 Здравствуйте, в прошлом посте я писал о Вордпресс форме обратной связи. А точнее о том, как ее настроить и разместить на отдельной странице.
Здравствуйте, в прошлом посте я писал о Вордпресс форме обратной связи. А точнее о том, как ее настроить и разместить на отдельной странице.
Речь в статье пойдет о плагине Contact Form 7 И о том как оформить контактную форму, применив к ней свои стили.
Разработчики контактной формы для Вордпресс оставили ее дизайн на усмотрение пользователей. Дизайн сайтов у каждого разный и желательно, конечно, оформлять форму индивидуально. Благо разрабы контактной формы на Вордпресс позаботились и об этом.
Красивую контактную форму для Вордпресс мы реализуем на своем блоге посредством CSS.
Первым делом давайте откроем файл под названием "Таблица стилей (style.css)" и в самый конец кода, после такого знака
}
вставим ниже предложенный код. У вас должна уже быть заготовленная и залитая на хостинг картинка. Кстати, самым сложным занятием для меня был подбор картинок, подгонка к внешнему виду. Да и сейчас фоновая картинка меня не совсем устраивает. Но мой блог-это не корпоративный сайт, поэтому как попадется что-нибудь стильное и стоящее, так и заменю.
В этом коде прописываем свою ссылку на картинку.
Да, не забываем сохранять обновления файлов.
Красивая форма обратной связи «Таблица стилей (style.css)»
.blank{
background: url("/wp-content/uploads/2014/10/contakt-e1414307828731.jpg");/* изображение */
background-color: #ffffff; /* цвет фона */
border: 2px #8FBC8F solid; /* ширина, цвет, св-во(сплошная) рамка*/
background-repeat: no-repeat; /* картинка фона не повторяется */
background-position: right top; /* расположение фоновой картин: справа, вверху */
padding: 15px; /* внутренние отступы блока */
margin-left: 10px; /* отступ блока слева */
margin-bottom: 10px; /* отступ блока от низа */
-webkit-border-radius: 10px; /* радиус углов блока 3 строчки */
-moz-border-radius: 10px;
border-radius: 10px;
width:500px; /* ширина блока */
-webkit-box-shadow: 0 0 8px #000; /* тень блока 3 строчки для разных браузеров*/
-moz-box-shadow: 0 0 8px #000;
box-shadow: 0 0 8px #000;
}
.blank_1{
border: 2px #8FBC8F solid; /* поля для заполнен. е-маил, имя, далее по аналогии */
padding: 2px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
width: 300px;
}
.blank_2{
border: 2px #8FBC8F solid; /* текстовое поле */
padding: 2px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
width:400px;
}
.blank_3{
border: 2px #8FBC8F solid; /* антиспам */
padding: 2px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
width: 60px;
}Позже, установив обновленную форму на страницу сайта, можно будет редактировать стили именно под свой блог. Все пояснения находятся в виде сносок напротив различных свойств стилей. Меняя, или что-то добавляя в этом коде можно создать неплохую, стильную страницу связи.
Следующим шагом будет редактирование нашей контакактной формы. Открываем настройки плагина, а именно будем редактировать уже существующую форму, или можно добавить новую, это уже на ваше усмотрение.
Красивая контактная форма для Вордпресс — «Contact Form 7»
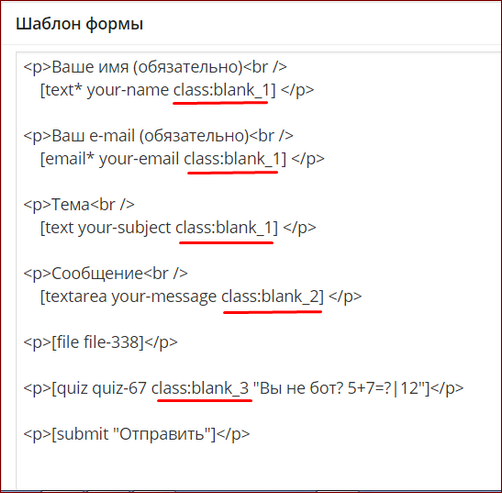
Если вы редактируете форму, то вам нужно просто поставить «КЛАССЫ» нашего стиля в нужные места в уже готовый шаблон формы (нет это не классы в Одноклассниках, хотя то-же очень хорошие классы!))). Смотрим скриншот и подчеркнутые места, это и будут наши реальные и действующие классы. Их вам и нужно расставить у себя в шаблоне формы связи.

