Посмотрите на эти CSS кнопки для сайта. А ведь легко можно взять и добавить парочку себе. Я лично не удержался и нашел применение одной такой CSS кнопке у себя в блоге. Можно подобрать цвета под стиль своего сайта, тем самым как бы дополнить его, а можно и немного разнообразить цветовую палитру сайта.
В исходнике данные CSS кнопки для сайта были сгруппированы в одном файле я разделил его для удобства. Осталось только скопировать нужный фрагмент кода и добавить себе на сайт.
Кто не помнит, как добавлять HTML CSS коды кнопок себе в блог, переходите по ссылке, или посмотрите видео ниже.
НТML код всех кнопок. Берите нужный отрывок, тут не сложно, в коде все закомментировано. Просто копируйте весь код целиком и удаляйте код ненужных кнопок.
<div class="knopki"> <!--Общий блок --> <a href="#" class="button_20" id="abr"><span>✓</span>Красивые кнопки css</a> <-- Первая сверху --> <a href="#" class="button_20 orange active" id="abr"><span>✓</span>Кнопка на одном CSS</a> <!-- Вторая --> <a href="#" class="button_20 purple" id="abr"><span>✓</span>Скачать</a> <!-- Третья --> <a href="#" class="button_20 turquoise" id="abr"><span>✓</span>Подписка на статьи почтой</a> <!-- Четвертая--> <a href="#" class="button_20 red" id="abr"><span>✓</span>кнопки css</a> <!-- Пятая--> </div>
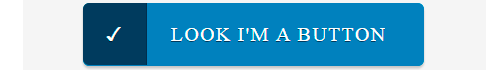
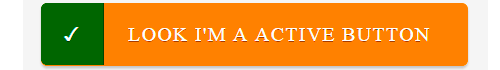
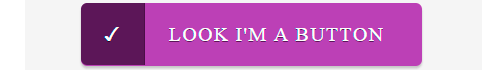
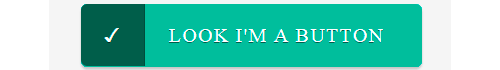
Ну а стили CSS кнопок я разделил, каждой картинке соответствует определенный стиль. Проще говоря, какая картинка, такой и стиль CSS будет у кнопки.

.knopki {
text-align: center; margin: auto; width:500px;
margin-top: 50px;
}
.button_20 {
display: inline-block;
height: auto;
line-height: 50px;
padding-right: 30px;
padding-left: 70px;
position: relative;
background-color:rgb(41,127,184);
color:rgb(255,255,255);
text-decoration: none;
text-transform: uppercase;
letter-spacing: 1px;
margin-bottom: 15px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
text-shadow:0px 1px 0px rgba(0,0,0,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true)";zoom:1;
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true);
-moz-box-shadow:0px 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 2px 2px rgba(0,0,0,0.2);
box-shadow:0px 2px 2px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true);
}
.button_20 span {
position: absolute;
left: 0;
width: 50px;
height:auto;
background-color:rgba(0,0,0,0.5);
text-align:center;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-right: 1px solid rgba(0,0,0,0.15);
}
#abr {
color: #fff;
text-decoration: none;
}
.button_20:hover span, .button.active span {
background-color:rgb(0,102,26);
border-right: 1px solid rgba(0,0,0,0.3);
}
.button_20:active {
margin-top: 2px;
margin-bottom: 13px;
-moz-box-shadow:0px 1px 0px rgba(255,255,255,0.5);
-webkit-box-shadow:0px 1px 0px rgba(255,255,255,0.5);
box-shadow:0px 1px 0px rgba(255,255,255,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true);
}

.knopki {
text-align: center; margin: auto; width:500px;
margin-top: 50px;
}
.button_20 {
display: inline-block;
height: auto;
line-height: 50px;
padding-right: 30px;
padding-left: 70px;
position: relative;
background-color:rgb(41,127,184);
color:rgb(255,255,255);
text-decoration: none;
text-transform: uppercase;
letter-spacing: 1px;
margin-bottom: 15px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
text-shadow:0px 1px 0px rgba(0,0,0,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true)";zoom:1;
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true);
-moz-box-shadow:0px 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 2px 2px rgba(0,0,0,0.2);
box-shadow:0px 2px 2px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true);
}
.button_20 span {
position: absolute;
left: 0;
width: 50px;
height:auto;
background-color:rgba(0,0,0,0.5);
text-align:center;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-right: 1px solid rgba(0,0,0,0.15);
}
.button_20:hover span, .button.active span {
background-color:rgb(0,102,26);
border-right: 1px solid rgba(0,0,0,0.3);
}
.button_20:active {
margin-top: 2px;
margin-bottom: 13px;
-moz-box-shadow:0px 1px 0px rgba(255,255,255,0.5);
-webkit-box-shadow:0px 1px 0px rgba(255,255,255,0.5);
box-shadow:0px 1px 0px rgba(255,255,255,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true);
}
#abr {
text-decoration:none;
color:#ffffff;
}
.button_20.orange {
background: #FF7F00;
}

