 Недавно я публиковал запись, в которой говорится как реализовать всплывающее окно для сайта без использования скриптов, на одном HTML и CSS.
Недавно я публиковал запись, в которой говорится как реализовать всплывающее окно для сайта без использования скриптов, на одном HTML и CSS.
Сегодня я опубликую простое всплывающее окно jQuery.
Оно конечно намного лучше c плавным открыванием и закрыванием и эффектами затухания и появления как на Bootstrap модали. И в своих проектах рекомендую использовать именно его.
Где можно использовать всплывающее окно для сайта
Ну прежде всего это формы подписки, контактные формы.
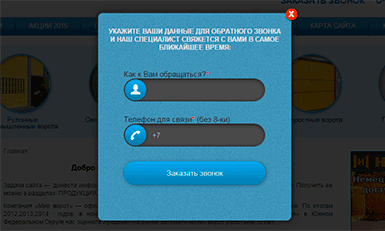
Очень часто модальные, всплывающие окна, используют в продающих страницах — Landing Page. В модали помещают формы обратного звонка и формы заказа.
У меня в портфолио в модальном окне находится диплом. Прежде всего для экономии места. Он на ширину почти всего экрана.
Если какой-то элемент не вписывается в дизайн сайта, но необходим, его можно поместить в модаль.

Предлагаю посмотреть как работает модальное окно jQuery вживую
Я вот пишу пост в рубрику «Собираем Landing Page», но остановлюсь на подключении модального окна к WordPress, потому что разницы в подключении практически никакой.
Реализация всплывающего окна для сайта на WordPress
Модальное окно требует подключения библиотеки jQuery
Ну этим никого не удивишь. Сегодня в многих проектах используется библиотека jQuery.
На момент написания статьи к WordPress уже автоматически подключена версия библиотеки jquery-1.11.2. Поэтому подключать второй раз ее не нужно.
Я подключаю модальное окно jQuery в footer сайта. Поэтому модаль совершенно не влияет на скорость загрузки сайта, так-как подгружается в последнюю очередь, после прорисовки страницы.
Поэтому открывайте файл footer.php и перед закрывающим тегом </body>, там где находятся счетчики, ставьте такой код:
<!-- Модальное окно -->
<div id="modal_form">
<span id="modal_close">X</span>
<p>Сюда размещаем контактную форму...</p>
</div>
<div id="overlay"></div>
<!-- Скрипт модального окна -->
<script type="text/javascript">
$(document).ready(function() { // вся магия после загрузки страницы
$('a#go').click( function(event){ // ловим клик по ссылки с id="go"
event.preventDefault(); // выключаем стандартную роль элемента
$('#overlay').fadeIn(400, // сначала плавно показываем темную подложку
function(){ // после выполнения предъидущей анимации
$('#modal_form')
.css('display', 'block') // убираем у модального окна display: none;
.animate({opacity: 1, top: '50%'}, 200); // плавно прибавляем прозрачность одновременно со съезжанием вниз
});
});
/* Закрытие модального окна, тут делаем то же самое но в обратном порядке */
$('#modal_close, #overlay').click( function(){ // ловим клик по крестику или подложке
$('#modal_form')
.animate({opacity: 0, top: '45%'}, 200, // плавно меняем прозрачность на 0 и одновременно двигаем окно вверх
function(){ // после анимации
$(this).css('display', 'none'); // делаем ему display: none;
$('#overlay').fadeOut(400); // скрываем подложку
}
);
});
});
</script>Я сразу совместил в этом коде всплывающего окна и HTML и JS и не стал создавать отдельный файл для скрипта.
Далее подключаем стили CSS модали. Для этого разместите в окончании файла style.css нижеприведенный код, в нем все закомментировано:
/* Начало стилей модального окна */
#modal_form {
width: 300px;
height: 380px; /* Размеры обязательно фиксированные */
border-radius: 5px;
border: 3px #000 solid;
background: #fff;
position: fixed; /* чтобы окно было в видимой зоне в любом месте */
top: 45%; /* отступаем сверху 45%, остальные 5% подвинет скрипт */
left: 50%; /* половина экрана слева */
margin-top: -150px;
margin-left: -150px; /* тут вся магия центровки css, отступаем влево и вверх минус половину ширины и высоты соответственно =) */
display: none; /* в обычном состоянии окна не должно быть */
opacity: 0; /* полностью прозрачно для анимирования */
z-index: 5; /* окно должно быть наиболее большем слое */
padding: 20px 20px;
}
/* Кнопка закрыть */
#modal_form #modal_close {
background: #cc3300;
color: #FFFFFF;
line-height: 25px;
position: absolute;
right: -12px;
text-align: center;
top: -10px;
width: 24px;
text-decoration: none;
font-weight: bold;
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
-moz-box-shadow: 1px 1px 3px #000;
-webkit-box-shadow: 1px 1px 3px #000;
box-shadow: 1px 1px 3px #000;
cursor: pointer;
}
#modal_form #modal_close{
background: #990000;
}
/* Подложка */
#overlay {
z-index: 3; /* подложка должна быть выше слоев элементов сайта, но ниже слоя модального окна */
position: fixed; /* всегда перекрывает весь сайт */
background-color: #000; /* черная */
opacity: 0.8; /* но немного прозрачна */
width: 100%;
height: 100%; /* размером во весь экран */
top: 0;
left: 0; /* сверху и слева 0, обязательные свойства! */
cursor: pointer;
display: none; /* в обычном состоянии её нет) */
}
/* Окончание стилей модалей */
Ну и все, что осталось сделать, так это поставить в любое место шаблона, туда, где вы хотите, ссылку на открытие модального окна jQuery. Нажав на которую, посетитель откроет форму. Это может быть просто ссылка, кнопка, и так далее.
<!-- Ссылка --> <p><a href="#" id="go">Открыть окно</a></p>
Что-бы подключить во всплывающем окне контактную форму Contact Form 7, ее шорткод нужно поместить сначала в
<?php echo do_shortcode('[shortcode]'); ?>Вместо [shortcode] ставьте свой шорткод контактной формы. Более подробно об этом написано в статье «Добавляем шорткод в любое место шаблона WordPress»
https://1-pa.ru классы защиты зимней спецодежды.

 Создание Video Background HTML 5
Создание Video Background HTML 5 Оформление текста в HTML — Выноски Callout
Оформление текста в HTML — Выноски Callout Слайдер Bootstrap Ken Burns Effect Carousel
Слайдер Bootstrap Ken Burns Effect Carousel
Спасибо за код. Как раз то что нужно. 🙂
Добрый день! Спасибо за код все работает но есть одна проблема )
Мне нужно разместить на одной странице две ссылки что бы всплывали окна с разным содержимым но почему то по обеим ссылкам всплывает окно с содержимым первого блока. Подскажите что я не так делаю ?
Здравствуйте. Так конечно, ID айдишники одинаковые. Скрипт поправьте под себя.