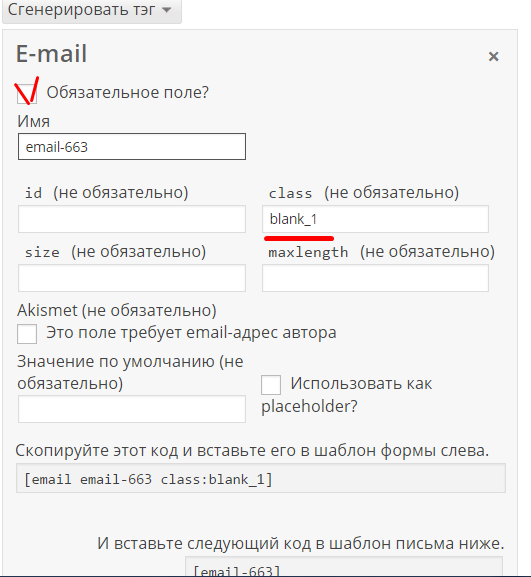
Ну а если вы создаете новую форму, или же добавляете нужные вам дополнительные поля, то классы вставлять будете непосредственно при создании тэгов полей, как показано на скриншоте.

У меня вышел такой шаблон, классы можете скопировать отсюда. Они соответствуют данным таблицы стилей:
<p>Ваше имя (обязательно)<br /> [text* your-name class:blank_1] </p> <p>Ваш e-mail (обязательно)<br /> [email* your-email class:blank_1] </p> <p>Тема<br /> [text your-subject class:blank_1] </p> <p>Сообщение<br /> [textarea your-message class:blank_2] </p> <p>[file file-143]</p> <p>[quiz quiz-740 class:blank_3 "Вы не бот? 10+5=?|15"]</p> <p>[submit "Отправить"]</p>
И последним штрихом будет вывод Вордпресс формы обратной связи на страницу сайта.
<div class="blank">ВАШ КОД КОНТАКТНОЙ ФОРМЫ</div>
Копируем данный ниже код и обязательно в текстовом режиме редактора Вордпресс ставим на страницу.
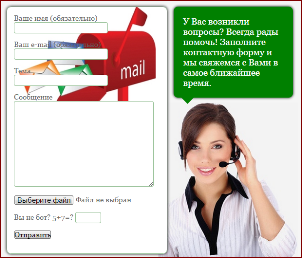
Все, у вас должна получиться примерно такая-же страница как на картинке, дальше не бойтесь подгонять стили под себя. На этом , пожалуй все на сегодня! Следите за обновлениями моего блога. Дальше будет еще интересней!
Если вам понравилась статья «Красивая форма обратной связи для Вордпресс», жмите кнопочки!


 Создание Video Background HTML 5
Создание Video Background HTML 5 Оформление текста в HTML — Выноски Callout
Оформление текста в HTML — Выноски Callout Слайдер Bootstrap Ken Burns Effect Carousel
Слайдер Bootstrap Ken Burns Effect Carousel
Такая форма обратной связи просто обязывает посетителя задать вопрос. очень привлекательная и красивая получилась картинка.
Для профессионального вебмастера, форма обратной связи, неотъемлемый атрибут веб ресурса позволяющий пользователю быстро задать интересующий вопрос.
Единственное, что лично меня немного смутило, так это возможность загрузки файлов на сервер. Хочется надеяться, что с безопасностью у этого плагина все в порядке.
Да и я хочу такую обратную форму на своем сайте 🙂 . Только, эту форму установлю на свой второй проект, где буду рекламировать свои услуги.
Спасибо за форму обратной связи !!!
Dilaver, рад что Вам понравилась форма, только нужно все-таки под каждый проект свою оригинальную делать форму. Смысл один, а CSS подправлять желтельно.
Красивая форма обратной связи!Надо себе тоже поставить такую)) Спасибо за хорошей урок!
Виктор, только в теги div заключи код формы
Егор, спасибо за статью! Давно хотел прописать стили к Contact Form 7, да всё руки не доходили… А тут случайно набрёл на эту статью и воспользовался уже всем готовым. Слегка под себя css подогнал и всё.
Спасибо!
Здравствуйте, пожалуйста. А стили подправлять нужно практически всегда. Единственное, что вообще в kf-7 мне не нравится, она деревянная. Мне пришлось делать ее маленькой по ширине, чтобы она влазила в экран смартфона. А так, смотрел, этот плагин практически не нагружает сайт.