 Раньше я не обращал внимания на такую вещь в WordPress, как два заголовка h1 на каждой странице сайта, также разработчики WordPress шаблонов не обращают внимание на заголовок h2 и размещают его вне статьи, особенно в бесплатных шаблонах.
Раньше я не обращал внимания на такую вещь в WordPress, как два заголовка h1 на каждой странице сайта, также разработчики WordPress шаблонов не обращают внимание на заголовок h2 и размещают его вне статьи, особенно в бесплатных шаблонах.
Давайте теперь по порядку. Я сначала объясню вкратце где смотреть теги заголовков h1, h2, а потом уже опубликую решение для оптимизации заголовков.
Оптимизация заголовков WordPress. Правило №1: на странице должен быть только 1 тег h1 !
Об этом твердят все СЕО специалисты, да и сами поисковики Яндекс и Google дают такие рекомендации по оптимизации сайтов.
В большенстве шаблонов WordPress выходит иначе, а именно тег h1 по умолчанию выводится 2 раза в каждой статье, что (по мнению CEO оптимизаторов) очень негативно сказывается на ранжировании сайта.
Почему так происходит? Дело в том что тег h1 выводится в названии сайта и плюс к этому название записи также заключается в h1
Давайте сначала разберемся еще с тегом h2, а потом уже займемся оптимизацией WordPress.
Оптимизация заголовков WordPress. Правило №2: заголовки h2 должны использоваться только в содержании статьи, но никак не вне !
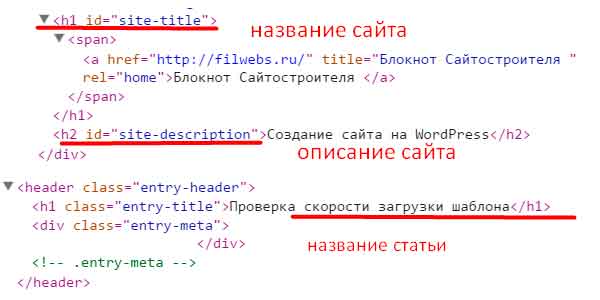
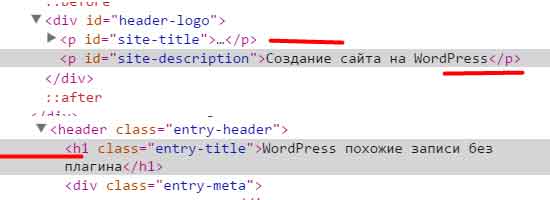
Что-же нам выдает WordPress? По умолчанию заголовок h2 используется в описании сайта, а это, согласитесь, никак не описание статьи. Вот скриншот, посмотрите, там все помечено.

