 Разбираем и наполняем файл index php WordPress, знакомимся с некоторыми функциями и переносим часть HTML шаблона в файл index.php WordPress
Разбираем и наполняем файл index php WordPress, знакомимся с некоторыми функциями и переносим часть HTML шаблона в файл index.php WordPress
В прошлой статье мы перенесли часть дизайна из статического HTML файла в WordPress шаблон, тем самым наполнив файл header.php. Теперь пришла пора разобрать содержимое стандартного файла index.php WordPress и перенести еще часть верстки из HTML в WP.
Как устроен файл header.php можно узнать из статьи «Наполняем файл header.php WordPress». Сссылка на все статьи из рубрики «Перенос сайта из HTML в WordPress».
Содержимое стандартного файла index php WordPress
Прежде, чем приступить к наполнению файла index.php, верно будет вкратце объяснить как он устроен и что выполняют функции, заложенные в него.
Стандартный файл index php WordPress из темы Twenty Twelve 1.8
Его мы возьмем за основу index.php нашей темы Start WP.
<?php /** * The main template file * @subpackage Twenty_Twelve * @since Twenty Twelve 1.0 */ get_header(); ?> <div id="primary" class="site-content"> <div id="content" role="main"> <?php if ( have_posts() ) : ?> <?php /* Start the Loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?> <?php twentytwelve_content_nav( 'nav-below' ); ?> <?php else : ?> <article id="post-0" class="post no-results not-found"> <?php if ( current_user_can( 'edit_posts' ) ) : // Show a different message to a logged-in user who can add posts. ?> <header class="entry-header"> <h1 class="entry-title"><?php _e( 'No posts to display', 'twentytwelve' ); ?></h1> </header> <div class="entry-content"> <p><?php printf( __( 'Ready to publish your first post? <a href="%s">Get started here</a>.', 'twentytwelve' ), admin_url( 'post-new.php' ) ); ?></p> </div><!-- .entry-content --> <?php else : // Show the default message to everyone else. ?> <header class="entry-header"> <h1 class="entry-title"><?php _e( 'Nothing Found', 'twentytwelve' ); ?></h1> </header> <div class="entry-content"> <p><?php _e( 'Apologies, but no results were found. Perhaps searching will help find a related post.', 'twentytwelve' ); ?></p> <?php get_search_form(); ?> </div><!-- .entry-content --> <?php endif; // end current_user_can() check ?> </article><!-- #post-0 --> <?php endif; // end have_posts() check ?> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar(); ?> <?php get_footer(); ?>
В коде я вырезал лишь описание, дабы сократить его. Итак, теперь по порядку:
<?php get_header(); ?>
Подключает файл header.php в index.php, тем самым соединяя нашу заготовку в одно целое.
<?php if ( have_posts() ) : ?>
Условный тег, который проверяет, есть ли публикации для текущего запроса. Читайте далее и увидите, что будет выводиться, при отсутствии подходящих постов.
Если есть что выводить, запускается цикл
<?php /* Start the Loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?> <?php endwhile; ?>
Циклы в WordPress нужны для вывода страниц и записей. И в зависимости от страницы, на которой находится посетитель, цикл будет отдавать из базы данных соответствующее содержимое.
Например, если посетитель находится на главной странице, то выведется контент, тот, что вы указали в консоли с настройками. Либо это статическая страница, либо записи. Если посетитель находится на странице рубрик, выводятся записи, соответствующие данной рубрике. Если посетитель находится на странице с записью, то выводится сама запись, и так далее.
/* Start the Loop */ — Просто комментарий, разработчики темы пометили начало цикла. И переводится соответственно как «начало цикла».
while ( have_posts() ) : the_post(); — Начало цикла
get_template_part( 'content', get_post_format() ); — Выводится содержимое страницы content.php, другими словами содержимое цикла (в дальнейшем мы познакомимся с этим содержимым).
