
Содержание статьи
В данной публикации я покажу как подключить набор иконок для сайта — Font Awesome. Font Awesome — иконочный набор шрифтов, который легко масштабируется под различные разрешения монитора, является отличным инструментом веб мастера. Очень удобно, скачал набор, а потом только подставляй в нужное место шаблона.
К тому-же сейчас они очень популярны при создании продающих страниц и прочего. Font Awesome применяют сейчас практически везде и на западе эти шрифты сейчас в «тренде».

Где можно применить иконки Font Awesome? Внизу статьи опубликовано видео, советую посмотреть его, думаю у кого стоят плагины, которые выводят картинки в меню, будут довольны.
Единственным минусом этих иконок является то, что подгружать их приходится полным комплектом, хотя используется максимум 20-30 различных Font Awesome на одном сайте.
Для начала давайте разберемся, как подключать и как пользоваться данными шрифтами.
Подключение стилей иконок для сайта Font Awesome, особенности подключения к WordPress
Чтобы подключить набор иконок для сайта, нужно зайти на сайт fontawesome.io и после ознакомления заходите во вкладку "Get Started".
Здесь будут предложены несколько вариантов подключения Font Awesome к сайту.
Можно подгружать иконки с серверов MaxCDN. Наиболее предпочтительный вариант, без заморочек и тормозов, скопировал, вставил.
Для этого просто скопируйте этот код:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
И вставьте его перед закрывающим тегом </head>
На данный момент актуальная версия иконочных шрифтов.
Второй вариант, скачать набор иконок и подключать локально. Здесь нужно правильно прописать путь до файла font-awesome.min.css, а в остальном, подключение ни чем не отличается от первого варианта.
<link rel="stylesheet" href="путь/до/font-awesome/css/font-awesome.min.css">
Подключение к WordPress сайту
Способ подключения Font Awesome к ни чем не отличается от подключения таблиц стилей к сайту. Но на WordPress можно подключать стили иконок через файл functions.php. Кодекс WordPress рекомендует, а я советую вам. Хотя это не критично. Можно подключиться используя варианты, перечисленные выше.
Итак, скопируйте нижеприведенный код и вставьте его в окончание файла functions.php.
// Connect Font Awesome icons.
function font_awesome() {
if (!is_admin()) {
wp_register_style('font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css');
wp_enqueue_style('font-awesome');
}
}
add_action('wp_enqueue_scripts', 'font_awesome');
Еще информацию по подключению скриптов на WordPress можно найти здесь.
Способ подключения Font Awesome, при котором иконки подгружаются с вашего сайта, не завися от сторонних сервисов.
Скачайте архив с главной страницы с иконками. Распакуйте и поместите в папку с вашей активной темой. Тогда в файл functions.php добавьте этот код:
function font_awesome() {
if (!is_admin()) {
wp_register_style('font-awesome', get_template_directory_uri() . '/font-awesome-4.5.0/css/font-awesome.min.css');
wp_enqueue_style('font-awesome');
}
}
add_action('wp_enqueue_scripts', 'font_awesome');
Следует обратить внимание на версию иконок. На момент публикации — это версия font-awesome-4.5.0, вы же впишите свою актуальную. И правильно прописывайте путь до файла font-awesome.min.css. Это наиболее распространенная причина неработающих иконок.
Выводим иконки HTML кодом
Итак, допустим, что иконки подключены, теперь их нужно вывести в HTML коде. Тут совсем все просто.
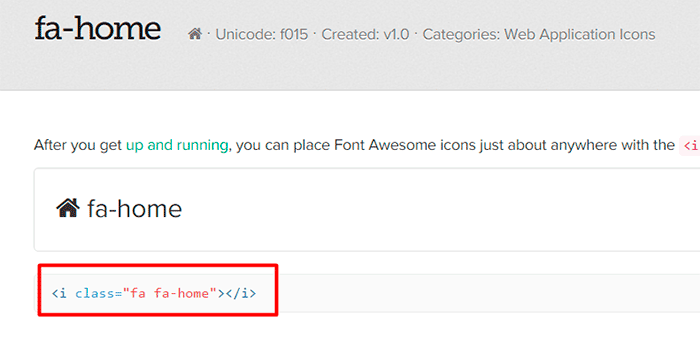
Переходим во вкладку icons, выбираем нужную иконку и кликаеи на нее. После этого открывается страница с выбранной иконкой и код, который нужно скопировать и добавить в HTML документ.

<i class="fa fa-home"></i>
Простейший пример вывода иконок в HTML:
<p><i class="fa fa-home"></i> иконочный шрифт fa-home </p>
Результат
Вот что в итоге должно получится: — иконочный шрифт fa-home
Иконкам можно задавать цвет, размер, и другие свойства, я ниже написал, чтобы не повторяться, в разделе Как выводить иконки для сайта Font Awesome через таблицу стилей СSS.
Иконки Font Awesome и как с ними работать в текстовом редакторе WordPress.
После того, как стили Font Awesome подключены к сайту, нужно вернуться в репозитарий fontawesome.io и зайти во вкладку "icons" и выбрать подходящую иконку. После чего вам выдадут код, который нужно вставить, к примеру в публикацию. Выглядит он так :
<i class="fa fa-bus"></i>
Получив код можно смело вставлять его в любое место публикации. Только на WordPress делать это нужно в режиме HTML вашего редактора. К этой иконке можно сразу применять несколько стилей, например менять цвет и размеры, делать отступы, прямо в редакторе, не открывая таблицу CSS. Вот пример, где я применил к иконке Font Awesome то, что мне нужно:
text text text text<i class="fa fa-bus" style="color: #fd0644; padding-left: 10px; padding-right: 10px; width: 18px;"></i>text text text text
и вот, что в итоге у меня получилось:

Набор иконок для сайта — Font Awesome и наша таблица стилей СSS.
Но, конечно, если мы хотим применить набор иконок для сайта, в заголовках рубрик, меню, в метках, и т.д нам нужно прописывать стили Font Awesome в таблице стилей СSS. Более наглядно это все изложено на видео, и все-же.
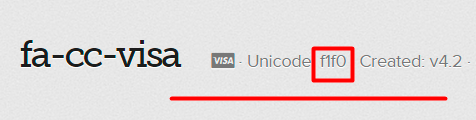
Выбрав нужную иконку на сайте http://fontawesome.io вы увидите такую картинку:

Здесь нужно скопировать уникод и вставить его в уже приготовленный мной шаблон. Код с комментариями, так что разобраться будет не сложно.
Пример применения иконочных шрифтов Font Awesome к ссылкам:
.класс или id a:before { /*-before иконка перед тегом а, after после тега-*/
font-family: FontAwesome; /*-указывать обязательно-*/
padding-right: 5px; /*-отступ справа-*/
font-style: normal;
font-weight: normal;
text-decoration: inherit;
color: #000; /*-цвет-*/
content: "\f011"; /*-уникод-*/
}Главное понимать, к какому классу или идентификатору привязывать иконки Font Awesome, чтобы они отобразились в нужном нам месте.
Как установить иконки Font Awesome в навигационное меню
Ну и напоследок видео инструкция. Советую посмотреть и подписаться на мой канал в ютьюбе. Все самое интересное впереди.
Отметьте статью «Набор иконок для сайта Font Awesome» на своих страничках в соц сетях.

 Поиск похожих картинок Google
Поиск похожих картинок Google Поиск битых ссылок без плагина
Поиск битых ссылок без плагина