Начинаю цикл статей по созданию сайта на WordPress с нуля. В статье пойдет речь о том, как будет происходить создание сайта, что нужно для создания сайта на WordPress. Какие сервисы и программы будут использованы в процессе разработки.
Сайт будем делать суперлегкий — учебный. Цель показать основные этапы самого создания сайта на WordPress. Не будет прототипирования, не будет PSD макета, не будет верстки HTML макета.

Статический HTML исходник
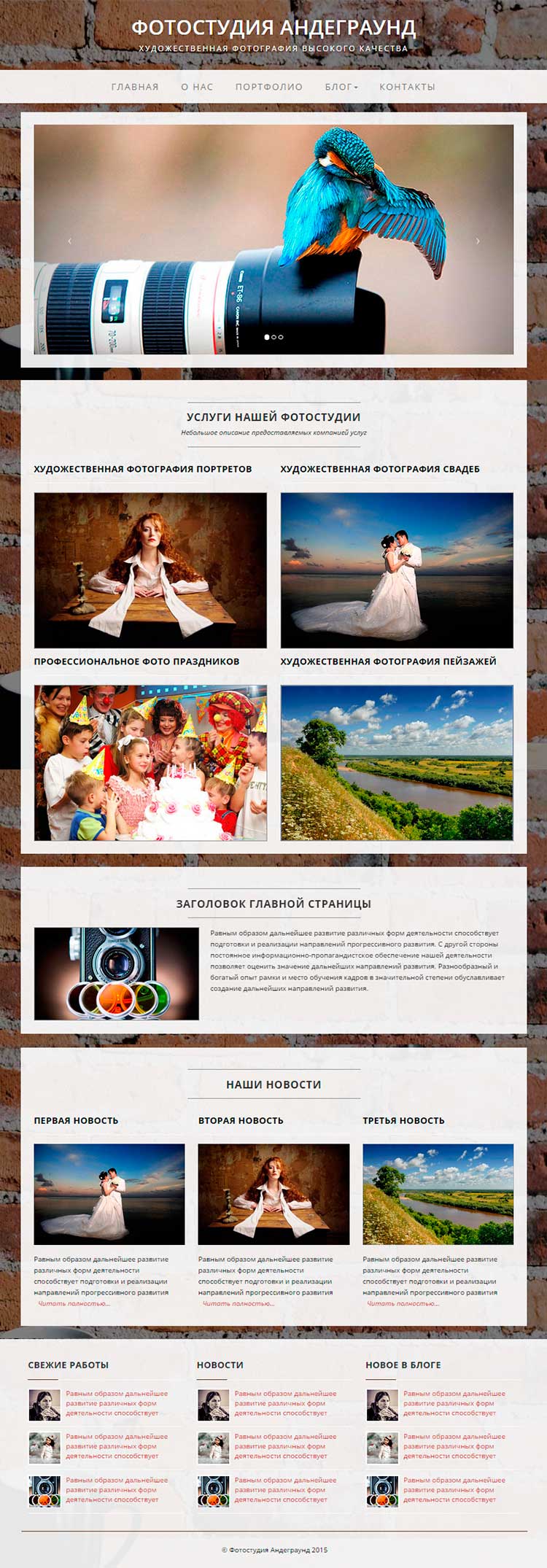
Я набросал HTML макет, который мы и будем использовать в качестве исходника для будущего сайта на WordPress. Тема — визитка для творческого малого бизнеса, либо обычный авторский блог. Предлагаю ознакомиться с макетом вживую.
А что тогда будет, спросите вы?
Будем создавать собственные дополнительные файлы для WordPress, помимо стандартных.
Выведем на главной странице публикации из двух категорий. По аналогии можно будет выводить анонсы из определенных категорий.
Создадим несколько шаблонов страниц, с несколькими вариантами расположения сайдбаров.
Соберем ВЕСЬ СТАНДАРТНЫЙ функционал WordPress сайта. В процессе создания будем пользоваться уже готовыми PHP сниппетами, где-то будем пользоваться моими наработками, а где-то и возьмем отрывки кода из свободного доступа.
В процессе верстки немного познакомимся с разметкой Twitter Bootstrap.
