 А вы знаете как правильно добавить форму поиска в WordPress меню? Я никогда не сталкивался с этим вопросом, до поры до времени. Решаю вопросы по мере поступления, так сказать. И вот такой вопрос поступил на повестку дня. Человек захотел увидеть у себя на сайте поисковую форму в навигационном меню. И, кстати скажу, это достаточно логично, если страницы «главная» «карта сайта» «о сайте» , занимает всего лишь половину места в менюшке.
А вы знаете как правильно добавить форму поиска в WordPress меню? Я никогда не сталкивался с этим вопросом, до поры до времени. Решаю вопросы по мере поступления, так сказать. И вот такой вопрос поступил на повестку дня. Человек захотел увидеть у себя на сайте поисковую форму в навигационном меню. И, кстати скажу, это достаточно логично, если страницы «главная» «карта сайта» «о сайте» , занимает всего лишь половину места в менюшке.
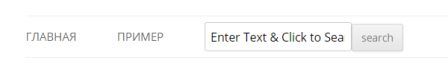
1. Поиск в WordPress меню с кнопкой «искать»
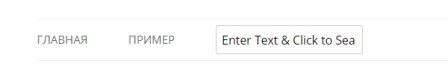
2. Поиск в WordPress меню без кнопки «искать»
Вобщем посмотрев в рунете материалы по этому вопросу я не нашел ничего подходящего, может плохо искал? И в итоге, набрав поисковый запрос на английском языке мне почти сразу попался блог, в котором опубликовано решение правильного добавления поисковой формы в WordPress меню. Правда с Google переводчиком я понял только половину, но главное то не в этом, главное я взял оттуда нужные коды, которые являются универсальными для WordPress.
Перед добавлением поисковой формы в поставьте галочки во вкладке "меню", как на скриншоте.
1. Поиск в WordPress меню с кнопкой «искать»

Эта форма поиска без применения к ней стилей CSS
// menu-search-form.
function add_search_to_wp_menu ( $items, $args ) {
if( 'primary' === $args -> theme_location ) {
$items .= '<li class="menu-item menu-item-search">';
$items .= '<form method="get" class="menu-search-form" action="' . get_bloginfo('home') . '/"><p><input class="text" type="text" value="Кто Ищет, Тот Найдет !" name="s" id="s" onfocus="if (this.value == \'Кто Ищет, Тот Найдет !\') {this.value = \'\';}" onblur="if (this.value == \'\') {this.value = \'Кто Ищет, Тот Найдет !\';}" /><input type="submit" class="my-wp-search" id="searchsubmit" value="Искать" /></p></form>';
$items .= '</li>';
}
return $items;
}
add_filter('wp_nav_menu_items','add_search_to_wp_menu',10,2);Добавляем этот код в файл functions.php. Как вариант, сделайте в окончании файла functions.php пометку, комментарий типа // My custom functions и вставляйте после этого комментария все дополнительные функции. При обновлении темы все ваши расширения могут слететь и чтобы потом не искать отрывки своих кодов по всему файлу, перед обновлением просто скопируйте и вставьте потом, после обновления на место. То-же самое можно проделать и со стилями, в style.css. Стили даю самые минимальные, которые я применил при тестировании кода. Смотрите какие классы, за что отвечают и правьте под свой блог.
/* MENU SEARSH */
.menu-item-search {
float: right;
margin-top: 5px;
color:eeeeee;
}
.my-wp-search {
padding:5px !important;
margin-left:7px !important;
margin-top:10px !important;
margin-right: -25px !important;
font-size: 12px !important;
}
.text{
color: #bbbbbb;
}2. Поиск в WordPress меню без кнопки «искать»

// menu-search-form.
function add_search_to_wp_menu ( $items, $args ) {
if( 'primary' === $args -> theme_location ) {
$items .= '<li class="menu-item menu-item-search">';
$items .= '<form method="get" class="menu-search-form" action="' . get_bloginfo('home') . '/"><p><input class="text" type="text" value="Кто Ищет, Тот Найдет !" name="s" id="s" onfocus="if (this.value == \'Кто Ищет, Тот Найдет !\') {this.value = \'\';}" onblur="if (this.value == \'\') {this.value = \'Кто Ищет, Тот Найдет !\';}" /></p></form>';
$items .= '</li>';
}
return $items;
}
add_filter('wp_nav_menu_items','add_search_to_wp_menu',10,2); |
Если вам пригодилась статья «Добавляем поиск в WordPress меню» жмите кнопочки.
Да, если подпишетесь на получение новых статей на почту, то не пропустите статью «Выдвигающееся WordPress меню». Это такое-же как меню, как у меня.
Ссылка на материал: add-search-form-wp-wordpress-nav-menus

 Добавляем атрибут title в редактор WordPress
Добавляем атрибут title в редактор WordPress Выводим количество просмотров WordPress
Выводим количество просмотров WordPress Расширяем текстовый редактор WordPress
Расширяем текстовый редактор WordPress
Спасибо, Егор! познавателно. Если будет время, напишите еще как внедрить поиск от гугла или яндекса в WP. Я плинирую сделать именно так, когда статей на блоге будет побольше.
Здравствуй, возьму на заметку.
у меня не получилось((( сделал все как описано выше… copy&paste, может там надо что-то менять… я правда в самый конец вставлял
Код рабочий. Но к вашей теме не подходит. Я смотрел только-что.
Вам нужно выдвигающееся меню туда ставить.
Я все испортил)) но начну все заново, руководствуясь Вашим чательным сайтом!
У меня первый сайт был, я вообще его забросил. Все неправильно делал.