 Всплывающие подсказки CSS при наведении курсора мыши не только сделают любой сайт более информативным, но и украсят и «оживят» его. Еще такие подсказки называют tooltips.
Всплывающие подсказки CSS при наведении курсора мыши не только сделают любой сайт более информативным, но и украсят и «оживят» его. Еще такие подсказки называют tooltips.
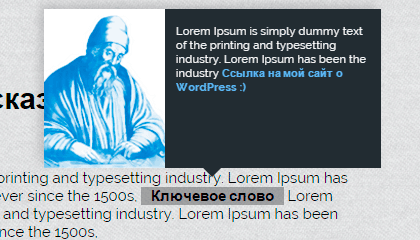
Эти всплывающие подсказки срабатывают при наведении курсора на ключевое слово и выполнены без использования JS. Они идеально подойдут для оформления цитат, пояснений к ключевым словам или ссылкам.
При подборе картинок к подсказкам, желательно учитывать размеры и отталкиваться от размеров миниатюр, которые находятся в архиве с файлами.
Примечательно, что в них реализована возможность вставки картинки и ссылки.
Ключевое слово, при котором подсказка должна всплывать задается при помощи класса СSS.
В архиве разложено «все по полочкам», скачивайте архив, выбирайте понравившуюся всплывающую подсказку на CSS и подключайте код к сайту.
Размещение ссылок в профилях ссылки с профилей.

 Создание Video Background HTML 5
Создание Video Background HTML 5 Оформление текста в HTML — Выноски Callout
Оформление текста в HTML — Выноски Callout Системные шрифты, подключение шрифтов к сайту
Системные шрифты, подключение шрифтов к сайту
Интересное решение. Мне понравилось. Я раньше для всплывающих подсказок использовал плагин, даже платную версию приобретал… Там удобство было в том, что все тексты тултипов хранились в базе. Тоже можно было вставлять изображения и т.д… Всё это редактировалось через встроенный визуальный редактор.
Но потом отказался от этой затеи…
Стараюсь все, что на CSS 3 написано, проверять в разных браузерах, отношусь с недоверием. Со скриптом оно надежнее. А эти подсказки работают. Я их проверял на IE-8, помимо всего прочего.
А насчет базы данных, у меня есть запасная база, называется multi-copy-past =) .
Мне тоже очень понравилась эта идея с подсказками))) Оригинально смотрится, и не помню ни один блог, где было бы это реализовано))) Егор, а почему ты у себя не внедрил подсказки? Не против, если я позаимствую потом твои подсказки, для ссылок хочу сделать так? =)
Привет, я на чужой сайт делал. А здесь незнаю куда их? Но они у меня на заметке =) . На фрилансе иногда просят сделать, а мне что? Я с удовольствием =)