 При выборе шаблона будущего сайта нужно обязательно проверить скорость загрузки такового. Это немаловажный момент, который в будущем может сказаться на посещении, как в лучшую, так и в худшую сторону.
При выборе шаблона будущего сайта нужно обязательно проверить скорость загрузки такового. Это немаловажный момент, который в будущем может сказаться на посещении, как в лучшую, так и в худшую сторону.
Проверить скорость загрузки сайта, в нашем случае шаблона для будушего сайта можно на сервисе от Google, который называется
PageSpeed Insights
Но не только проверить, но и следуя понятным рекомендациям исправить скорость загрузки сайта в лучшую сторону.
Я специально для статьи установил на поддомен шаблон «Enigma», очень  популярный, динамичный, в нем использованы новые скрипты, анимация, иконки Font-Awesome, респонсивный слайдер. Сверстан он с использованием Twitter Bootstrap. Шаблон полностью адаптированный под мобильные устройства. Но в этом и его проблема.
популярный, динамичный, в нем использованы новые скрипты, анимация, иконки Font-Awesome, респонсивный слайдер. Сверстан он с использованием Twitter Bootstrap. Шаблон полностью адаптированный под мобильные устройства. Но в этом и его проблема.
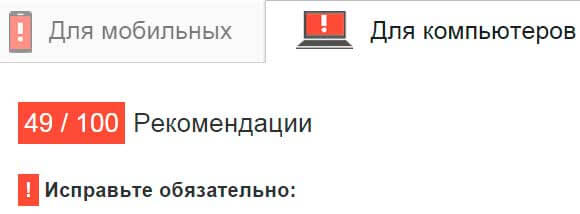
Проверка скорости загрузки шаблона показала неутешительный результат, аж плакать хочется. Посмотрите на скриншот. Кстати, чтобы проверить скорость загрузки сайта на сервисе PageSpeed Insights, достаточно просто ввести url, на котором установлен шаблон, нажать кнопку и через несколько секунд получить результат. на сервисе все интуитивно понятно, и затруднений вызвать не должно.
Если проверка скорости загрузки шаблона показала такие-же плачевные результаты как у меня, а шаблон ну очень уж привлекательный, не стоит отчаиваться, нужно просто следовать инструкциям и исправлять недочеты разработчиков. Хотя это не недочеты (в своем большенстве), ведь WordPress это движок с открытым кодом. Вдруг вы задумаете вносить изменения, а сжатый CSS файл, это как-то неудобно.

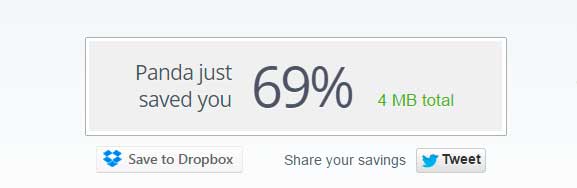
Следуя рекомендациям сервиса PageSpeed Insights я первым делом сжал все изображения с главной страницы. Сжимал картинки без потери качества
онлайн сервисом tinypng.com
Сервис сэкономл на картинках 4 мб из 4.7мб !!!

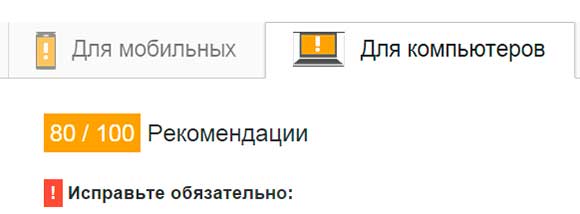
Мои подозрения оправдались! В основном все дело в неоптимизированных картинках! Смотрите скрин проверки после сжатия, оптимизации изображений.

С 50 скорость загрузки увеличилась до 80 ! Скорость загрузки на мобильном устройстве показала 79, что то-же неплохо. Хотя в идеале скорость загрузки сайта для компьютеров и для мобильных должна быть в зеленой зоне.
Далее для ускорения шаблона можно сжать JS скрипты, перенести некоторые в footer и отложить их загрузку. Читайте «Подключение скрипта к WordPress». И думаю после выполнения рекомендаций сервиса шаблон «Enigma» можно легко разогнать до 88-90 — зеленая зона.
— Отсюда следует вывод — проверка скорости загрузки шаблона является обязательной, но если даже шаблон долго грузится, есть возможность легко эту скорость загрузки исправить.
Смотрите информацию кровать чердак со столом на сайте.

 Поиск похожих картинок Google
Поиск похожих картинок Google Поиск битых ссылок без плагина
Поиск битых ссылок без плагина Набор иконок для сайта Font Awesome
Набор иконок для сайта Font Awesome
Спасибо! есть над чем поработать. А вообще планирую переписать шаблон полностью под Bootstrap, посмотрим потом что выдаст Google Speed
Здравствуй, скорость тормозит в основном из-за картинок, ну и скрипты если использовать min.js и min.css. Оставить основной файл сss не сжатым, все норм будет. Проверял!!! Наверное знаешь если много картинок в посту, можно плагин постепенной загрузки картинок ставить, не помню как он называется.
Не знаю как плагин называется, но технология Lazyload (отложенная загрузка изображений)
Нак и называется ))) Если много картинок, то вполне подходящая вещь.
Здравствуйте. Спасибо за статью, буду использовать данный сервис.
Хороший сервис, сам через него проверяю. Правда результатом не очень доволен.
Поивет, Андрей! Давненько тебя небыло видно. Смотрю сайт у тебя новый!
А насчет проверки скорости, оптимизируй что можно. Картинки, сожми скрипты, стили, кроме style.css Перенеси загрузку некоторых скриптов в подвал =) Суеты много =)
Да нет, сайт тот же.
Почему давненько не был =) захожу иногда, просто комментирую не часто.
Здравствуйте, Егор! хотел посоветоваться относительно своей портальной темы вордпресс. сначала она мне понравилась своей функциональностью, т.к. допиливать в ней надо не слишком много. но теперь смущает то, что тема слишком тяжелая — большое число обращений к БД, долгая генерация страницы, очень скромные показатели в гуглоспид, кроме того шаблон генерирует огромное число внутренних ссылок. как считаете, есть смысл ковыряться с рекомендациями гугла по ускорению, с кодом и обращениями к БД с этой темой или в данном случае проще установить легкий шаблон на пару сотен килобайт весом и не заморачиваться?
Артем, если тема классная, ставьте. Просто можно оптимизировать. Запросы запросами, первым делом изображения сожмите. Я не заморачиваюсь. Ну а так к каждой теме индивидуально. Разработчики намеренно так делают. Код открыт.
понятно, спасибо за ответ. попробую оптимизировать.