Cодержимое цикла может состоять из названия записи, рубрики, страницы, самого контента, даты, названия рубрики, меток, автора, и так далее.
endwhile; — окончание цикла.
Далее вкратце пробегусь по коду, так как все самое основное — это вывод цикла.
<?php twentytwelve_content_nav( 'nav-below' ); ?>
Функция постраничной навигации.
<?php else : ?>
Это то, о чем я писал выше. Если нет подходящего по запросу посетителя контента, то начинается вывод различных, я их назову вспомогательными, шаблонов и служебных функций.
Например, Показывать различные сообщения для зарегистрированного пользователя, который может добавлять записи:
<article id="post-0" class="post no-results not-found"> <?php if ( current_user_can( 'edit_posts' ) ) : // Show a different message to a logged-in user who can add posts. ?> <header class="entry-header"> <h1 class="entry-title"><?php _e( 'No posts to display', 'twentytwelve' ); ?></h1> </header> <div class="entry-content"> <p><?php printf( __( 'Ready to publish your first post? <a href="%s">Get started here</a>.', 'twentytwelve' ), admin_url( 'post-new.php' ) ); ?></p> </div><!-- .entry-content -->
Для всех остальных выводить запись типа «Ничего не найдено» с поисковой формой:
<?php else : // Show the default message to everyone else. ?> <header class="entry-header"> <h1 class="entry-title"><?php _e( 'Nothing Found', 'twentytwelve' ); ?></h1> </header> <div class="entry-content"> <p><?php _e( 'Apologies, but no results were found. Perhaps searching will help find a related post.', 'twentytwelve' ); ?></p> <?php get_search_form(); ?> </div><!-- .entry-content --> <?php endif; // end current_user_can() check ?> </article><!-- #post-0 --> <?php endif; // end have_posts() check ?>
Это окончание условного тега проверки, самого первого в коде have_posts(). Как в HTML как бы закрывающий тег, только здесь он означает завершение работы функции.
<?php get_sidebar(); ?> <?php get_footer(); ?>
Функции вызова сайдбара и футера шаблона соответственно.
Создаем основную разметку файла index.php WordPress
Хватит теории, давайте займемся разметкой нашего шаблона Start WP. Так как мы делаем сайт с использованием сетки Bootstrap, нам нужно разметить соответствующим образом все файлы. Файл header.php мы уже разметили и даже наполнили, теперь пришла пора заняться файлом index.php
Откроем файл index.php нашей темы и дополним его стандартным содержанием. Скопируйте код, приведенный в самом начале статьи, и вставьте в индексный файл. Только описание оставьте наше, из прошлых занятий.
После того, как вставите код, WordPress выдаст ошибку такого рода:

Обратите внимание на ключевую фразу, которую выдает нам сервер — Call to undefined function twentytwelve_content_nav() Это значит, что вызов функции на странице есть, а саму функцию сервер найти не может. Это вызывается функция постраничной навигации, но так как мы ее еще не прописали в файле functions.php, просто пока закомментируйте ее таким образом:
<?php // twentytwelve_content_nav( 'nav-below' ); ?>
Теперь ошибка устранена, а саму функцию мы пропишем позже.
Давайте пока вообще уберем, а лучше закомментируем весь цикл WordPress таким образом:
<?php /* Start the Loop */ ?> <?php // while ( have_posts() ) : the_post(); ?> <?php // get_template_part( 'content', get_post_format() ); ?> <?php// endwhile; ?> <?php // twentytwelve_content_nav( 'nav-below' ); ?>
А сразу под
<?php // twentytwelve_content_nav( 'nav-below' ); ?>
поставим нашу html разметку из исходников:

Я не стал публиковать весь код, он достаточно большой, в исходниках все помечено комментариями. Смотрите скрины.
