Публикую несколько примеров оформления текста в HTML. Выноски Callout нужны для заострения внимания читателя на определенном, важном, ключевом участке статьи, либо на нескольких таких участках.
Либо напротив, данным оформлением можно выделить, вынести отрывок текста, выходящий из контекста статьи.
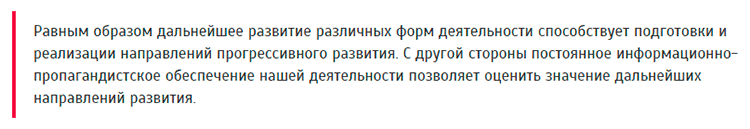
Это может быть как просто рамка вокруг или с края нужного отрывка текста:

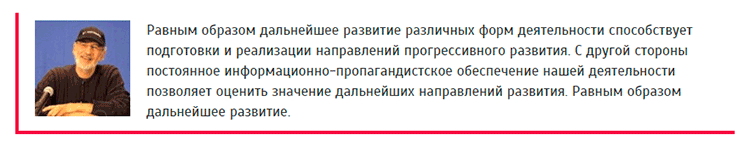
Либо что-нибудь поярче, с добавлением изображения:

Причем оформление HTML CSS выносок ограничено лишь воображением. Я набросал несколько примеров, которые вы с легкостью можете применить в своих проектах, а может, посмотрев саму идею, сделать свои оригинальные.
Посмотрите, как смотрится данное оформление текста в HTML вживую:
Оформление текста — Выноски Metro UI Colors
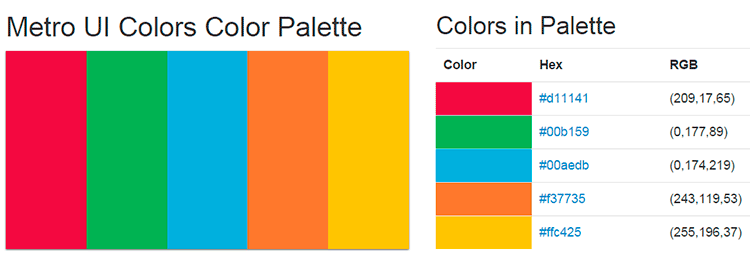
Подбираем цвет для выносок
Вот цвета, подобранные профессиональным дизайнером в стиле Metro UI Colors. Выноски «разукрашены» с использованием данной цветовой схемы. А вот сайт, которым я пользовался для подбора цветовой палитры.

Цветовая схема из примера не является шаблоном, при оформлении статьи подбирайте цвета, уже используемые на вашем сайте. Можно воспользоваться небольшой программой для снятия цвета с монитора компьютера. Далее нужно заменить в файле example.css, либо в отрывке кода исходный набор цветов на свои собственные, например бардового .callout-warning.
Скачиваем архив с файлами
В архиве находятся:
- Файл
example.css— в нем находятся стили для оформления текста выносками, которые используются в примерах; - Файл
example.html— HTML разметка примеров; - Папка
img— внутри одна картинка для наглядности, также используемая в примерах; - Папка
base— является вспомогательной и не имеет отношения к данным примерам (в ней стили для внешнего оформления демонстрационной страницы);
CSS и HTML код для первого примера с DEMO страницы
/*Простые Стили для примера 1*/
.callout-one{
max-width: 100%;
padding: 10px 20px;
margin: 20px 0;
overflow: hidden;
}
.callout-one p{
margin: 0;
}
.callout-one-default{
border-left: 5px solid #dddddd;
}
.callout-one-danger{
border-left: 5px solid #d11141;
}
.callout-one-warning{
border-left: 5px solid #ffc425;
}
.callout-one-info{
border-left: 5px solid #00aedb;
}
.callout-one-success{
border-left: 5px solid #00b159;
}
.callout-one-primary{
border-left: 5px solid #f37735;
}<!-- ========== EXAMPLE 1 — ПРИМЕР 1 ========== --> <div class="callout-one callout-one-default"> <p>...</p> </div> <div class="callout-one callout-one-danger"> <p>...</p> </div> <div class="callout-one callout-one-warning"> <p>...</p> </div> <div class="callout-one callout-one-info"> <p>...</p> </div> <div class="callout-one callout-one-success"> <p>...</p> </div> <div class="callout-one callout-one-primary"> <p>...</p> </div> <!-- ========== / END EXAMPLE 1 — ПРИМЕР 1 ========== -->
Использование иконок
В примере 4 и 5 используется набор иконочных шрифтов Font Awesome, подробнее о подключении тут.
Аналогичным способом можно оформлять цитаты и прочие элементы статей сайта.
Смотрите подробности макросы варфейс.

 Создание Video Background HTML 5
Создание Video Background HTML 5 Слайдер Bootstrap Ken Burns Effect Carousel
Слайдер Bootstrap Ken Burns Effect Carousel Генератор кода WordPress онлайн
Генератор кода WordPress онлайн