 Итак, мы предварительно наполнили файл header.php WordPress прописали мета теги, теперь пришла пора подключить его к файлу index.php.
Итак, мы предварительно наполнили файл header.php WordPress прописали мета теги, теперь пришла пора подключить его к файлу index.php.
Также добавим сайдбар (sidebar.php) и подвал (footer.php). В итоге у нас получится уже работающий шаблон индексной страницы — index.php файл.
Подключаем файл header.php, sidebar.php, footer.php, к index.php WordPress
Итак, давайте приступим к подключению. Откройте свой рабочий файл index.php и замените все его содержимое, которое есть на этот код:
<?php /** * The main template file * * @since Start WP 1.0 */ get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
Мы еще не раз будем менять содержимое файлов, дополнять их различными функциями. Теперь по этому коду вкратце:
Функция get_header(); подключает файл header.php WordPress к шаблонам страниц.
Функция get_sidebar(); подключает файл sidebar.php WordPress к шаблонам страниц.
Функция get_footer(); подключает файл footer.php WordPress к шаблонам страниц.
Более подробная информация по функциям в Кодексе WordPress *
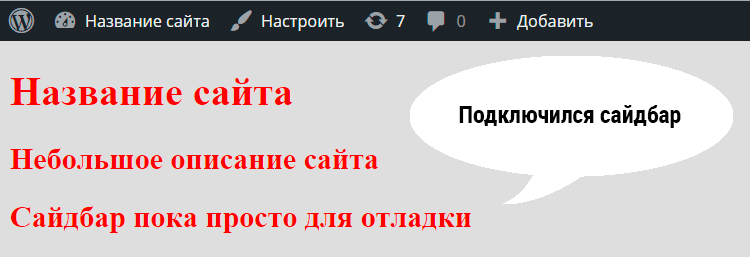
Промежуточный итог работы видно на скриншоте:
Сверху появилась административная панель.
Файл header.php WordPress начал взаимодействовать с файлом index.php WordPress.
Появилось название и описание сайта, которое можно менять.
Начинаем заполнять и подключаем файл sidebar.php WordPress
Теперь открываем файл sidebar.php WordPress и добавляем в него заголовок и пока такой промежуточный код для отладки:
<?php /** * The sidebar containing the main widget area * * If no active widgets are in the sidebar, hide it completely. * * @since Start WP 1.0 */ ?> <aside> <h1>Сайдбар пока просто для отладки</h1> </aside>
<aside><h1>Сайдбар пока просто для отладки</h1></aside> — этот кусок кода мы потом уберем, но сейчас для наглядности пусть будет.

Как видно из скриншота, sidebar.php WordPress благополучно подключился и заработал.
Начинаем заполнять и подключаем файл footer.php WordPress
Аналогично открываем файл footer.php и прописываем в нем заголовок и отладочное содержание:
<?php /** * The template for displaying the footer * * @since Start WP 1.0 */ ?> <footer> <h1>Подвал сайта</h1> </footer> <?php wp_footer(); ?> </body> </html>
Пояснения по коду:
<footer><h1>Подвал сайта</h1></footer> — отладочный код для наглядности. Все, что выше него, естественно, заголовок footer.php.
php wp_footer(); — хук WordPress, к которому потом будут «привязываться» некоторые функции.
</body></html> — закрывающие HTML документ теги.
Это нужно учитывать
Так как шаблон php страницы состоит из нескольких частей, то при верстке нужно учитывать, что один блок может находиться в нескольких файлах. Проще говоря начало <body> находится в header.php, а окончание </body> в файле footer.php WordPress

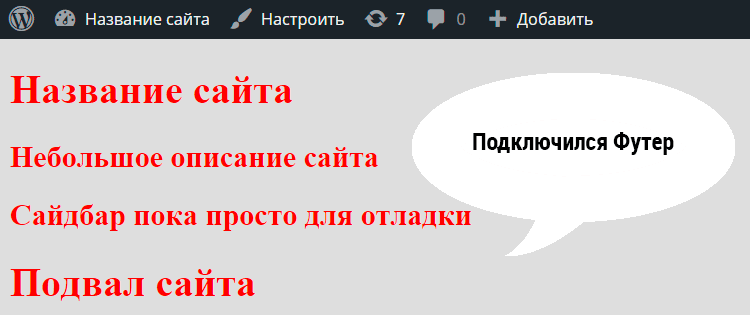
Отлично. Наш подвал благополучно подключился и заработал!
Откройте исходный код страницы и посмотрите, что мы уже подключили к ней.
Ну что, подготовительный этап создания собственного уникального шаблона на WordPress закончен! По сути, весь этот процесс занимает не более 5-10 минут, а я уже пол месяца пишу статьи и занятия растянулись уже на пол месяца! Хотя итак материалы стараюсь излагать очень кратко. Не забывайте обязательно обращаться к документации — Кодексу WordPress.
На следующем занятии я уже скину ссылку на HTML шаблон будущего WordPress сайта и мы начнем внедрять уже верстку в макет, параллельно прописывая нужный функционал в файл functions.php. Будем уже создавать дополнительные файлы и шаблоны страниц и записей.
Вот исходники к данной публикации:
В статье использована документация codex.wordpress.org — создание тем WordPress.
— Я специально создал FeedBerner, чтобы вы не пропустили не одной публикации. Вот ссылка на FeedBurner, просто кликните по картинке :
Feed новостей моего сайта почтой
![]()
Как сделать цветочную композицию в корзине dostavka-byketov.ru. Подробная информация тендерный специалист у нас на сайте.

 Наполняем файл footer.php WordPress
Наполняем файл footer.php WordPress Разбираем и наполняем файл index php WordPress
Разбираем и наполняем файл index php WordPress Перенос header HTML в WordPress header.php
Перенос header HTML в WordPress header.php