Из скриншота видно, что у меня в записи встречаются два заголовка тег h1 и тег h2 находится вне содержания публикации. Так оказывается неправильно. В правильно оптимизированном шаблоне WordPress название сайта в тегах h1 и описание сайта в тегах h2 должны быть только на главной странице.
Во всех остальных страницах и записях, название и описание сайта желательно обернуть в теги P, обозначающие обычный параграф.
Оптимизация заголовков WordPress. Решение.
Для начала посмотрите, как у вас в шаблоне выводятся заголовки. Для этого нужно держать курсор в области экрана, сайта (находясь в записи), нажать правую кнопку мыши и выбрать «посмотреть исходный текст страницы». Либо навести курсор на заголовок и также нажав правую клавишу мыши выбрать «исследовать элемент» и тоже самое проделать с описанием сайта и названием самой публикации. Если у вас такие-же результаты как на скриншоте, то нужно исправлять.
Откройте файл header.php, сделайте обязательно его копию, и найдите в нем вывод заголовка, названия сайта h1 и описание сайта h2. Cмотрите комментарии в коде. Ниже привожу код, ищите у себя подобные строчки. Они могут немного отличаться, но это не должно повлиять на правки.
//Название сайта и вывод заголовка h1 во всех страницах <h1 id="site-title"><span><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></span></h1> //Описание сайта и вывод заголовка h2 во всех страницах <h2 id="site-description"><?php bloginfo( 'description' ); ?></h2>
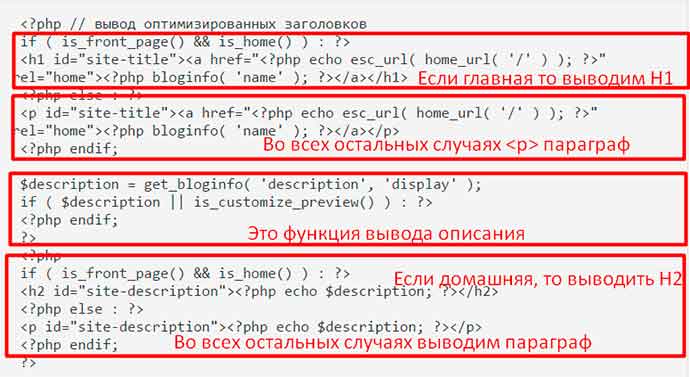
Что-бы оптимизировать заголовки WordPress, другими словами настроить вывод заголовков h1 h2 только на главной странице, замените подобный код на нижеприведенный:
<?php // вывод оптимизированных заголовков if ( is_front_page() && is_home() ) : ?> <h1 id="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1> <?php else : ?> <p id="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p> <?php endif; ?> <?php if ( is_front_page() && is_home() ) : ?> <h2 id="site-description"><?php echo $description; ?></h2> <?php else : ?> <p id="site-description"><?php echo $description; ?></p> <?php endif; ?>
Здесь обратите внимание на id="site-title", если в вашем коде сlass="site-title", то замените все id в моем, данном коде на свои классы сlass="site-title" Это стили оформления заголовков. Ну давайте немного обьясню построчно этот код на скрине.

Вобщем просто замените свой вывод заголовков на мой.
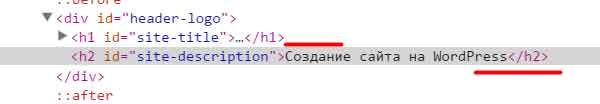
В итоге вот что получилось у меня на сайте.
Вывод названия и описания на главной странице

Вывод названия и описания в записях и страницах

Теперь добавьте минимальные стили в файл style.css шаблона. Данные стили нужно будет отредактировать под ваш дизайн.
#site-title{
font-size: 32px !important;
line-height: 1 !important;
margin: 15px 0px !important;
padding: 0 !important;
}
#site-description{
font-size: 20px !important;
line-height: 1 !important;
margin: 10px 0px !important;
padding: 0 !important;
}Теперь все в порядке. Тепрерь парочка значимых пунктов по СEO оптимизации сайта выполнена.
— Если вам нужна помощь в оптимизации заголовков вашего шаблона, пишите в личку на странице «Контакты».
Еще один пример оптимизации заголовков WordPress
Вот еще один пример оптимизации заголовков WordPress, немного упрощенный. В нем описание сайта выводится как параграф (тегом <p>) и на главной странице сайта и на остальных.
<div class="site-branding"> <?php if ( is_front_page() && is_home() ) : ?> <h1 class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1> <?php else : ?> <p class="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></p> <?php endif; ?> <p class="site-description"><?php bloginfo( 'description' ); ?></p> </div><!-- .site-branding -->

 Лучшие бесплатные WordPress Темы для малого бизнеса 2015
Лучшие бесплатные WordPress Темы для малого бизнеса 2015 Сайдбары WordPress, создание сайдбара WordPress
Сайдбары WordPress, создание сайдбара WordPress Дочерний шаблон WordPress
Дочерний шаблон WordPress
Тоже переделал заголовки, только вот расширил условие еще для категорий и страницы поиска:
if ( is_front_page() && is_home() || is_category() || is_search())
А зачем? Не пойму? Там уже условие
Мне того условия не хватало — в категорияих и на поиске вообще не оставалось тегов h1 и h2. Посчитал, что это неправильно, поэтому добавил. Я так понимаю, что это зависит еще и от выбранной темы для WordPress, возможно у кого-то будет совсем по-другому. Главное, из вашей статьи стало понятно что и где менять. За это спасибо!
Ну может и так. В принципе, категории, метки и прочая таксономия это дубли страниц и они как правило закрываются от индексации, это же касательно страниц с поиском и других, как бы служебных. Поэтому такой код, но естественно у всех задачи разные. Как шаблон вполне себе.