 Привожу пример стильных прайсов для сайта. Они неплохо впишутся на страницу с какими-то услугами, которые вы предлагаете. Это не подробные ценники для сайта, в которых описываются все основные характеристики товара или предоставляемых услуг.
Привожу пример стильных прайсов для сайта. Они неплохо впишутся на страницу с какими-то услугами, которые вы предлагаете. Это не подробные ценники для сайта, в которых описываются все основные характеристики товара или предоставляемых услуг.
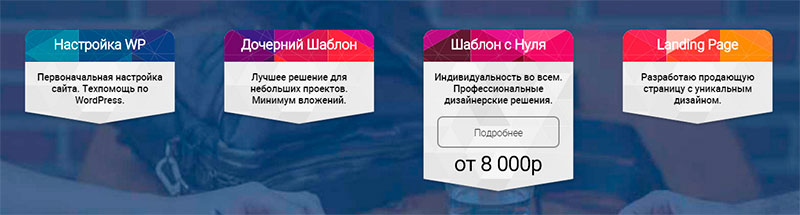
Эти прайсы вмещают в себя небольшое описание, призывы к действию, имеется возможность перехода в нужный раздел страницы, в котором уже подробно описывается о предлагаемой услуге. Вот как они выглядят:

Ценники для сайта находятся в закрытом состоянии, кроме одного. А при наведении на один из ценников курсора, он открывается.
Стильные прайсы для сайта — разбор кода
Теперь немного разберу реализацию этих неплохих ценников для сайта.
Для работы ценников нужна подключенная библиотека jQuery
Современный сайт или продающую страницу сейчас трудно представить без библиотеки jQuery или ее аналогов.
В примере использована версия библиотеки jQuery — jquery-1.11.2.min.js, хотя прайсы работают на более ранних и новых версиях.
Не буду здесь приводить html и css прайсов. Здесь все стандартно, в архиве разложено все «по полочкам». Остановлюсь лишь на файле praise.js, который находится в архиве.
Содержание скрипта JS ценников для сайта
$(window).load(function() {
// Блок с тарифами
$('.tariff-item').mouseover(function() {
$('.price-t').hide();
$('.more-t').hide();
$('.price-t', this).css('display','block');
$('.more-t', this).css('display','block');
});
});Буквально 5 строчек, и я думаю, что подключать его отдельным файлом нет смысла, как вариант, можно создать отдельный файл main.js, называйте как хотите, и собрать в него все маленькие скрипты темы, или продающей страницы.
А так, скрипт прайсов для сайта можно подключить прямо на странице, между
<script>скрипт ценников для сайта</script>
и разместить его в footer.
Особенности подключения прайсов для сайта к WordPress
На WordPress код CSS и HTML подключается стандартно. А вот скрипт прайсов для сайта желательно подключать только на странице, на которой они будут использоваться. Ведь размещая JS код в footer, он будет работать на всех страницах сайта.
О том, как подключать и отключать скрипты и CSS файлы к отдельным записям и страницам, у меня написана статья.
По моему это неплохие прайсы для страницы с услугами?
Самая свежая информация оборудование для упаковки в пленку тут. Клеевая облитерация вен venaseal в москве клеевая облитерация вен цена в москве.

 Создание Video Background HTML 5
Создание Video Background HTML 5 Оформление текста в HTML — Выноски Callout
Оформление текста в HTML — Выноски Callout Слайдер Bootstrap Ken Burns Effect Carousel
Слайдер Bootstrap Ken Burns Effect Carousel
Идея хорошая. Но я бы добавил еще slideUp/slideDown при наведении мыши на один из прайсов. А так прикольно.