.knopki {
text-align: center; margin: auto; width:500px;
margin-top: 50px;
}
.button_20 {
display: inline-block;
height: auto;
line-height: 50px;
padding-right: 30px;
padding-left: 70px;
position: relative;
background-color:rgb(41,127,184);
color:rgb(255,255,255);
text-decoration: none;
text-transform: uppercase;
letter-spacing: 1px;
margin-bottom: 15px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
text-shadow:0px 1px 0px rgba(0,0,0,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true)";zoom:1;
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true);
-moz-box-shadow:0px 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 2px 2px rgba(0,0,0,0.2);
box-shadow:0px 2px 2px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true);
}
.button_20 span {
position: absolute;
left: 0;
width: 50px;
height:auto;
background-color:rgba(0,0,0,0.5);
text-align:center;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-right: 1px solid rgba(0,0,0,0.15);
}
.button_20:hover span, .button.active span {
background-color:rgb(0,102,26);
border-right: 1px solid rgba(0,0,0,0.3);
}
.button_20:active {
margin-top: 2px;
margin-bottom: 13px;
-moz-box-shadow:0px 1px 0px rgba(255,255,255,0.5);
-webkit-box-shadow:0px 1px 0px rgba(255,255,255,0.5);
box-shadow:0px 1px 0px rgba(255,255,255,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true);
}
#abr {
text-decoration:none;
color:#ffffff;
}
.button_20.purple {
background: #8e44ad;
}

.knopki {
text-align: center; margin: auto; width:500px;
margin-top: 50px;
}
.button_20 {
display: inline-block;
height: auto;
line-height: 50px;
padding-right: 30px;
padding-left: 70px;
position: relative;
background-color:rgb(41,127,184);
color:rgb(255,255,255);
text-decoration: none;
text-transform: uppercase;
letter-spacing: 1px;
margin-bottom: 15px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
text-shadow:0px 1px 0px rgba(0,0,0,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true)";zoom:1;
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true);
-moz-box-shadow:0px 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 2px 2px rgba(0,0,0,0.2);
box-shadow:0px 2px 2px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true);
}
.button_20 span {
position: absolute;
left: 0;
width: 50px;
height:auto;
background-color:rgba(0,0,0,0.5);
text-align:center;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-right: 1px solid rgba(0,0,0,0.15);
}
.button_20:hover span, .button.active span {
background-color:rgb(0,102,26);
border-right: 1px solid rgba(0,0,0,0.3);
}
.button_20:active {
margin-top: 2px;
margin-bottom: 13px;
-moz-box-shadow:0px 1px 0px rgba(255,255,255,0.5);
-webkit-box-shadow:0px 1px 0px rgba(255,255,255,0.5);
box-shadow:0px 1px 0px rgba(255,255,255,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true);
}
#abr {
text-decoration:none;
color:#ffffff;
}
.button_20.turquoise {
background: #1abc9c;
}

.knopki {
text-align: center; margin: auto; width:500px;
margin-top: 50px;
}
.button_20 {
display: inline-block;
height: auto;
line-height: 50px;
padding-right: 30px;
padding-left: 70px;
position: relative;
background-color:rgb(41,127,184);
color:rgb(255,255,255);
text-decoration: none;
text-transform: uppercase;
letter-spacing: 1px;
margin-bottom: 15px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
text-shadow:0px 1px 0px rgba(0,0,0,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true)";zoom:1;
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ff123852,Positive=true);
-moz-box-shadow:0px 2px 2px rgba(0,0,0,0.2);
-webkit-box-shadow:0px 2px 2px rgba(0,0,0,0.2);
box-shadow:0px 2px 2px rgba(0,0,0,0.2);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=2,Color=#33000000,Positive=true);
}
.button_20 span {
position: absolute;
left: 0;
width: 50px;
height:auto;
background-color:rgba(0,0,0,0.5);
text-align:center;
-webkit-border-top-left-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
-moz-border-radius-topleft: 5px;
-moz-border-radius-bottomleft: 5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
border-right: 1px solid rgba(0,0,0,0.15);
}
.button_20:hover span, .button.active span {
background-color:rgb(0,102,26);
border-right: 1px solid rgba(0,0,0,0.3);
}
.button_20:active {
margin-top: 2px;
margin-bottom: 13px;
-moz-box-shadow:0px 1px 0px rgba(255,255,255,0.5);
-webkit-box-shadow:0px 1px 0px rgba(255,255,255,0.5);
box-shadow:0px 1px 0px rgba(255,255,255,0.5);
-ms-filter:"progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true)";
filter:progid:DXImageTransform.Microsoft.dropshadow(OffX=0,OffY=1,Color=#ccffffff,Positive=true);
}
#abr {
text-decoration:none;
color:#ffffff;
}
.button.red_20 {
background: #e74c3c;
}
Я вот тут подумал, и решил записать небольшое видео, наглядности, так сказать. В нем я добавлю одну такую кнопку на сайт, без использования FTP, редактируя файл CSS напрямую из админ-панели.
Если вам пригодилась, или просто понравилась статья «Красочные CSS кнопки для сайта | Стили CSS кнопок», жмите кнопочки соц. сетей и подписывайтесь на новые статьи блога.
Актуальная информация стремянка 2 ступени тут.

 Создание Video Background HTML 5
Создание Video Background HTML 5 Оформление текста в HTML — Выноски Callout
Оформление текста в HTML — Выноски Callout Системные шрифты, подключение шрифтов к сайту
Системные шрифты, подключение шрифтов к сайту
Привет))) Отличные кнопки, мне лично понравилось. Может думаю установлю к себе на сайт, только еще посмотрю, куда именно.
Здравствуй. На темном фоне смотрятся отлично.
Прикольные кнопки )) Может и понадобится когда нибудь, очень красиво смотрится !
На генераторе таких не сделать.
Кнопки очень стильно выглядят))) Егор, хорошо Вы с демо придумали, а то много статей видела «как сделать это, как сделать то», а примера как все это будет выглядеть — не узнаешь, пока у себя не попробуешь))) Причем в большинстве случаев еще и код кривым окажется, что весь сайт летит, потому что некоторые любят выложить информацию, не проверив ее на себе).
Я все стараюсь проверять. А сайт летит из-за пересечения стилей. Почти всегда приходиться менять названия правил и стилей на такие, что-бы не у кого не было.