bootstrap Ken Burns Effect Carousel Генератор кода WordPress онлайн
Генератор кода WordPress онлайн