 А вы знаете, что движок WordPress имеет у себя в арсенале свой собственный набор иконок под названием «Dashicons» Кто следит за обновлениями, должен быть вкурсе, что с выходом обновленной версии 3.8, в составе ядра появился «вшитый» в движок набор иконок WordPress — «Dashicons».
А вы знаете, что движок WordPress имеет у себя в арсенале свой собственный набор иконок под названием «Dashicons» Кто следит за обновлениями, должен быть вкурсе, что с выходом обновленной версии 3.8, в составе ядра появился «вшитый» в движок набор иконок WordPress — «Dashicons».
1.Описание.
2. Активация набора иконок Dashicons.
3. Применение на примере dashicons-twitter иконки для WordPress.
4. Вариант реализации Dashicons для уверенных кодеров.
Иконки прочно заняли свою нишу в современном web-дизайне. Сейчас почти невозможно представить современную web-страницу, где бы не использовались наборы векторных (масштабируемых) иконок. Вот и WordPress не отстает от новомодного тренда и с версии 3.8 начинает «упаковывать» в файл style.css специальные веб шрифты Dashicons. Набор иконок для WordPress Dashicons сейчас насчитывает более 150 векторных изображений.
Что-бы активировать иконки для WordPress Dashicons, добавьте в окончание файла functions.php этот код:
function my_dashicons() {
wp_enqueue_style( 'dashicons' );
}
add_action( 'wp_enqueue_scripts', 'my_dashicons' );
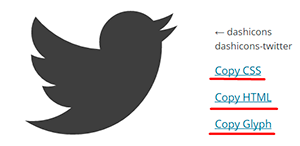
Теперь перейдите на ресурс WordPress для разработчиков Dashicons, где выберите подходящую иконку, кликните на нее и выбирите способ отображения.

Либо это будет HTML код:
<a href="https://twitter.com/filippovjegor">мой профиль в Twitter</a>
Либо CSS:
.my-icon:before {
content: "\f301";
display: inline-block;
-webkit-font-smoothing: antialiased;
font: normal 16px/1 'dashicons';
vertical-align: top;
}
<a class="my-icon" href="http://twitter.com/filippovjegor">Mой профиль в Twitter</a>
Иконки для WordPress Dashicons на сайте реализуются аналогичными способами, что и иконки Font Awesome о которых я очень подробно и с видео изложил в этой статье.
Советую
Перейдя по ссылке вы вникнете во все ньюансы подключения и использования, применения иконок на сайте под управлением WordPress. Есть очень оригинальные решения оформления иконками навигационного меню, рубрик, записей.
Несомненным плюсом Dashicons является то, что для этого не нужно подключать лишних, сторонних скриптов, все иконки являются встроенными в WordPress.
Главным минусом иконок, на мой взгляд является их небольшой выбор. Буду надеяться, что дизайнеры дополнят этот набор и со следующим обновлением.
Я буду использовать отличный набор от Font Awesome, который нужно подгружать отдельно.
Как вариант. Для «продвинутых». Реализация Dashicons через файл functios.php:
function set_custom_dashicon() {
?>
<style type="text/css">
#menu-posts-{post_type} .wp-menu-image:before {
content: '\f174';
}
</style>
<?php
}
add_action( 'admin_head', 'set_custom_dashicon' ); |
Ссылка на страницу разработчика
Добавляйте нужные id идентификаторы и будет вам счастье. Только мне самому интересно, для чего и чем он лучше, чем обычный вывод из CSS файла? Если знаете, напишите в комментах.
Оцените, как вам статья «Скрытые иконки для WordPress Dashicons» ?
Надежные оцинкованные контейнеры.

 Лучшие бесплатные WordPress Темы для малого бизнеса 2015
Лучшие бесплатные WordPress Темы для малого бизнеса 2015 Сайдбары WordPress, создание сайдбара WordPress
Сайдбары WordPress, создание сайдбара WordPress Дочерний шаблон WordPress
Дочерний шаблон WordPress
От себя скажу что очень удобное решение! При реализации функционала админок в связке с Bootstrap просто супер. Не нужно задумываться где взять иконки, тратить на это массу времени. Все необходимое уже есть. А при желении, всегда можно сменить их дизайн.
Да, в наборе есть все, то нужно. И набор обновляется.