Добавим иконочные шрифты FontAwesome (куда без них 🙂 ).
Создадим навигационное меню с выпадающими пунктами.
Создадим кастомизатор — собственные настройки шаблона (опционально и не принципиально).
Также добавим немного анимации и плавный скролл при прокрутке страницы (опционально и не принципиально).
Сделаем СЕО оптимизацию шаблона и микроразметку Schema.org (опционально и не принципиально).
Думаете сложно создать сайт на WordPress? Я раньше думал, что сложно. Оказывается нужно только желание! Взять и сделать!
Что в итоге?
В итоге у нас получится сайт-визитка на платформе WordPress с интеграцией системы адаптивной разметки от разработчиков Twitter Bootstrap, очень популярной и современной на данный момент.
Ну а в остальном это будет обычный сайт на WordPress.
Что нужно для создания сайта на WordPress с нуля
Понимание HTML, CSS на уровне текстового редактора WordPress. И сам редактор. Такой как Notepad ++, либо любой другой с поддержкой HTML, CSS и подсветкой кода, это не принципиально.
Локальный сервер на компьютере. Забудьте про Денвер! Установим простейший, без всяких настроек и плясок с бубном вокруг сервак с уже встроенным модулем WordPress платформы!
Хотя можно работать и на хостинге с использованием любого FTP клиента. Кому как удобнее. Вот ссылка на настройку файлового менеджера Total Commander с FTP клиентом.
Ну и, конечно же, интерес и желание. 🙂
— Я специально создал FeedBerner, чтобы вы не пропустили не одной публикации. Вот ссылка на FeedBurner, просто кликните по картинке :
Feed новостей моего сайта почтой
![]()
Продвижение вконтакте цена на фрилансе сколько сколько стоит продвижение в вк.

 Наполняем файл footer.php WordPress
Наполняем файл footer.php WordPress Разбираем и наполняем файл index php WordPress
Разбираем и наполняем файл index php WordPress Перенос header HTML в WordPress header.php
Перенос header HTML в WordPress header.php
Оригинальный у вас сайт
Спасибо. Вы имеете ввиду демо HTML макет, который в статье?
Потом будут статьи по переносу его в WP. Тогда ссылку выложу на скачивание его.
Приветствую Егор!
Ожидаю твоих уроков 🙂
Привет. Да, если тебе будет интересно. Там ничего нового, стандартный функционал WordPress.
Ничего, повторение — мать учения))
Здравствуйте, Егор! Ваш сайт действительно заслуживает высшей похвалы.На него приятно смотреть, а тем более читать. Вы настоящий профессионал.
Егор, мои знания в WP — это только некоторые изменения под себя в шаблоне (убрать ссылки чужие из кода, вставить виджеты, ну может быть заменить цвета). Более глубоких и радикальных изменений никогда не делала, т.к. нужно понимать процесс переделок и хотя бы минимальные познания в конкретных областях.
Ваш вердикт: «Можно мне начать изучать и практиковаться на ваших циклах статей по созданию сайта на WordPress с нуля?» Давно мечтаю создать своё «детище» индивидуальное, не похожее на других.
Спасибо!
С уважением, Елена!
Спасибо, Елена. Для создания сайта на WordPress не обязательно знать PHP, функции уже написаны. Нужно только узнать куда какая функция ставится и за что отвечает. Все основное я в статьях стараюсь объяснить, ну или оставить ссылку на материалы.
Нужно знать немного HTML и CSS, но если можете ссылки убирать и менять цвета, то можно и с другими элементами сайта подружиться. Если что-то не понятно, то можно всегда воспользоваться справочниками или онлайн редакторами HTML, СSS кода.
А вообще цель статей показать основные функции и где их применять в WordPress.
Сейчас сайты собирают на различных framework. Там только стили CSS меняешь и готов уникальный дизайн.
Конечно читайте, пробуйте. Возникнут сложности, пишите.
Спасибо, Егор! Буду ждать Ваши статьи.
Ну уже есть целый ряд статей. Пока должно хватить. Можно просто повторять за мной пошагово и смотреть что к чему подключается. http://filwebs.ru/category/volshebstvo-css/ Снизу начало.