Содержание статьи
# Создание простой галереи WordPress
# Создание галереи WordPress с плагином Responsive Lightbox by dFactory
Функционал, заложенный в WordPress позволяет создавать стандартные галереи. А если к данному функционалу добавить лайтбокс, чтобы изображения открывались в увеличенном размере на затемненном фоне, то получается довольно таки неплохо. В статье я наглядно покажу как легко сделать галерею для изображений WordPress. Галерея хорошо смотрится и на больших и на маленьких мониторах.
Создание простой галереи WordPress
На самом деле все банально просто, и похоже на добавление изображений в публикацию через редактор WordPress.
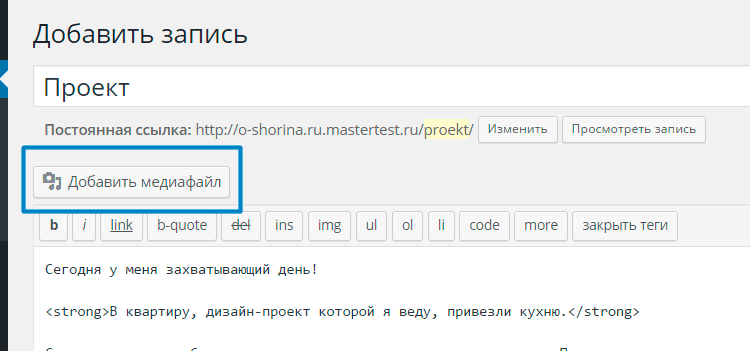
Публикуя статью, в редакторе выберите кнопку ДОБАВИТЬ МЕДИАФАЙЛ:.

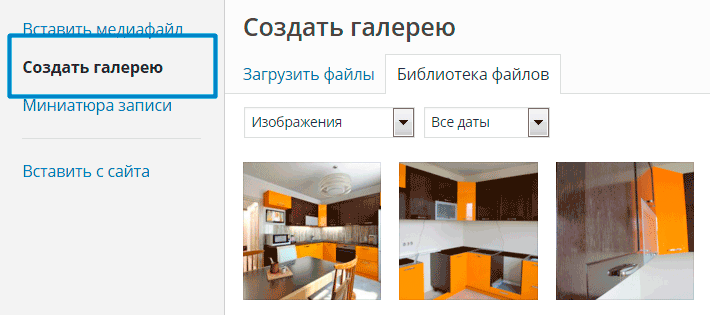
Следующим шагом, находясь в библиотеке файлов жмем справа сверху на ссылку СОЗДАТЬ ГАЛЕРЕЮ:.

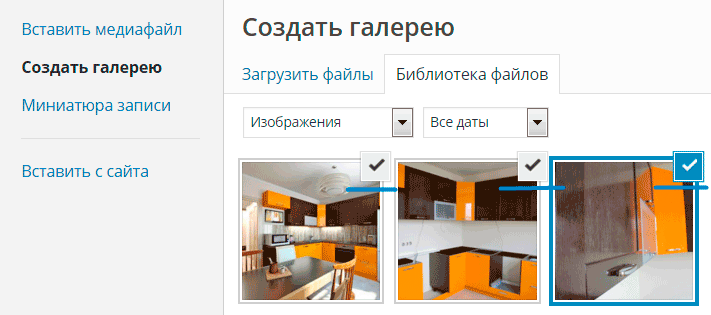
Теперь нужно выбрать изображения для галереи WordPress. Просто отмечайте нужные. Для создания галереи желательно подготавливать картинки одинакового размера, чтобы все выводилось ровно.
Совет по оптимизации
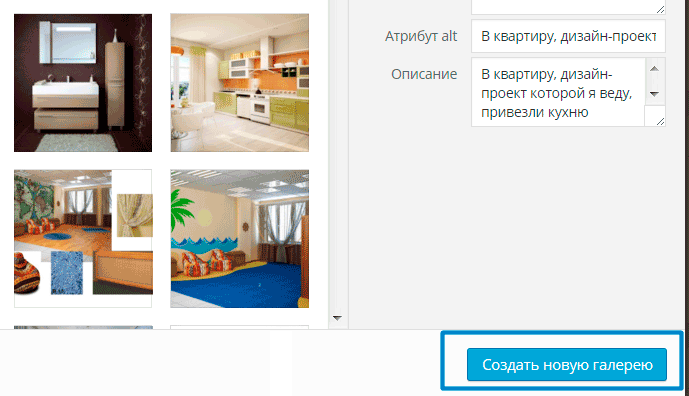
При загрузке или добавлении в статью изображений, всегда прописывайте атрибуты alt="" и title="". У меня есть статья как добавить атрибут title= в редакторе WordPress.

