
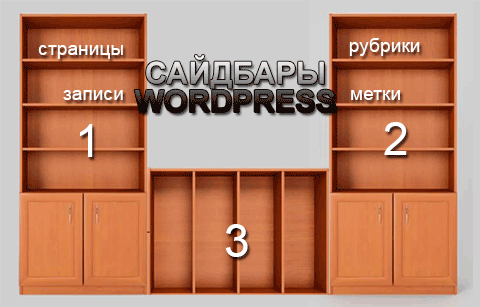
Сайдбар — часть практически любого сайта, размещается обычно слева, справа от зоны контента, либо перед подвалом, (footer). Сайдбары WordPress не исключение. Разница лишь в том, что в WordPress сайдбар это зона, в которой автоматически выводятся виджеты. Сайдбаров в WordPress можно создать неограниченное количество, но для примера я создам два сайдбара, слева и справа от основной зоны контента.
Регистрация сайдбаров WordPress
Для того, что-бы сайдбары для начала отобразились в админке, нам нужно их зарегистрировать. Другими словами добавить в файл functions.php код:
/**
* Регистрация сайдбаров.
*/
function fwbs_widgets_init() {
register_sidebar( array(
'name' => __( 'Правая колонка', 'fwbs' ),
'id' => 'sidebar-1',
'description' => __( 'Правая боковая колонка', 'fwbs' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h4 class="widget-title">',
'after_title' => '</h4>',
) );
register_sidebar( array(
'name' => __( 'Левая колонка', 'fwbs' ),
'id' => 'sidebar-2',
'description' => __( 'Левая колонка в футере сайта', 'fwbs' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h4 class="widget-title">',
'after_title' => '</h4>',
) );
}
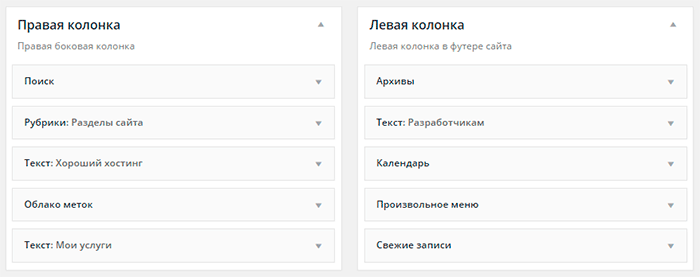
add_action( 'widgets_init', 'fwbs_widgets_init' );Теперь заходим в адмику, в раздел «виджеты» и смотрим результат. Вот картинка того, что получилось у меня:

Но просто так сайдбары не появятся во Front-End, на лицевой стороне сайта, их нужно будет вызывать. Но об этом немного ниже.
Разбираю вышепреведенный код для создания сайдбаров WordPress
Тут не так все сложно, как на первый взгляд кажется.
'name' => __( 'Правая колонка', 'fwbs' )— название зоны виджетов, можете писать любое название, только аккуратно между скобками, смотрите на скрине видно, где оно выводится;'id' => 'sidebar-1'— ID уникальный идентификатор, присваиваемый сайдбару, у всех сайдбаров должен быть свой, отличный от других ID;'description' => __( 'Правая боковая колонка', 'fwbs' )— описание, аналогично названию зоны виджетов;'before_widget' => '<aside id="%1$s" class="widget %2$s">'— HTML тег открывающий сайдбар, обозначающий начало зоны сайдбара, плюс к которому присваивается динамически классwidget;'after_widget' => '</aside>'— закрывающий зону сайдбара HTML тег. Как мы знаем, что все HTML теги, за некоторым исключением должны быть парными (открывающий и закрывающий);'before_title' => '<h4 class="widget-title">'— заголовок виджета будет обернут в тег H4 с классом<h4 class="widget-title">, можно менять значимость заголовка H1, H2, H3, H4, H5, H6 и присваивать свои классы;'after_title' => '</h4>'— закрывающий </h4> парный тег для заголовка виджета.
Данным кодом я зарегистрировал две зоны виджетов WordPress, теперь нужно вывести их на экран.
Вывод сайдбаров WordPress
Чтобы вывести сайдбары в любом месте шаблона, логично в нужном месте прописать следующий код:
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <?php dynamic_sidebar( 'sidebar-1' ); ?> <?php endif; ?>
Немного пояснений по коду:
<?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?>— PHP код, который дает команду, если в сайдбаре под id=sidebar-1 находятся виджеты, то его нужно выводить на экран, если виджетов нет, сайдбар не выводится;<?php dynamic_sidebar( 'sidebar-1' ); ?>— PHP код вызывающий сайдбар под id=sidebar-1 в месте, где вы его прописали в коде шаблона.
Но как можно заметить, в шаблонах WordPress код вывода сайдбаров размещают в отдельных файлах sidebar.php, а потом уже выводят контент из файла sidebar.php в нужном месте шаблона. Как мы знаем, что WordPress выводит контент динамически и шаблон сайта состоит из нескольких частей, то одной из его частей является файл sidebar.php Давайте я так и сделаю.
Создание файла sidebar.php
Сщздайте файл, например sidebar-right.php, задайте ему заголовок, и вставьте в него вышеприведенный код. Все вместе это будет выглядеть таким образом:
<?php /** * The sidebar containing the right widget area */ ?> <div class="right-sidebar"> <?php if ( is_active_sidebar( 'sidebar-1' ) ) : ?> <div id="secondary" class="widget-area"> <?php dynamic_sidebar( 'sidebar-1' ); ?> </div><!-- #secondary --> <?php endif; ?> </div>
Как видно из примера, я дополнил код дополнительной HTML разметкой.
Теперь, чтобы вывести зону виджетов, в нужном месте остается прописать следующее:
<?php get_sidebar( 'right' ); ?>
Для левой боковой колонки соответственно создается файл sidebar-left.php и в нужном месте шаблона выводим так:
<?php get_sidebar( 'left' ); ?>
Как говорится, найдите в коде одно отличие.
Все, сайдбары созданы, теперь осталось дело за малым, создать для них в шаблоне HTML разметку и прописать стили CSS, но это уже совершенно другая история. Я сейчас открыл новую рубрику Перенос сайта из HTML в WordPress, в ней и планирую показать на конкретном примере, как выглядет современная HTML и CSS разметка шаблона WordPress. Подписывайтесь на Feedburner.
Безмасляные насосы сухие вакуумные безмасляные сухие насосы. Заказать корпоративный календарь корпоративныи календарь.

 Лучшие бесплатные WordPress Темы для малого бизнеса 2015
Лучшие бесплатные WordPress Темы для малого бизнеса 2015 Дочерний шаблон WordPress
Дочерний шаблон WordPress Виджет записей WordPress с картинками
Виджет записей WordPress с картинками
Здорово! Не знал, что их можно делать самому.
Спасибо. Все очень понятно. Я тоже не знала,что можно самой создать в нужном месте сайтбар.