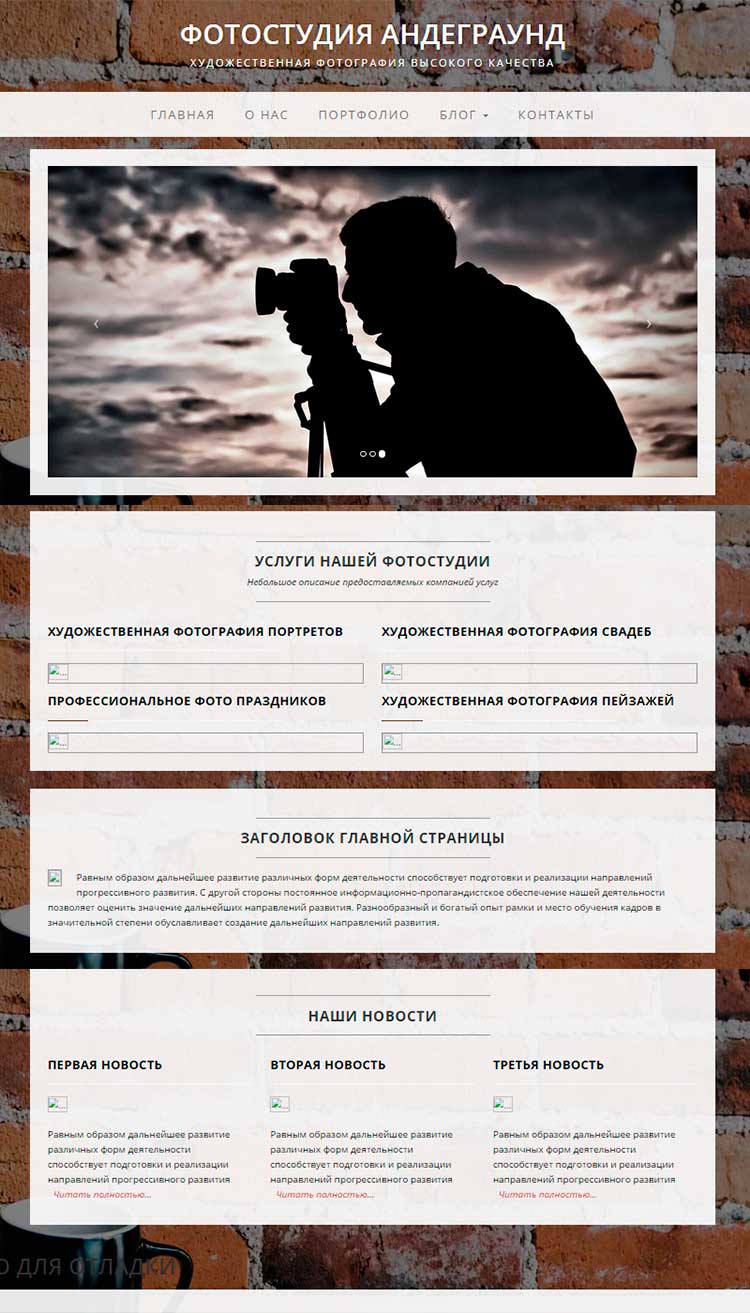
Позже этот отрывок кода раскидаем по разным файлам, часть заменим функциями WordPres. А пока должно получиться вот так, без сайдбара и футера:

Если есть желание, пропишите линки на картинки, для чистоты эксперимента 🙂
Скачайте получившийся у меня файл index.php WordPress, для сравнения.
В следующих материалах
Следующим материалом по данной теме будет создание и наполнение сайдбаров WordPress. Очень интересная, на мой взгляд, тема. Следите за обновлениями сайта по FeedBurner, комментируйте, задавайте вопросы.

 Наполняем файл footer.php WordPress
Наполняем файл footer.php WordPress Перенос header HTML в WordPress header.php
Перенос header HTML в WordPress header.php Подключаем файл header.php WordPress к index.php
Подключаем файл header.php WordPress к index.php