Выбрали, подписали и жмем кнопку СОЗДАТЬ НОВУЮ ГАЛЕРЕЮ:

Настройки галереи WordPress
На данном этапе нужно выбрать число изображений в одном раду галереи, размер галереи и ссылки на которые будет осуществляться переход при клике на одну из картинок в галереи:
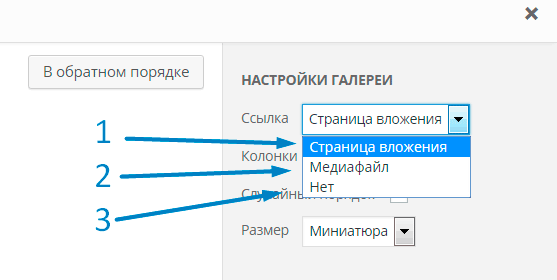
Выбираем ссылки галереи

- Страница вложения — как известно, WordPress для каждого медиафайла создает отдельную страницу. Обычно такие страницы закрывают от индексации. Обычно эта ссылка не используется.
- Медиафайл — при нажатии на изображение галереи, осуществляется переход по ссылке и картинка открывается в полном размере.
- Нет — изображения галереи WordPress публикуются без ссылок.
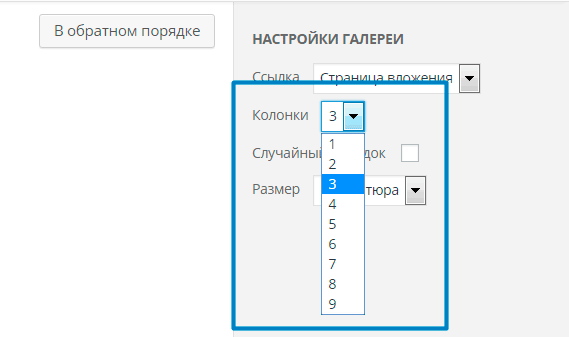
Выбираем количество изображений в одном ряду галереи WordPress

Для миниатюр (см. скриншот ниже), советую выбирать 5-6 изображений в одном ряду. Меньше не очень хорошо смотрится на больших мониторах, больше — плохо на маленьких. Для среднего размера 3-4 картинки в ряд. Но опять же все зависит от настроек (ниже).
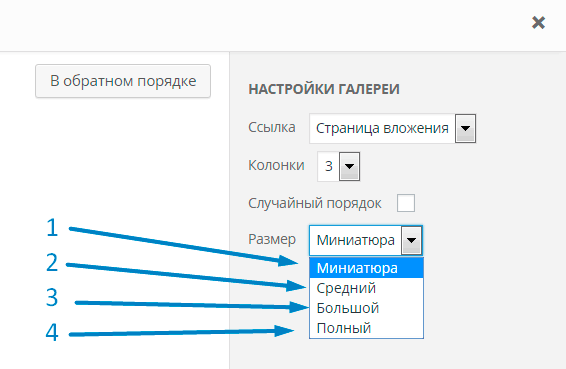
Выбираем размер изображений
Нужно выбрать размер изображений для галереи WordPress. По умолчанию, при загрузке медиафайла WordPress автоматически создает из оригинала несколько копий, разного размера. На скрине показаны стандартные настройки медиафайлов.
Размер и количество медиафайлов может отличаться от стандартных, запрограммированных в WordPress по умолчанию. Настроить размеры можно в админке. Консоль => Настройки => Медиафайлы => Размеры изображений. Причем заданные ранее картинки останутся прежнеми, а новые размеры будут применены только для вновь загруженных изображений.
Настраиваем и жмем кнопку ОПУБЛИКОВАТЬ.

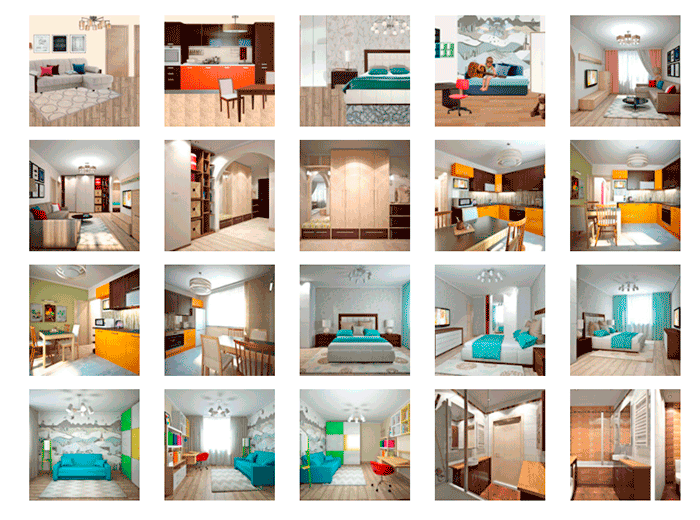
Вот что в итоге получается:
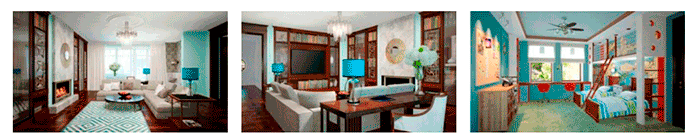
Галерея с применением миниатюр в пять картинок в ряд:

Галерея с настройками среднего размера в три картинки в ряд:

Создание галереи WordPress с использованием плагина Responsive Lightbox by dFactory
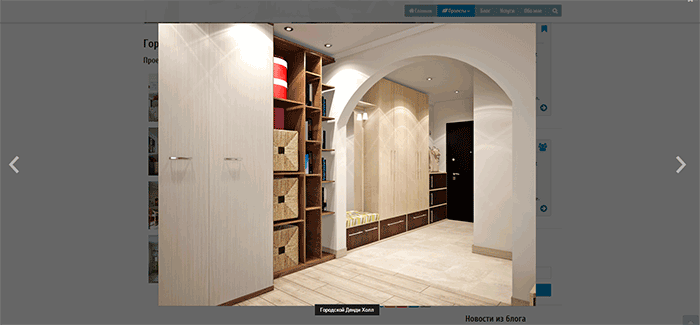
Во встроенной галереи WordPress имеется визуальный недостаток. Дело в том, что при настройке на ссылку на медиафайл, картинка открывается на другой, совершенно не оформленной странице, что неудобно для посетителя, да и некрасиво.
Данный недостаток устраняет WordPress плагин Responsive Lightbox by dFactory. Этот плагин не только открывает оригинальный медиафайл без перехода на другую страницу, но и значительно украшает стандартную галерею WordPress, добавляя функционал и улучшая внешний вид. С этим плагин применяется как к галереям, так и к отдельным изображениям.

ГЛАВНОЕ при публикации картинок или при создании галереи, присвоить картинкам ссылку на медиафайл. Все остальное плагин сделает автоматически.
Еще один плюс использования плагина Responsive Lightbox by dFactory — ускорение скорости загрузки страницы.
Если у вас на странице используется много изображений, можно создать галерею из миниатюр, или картинок среднего размера, а открывать большие оригинальные картинки плагином. Можно легко создавать тематические альбомы, открывать в Лайтбоксе отдельные медиафайлы, видео.
Настройка плагина Responsive Lightbox by dFactory
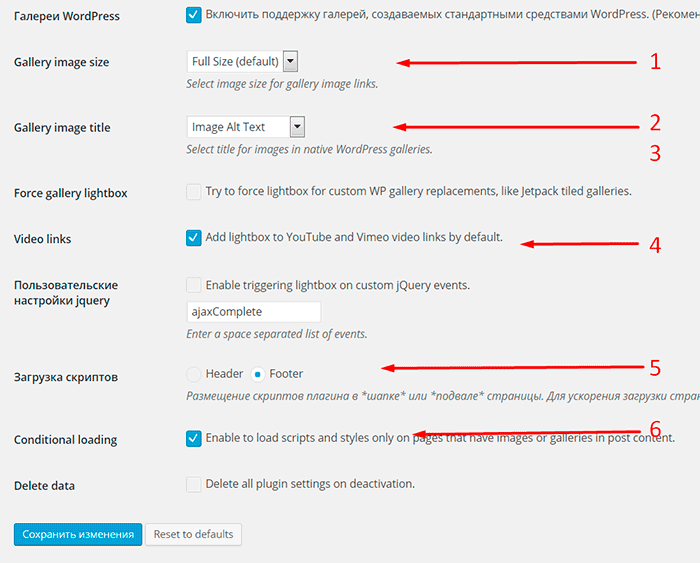
Плагин Responsive Lightbox by dFactory имеет ряд настроек, но они настолько интуитивно понятные, что расписывать их нет смысла. Но на некоторых настройках все же нужно заострить внимание.

- Gallery image size — размер изображений. Я выбрал оригинальный
- Gallery image title — надпись под картинкой, откуда брать, из атрибута
alt="",title="", или вообще без надписи. - Force gallery lightbox — если используете галерею JetPak, активируйте эту опцию.
- Video links — если хотите показывать видео с ютьюба, то оставьте данную настройку включенной, если нет, то отключите.
- Загрузка скриптов — я выбрал в footer, для оптимизации скорости. Если плагин не будет работать, переставьте в header.
- Пользовательские настройки jQuery — самая классная настройка. Позволяет загружать скрипты и стили только на страницы, которые содержат изображения или галереи в содержании поста.
Массовая рассылка сообщений по Москве и России.

 Выводим количество просмотров WordPress
Выводим количество просмотров WordPress Отключаем Emoji WordPress 4.2+
Отключаем Emoji WordPress 4.2+ Проверка соответствия шаблона WordPress
Проверка соответствия шаблона WordPress
Спасибо за статью! Подробно и без «воды». Искал как вставить стандартную галерею в WordPress. Чайником себя не считаю, но лень сделала своё дело, и решил сначала «пояндексить», и тут ваш блог на первой строчке!