 Визуальный редактор текста WordPress изначально (после установки движка) имеет небольшой, но достаточный для форматирования публикаций набор опций.
Визуальный редактор текста WordPress изначально (после установки движка) имеет небольшой, но достаточный для форматирования публикаций набор опций.
Но всегда хочется добавить ту, или иную функцию, а зачастую и целые классы из таблицы CSS. Да, это не опечатка! WordPress позволяет расширять редактор вплоть до добавления в публикацию целых стилизованных блоков, не говоря о тэгах и шоркодах. И в этой статье пойдет речь о том, как добавить свои собственные классы CSS, без использования плагинов.

Конечно, всегда можно воспользоваться специальными плагинами для расширения визуального редактора не утруждая себя ручной правкой кодов. Но для оптимизации сайта не желательно устанавливать много расширений (плагинов), тем более что и так уже установлено несколько «обязательных».
Что-бы добавить стили в редактор потребуются минимальные знания HTML и CSS, которые можно почерпнуть из различных источников в интернете. Все, что нужно, так это скопировать, а потом добавить несколько кодов в файлы вашей темы WordPress.
Итак просто скопируйте приведенный ниже (в спойлере) код, и просто добавьте его в файл functions.php, перед закрывающим тегом ?>
/*
* Добавляем выпадающее меню в визуальный редактор
*/
function wpb_mce_buttons_2($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'wpb_mce_buttons_2');
/*
* Функция вызова фильтра для настроек MCE
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Определяем массив style_formats
$style_formats = array(
// Каждый дочерний элемент — формат со своими собственными настройками
array(
'title' => 'Viki Block',
'block' => 'div',
'classes' => 'viki',
'wrapper' => true,
),
array(
'title' => 'Upload',
'block' => 'div',
'classes' => 'uplods',
'wrapper' => true,
),
);
// Вставляем массив, JSON ENCODED, в 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Прикрепляем вызов к 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
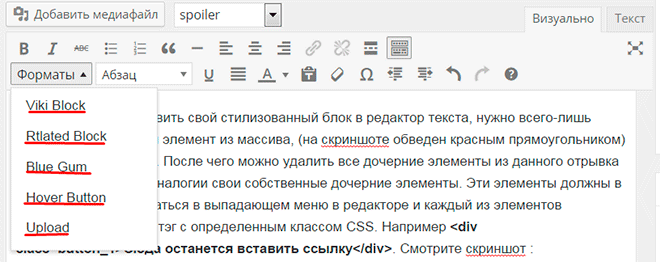
После добавления кода, в визуальном редакторе должна появиться кнопка в виде выпадающего меню с нашими классами.
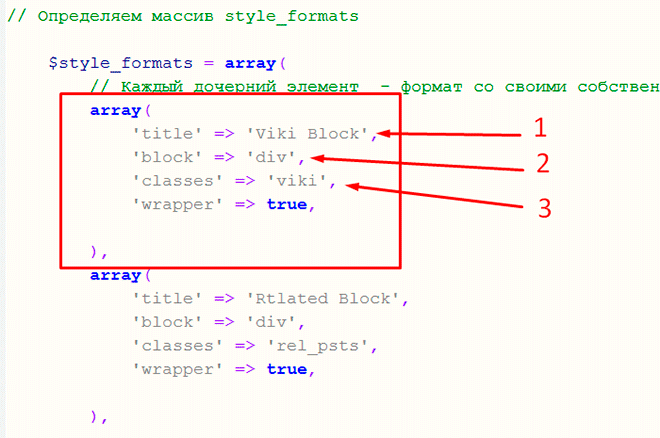
Для того, чтобы добавить свой стилизованный блок в редактор текста, нужно всего-лишь скопировать дочерний элемент из массива, (на скриншоте обведен красным прямоугольником) и поменять настройки. После чего можно удалить все дочерние элементы из данного отрывка кода и добавлять по аналогии свои собственные дочерние элементы. Эти элементы должны в последствии отображаться в выпадающем меню в редакторе и каждый из элементов представляет из себя тэг с определенным классом CSS. Например <a class=button_1 href="#">Сюда останется вставить ссылку</a>. Смотрите скриншот :

Где :
- Viki block — название блока, может быть произвольным.
- div — тег, можно использовать любые теги, к которым присваиваются классы.
- viki — ваш собственный класс из таблицы CSS, который присвоится тегу.
Все, что осталось сделать — добавить собственные классы со стилями для визуального редактора WordPress в таблицу CSS.
И зачем запоминать классы, открывать файл стилей (style.css), чтобы посмотреть нужный, применять на компьютере буфер обмена, если все находится на расстоянии одного клика, в визуальном редакторе текста WordPress !
В следующей публикации планируется написание статьи о том как добавить свои шорткоды в редактор WordPress, так что заходите, всегда рад посетителям на своем сайте. Ну а если эта статья оказалась вам полезной, то поделитесь ей через кнопки соц. сетей. Всем удачи !

 Создание Video Background HTML 5
Создание Video Background HTML 5 Оформление текста в HTML — Выноски Callout
Оформление текста в HTML — Выноски Callout Слайдер Bootstrap Ken Burns Effect Carousel
Слайдер Bootstrap Ken Burns Effect Carousel
Никогда не пользовался такой штукой. но думаю попробовать стоит
Попробуйте, у меня проблем с установкой не возникло. Я блок схожих записей такой кнопкой вывожу.
Каждый раз в ручную не очень удобно прописывать классы для некоторых элементов в html редакторе, очень нужное дополнение, спасибо за материал.
Прикольная штука!Надо будет попробовать =)
Что-то не пойму как скачать
Это демо просто демо блок =) Тут качать нечего. Просто скопируйте нужные коды и все.
Здравствуйте, Егор! Очень интересная информация. Только, ещё бы понять, как пользоваться добавленными кнопками. Это я имею ввиду, тех сайт.строителей, которые жаждут знаний , не всё понимают, но схватывают на лету.
Можете показать, пожалуйста, как пользоваться добавленным функционалом в визуальный редактор.
Спасибо! С уважением, Елена!
На первой картинке видно, что в редакторе появится выпадающий список . Дальше пользоваться как простым редактором. Выделяете текст, нажимаете на выбранную из списка вкладку и все.
Спасибо!
Супер! Спасибо огромное.
А можно сделать, чтобы формат применялся не ко всему абзацу а только к выделенному тексту?
Вроде так и должно. Что выделил, там и применяется.
Только что проверил, на последнем вордпрессе применяет формат ко всему абзацу, даже если есть выделение. Жаль.
У меня на последнем вордпрессе работают стили в редакторе