
Как известно, в WordPress редакторе существует два режима публикации и редактирования постов — Визуальный и Текстовый. Я при публикации всегда использую текстовый редактор WordPress. Даже и забыл, что такое вкладка «Bизуально». Конечно, визуально намного проще редактировать посты, но я рекомендую все-таки привыкать пользоваться текстовым редактором WordPress в режиме «Текст» и этому есть рад объективных причин.
Почему текстовый редактор WordPress?
Первая и самая весомая причина в том, что визуальный редактор текста WordPress «оставляет после себя очень грязный код». При публикации текста, если вы выделяете слова или словосочетания цветом, к примеру, редактор генерирует стили inline. То есть применяет стили напрямую к элементам, прямо в статье, что не очень хорошо для поисковых систем. Если много таких стилей, то получается дублированный контент. Ведь такие-же стили inline уже применены в множестве других сайтов.
Пример из визуального WordPress редактора :
<span style="color: #ff0000;">Пример стилей inline</span>
Второй причиной отказа от использования визуального редактора являются ошибки HTML кода, которые легко можно допустить. Например при редактировании публикации, меняя заголовки, параграфы, удаляя их, легко можно оставить незакрытые, или наоборот открытые теги. Что приводит к HTML ошибкам кода. В итоге статья получается «корявая». И даже если визуально все вроде норм., то ошибки кода вполне допустимы. А это то же не очень хорошо для продвижения блога.
Ну и третья субъективная причина, пользуясь текстовым редактором WordPress вы быстрее освоите азы HTML и СSS. Ведь любой блоггер должен знать основы этих языков, так как постоянно приходится с ними сталкиваться, какая бы ни была автоматизированная система. Но если я вас не убедил, и вы будете и дальше использовать визуальный редактор, то у меня есть статья о том как добавить собственные стили в визуальный WordPress редактор.
Расширяем текстовый редактор WordPress
 Все бы ничего, но в текстовом редакторе WordPress очень скудный набор тегов. Явно не хватает заголовков, да и не только их. Но это очень легко решаемое неудобство. Ниже я опубликую как добавить в редактор не только заголовки, но и целые блоки, возможно даже и вложенные. Можно прописать стили для кнопок, прописать стили для выделения текста цветом и прочее. Все стили прописываются в таблице стиле, код получается чистым, валидным и без лишних тегов.
Все бы ничего, но в текстовом редакторе WordPress очень скудный набор тегов. Явно не хватает заголовков, да и не только их. Но это очень легко решаемое неудобство. Ниже я опубликую как добавить в редактор не только заголовки, но и целые блоки, возможно даже и вложенные. Можно прописать стили для кнопок, прописать стили для выделения текста цветом и прочее. Все стили прописываются в таблице стиле, код получается чистым, валидным и без лишних тегов.
Пример того, чем и как расширить текстовый редактор WordPress
Добавляем код в файл functions.php
//добавляю кнопки в редактор
if( !function_exists('_add_my_quicktags') ){
function _add_my_quicktags()
{ ?>
<script type="text/javascript">
QTags.addButton( 'pre', 'pre', '<pre>', '</pre>' );
QTags.addButton( 'h2', 'h2', '<h2>', '</h2>' );
QTags.addButton( 'h3', 'h3', '<h3>', '</h3>' );
QTags.addButton( 'div', 'div', '<div>', '</div>' );
</script>
<?php }
add_action('admin_print_footer_scripts', '_add_my_quicktags');
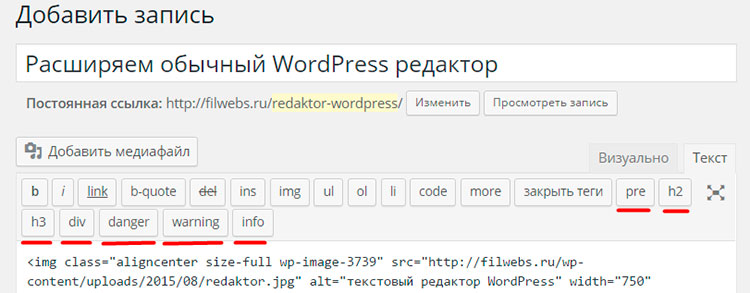
}Вот как выглядят эти добавленные кнопки у меня в WordPress редакторе:

Этот отрывок кода добавляет в WordPress редактор теги h2, h3, pre, div, которые я наиболее часто использую при публикации статей.
Просто по аналогии добавляйте в код нужные вам теги, и удаляйте лишние. Только смотрите внимательно и не пропускайте кавычки.
А как добавить теги целых блоков в WordPress редактор текста?
Очень просто, также по аналогии я добавил в текстовый редактор WordPress так называемые «выноски в стиле bootstrap» warning, danger, info. И естественно прописал в таблице стилей style.css их стили.
В итоге в файле functions.php у меня получился такой код:
//добавляю кнопки в редактор
if( !function_exists('_add_my_quicktags') ){
function _add_my_quicktags()
{ ?>
<script type="text/javascript">
QTags.addButton( 'pre', 'pre', '<pre>', '</pre>' );
QTags.addButton( 'h2', 'h2', '<h2>', '</h2>' );
QTags.addButton( 'h3', 'h3', '<h3>', '</h3>' );
QTags.addButton( 'div', 'div', '<div>', '</div>' );
QTags.addButton( 'danger', 'danger', '<div class="bs-callout bs-callout-danger"><h4></h4><p></p></div>' );
QTags.addButton( 'warning', 'warning', '<div class="bs-callout bs-callout-warning"><h4></h4><p></p></div>' );
QTags.addButton( 'info', 'info', '<div class="bs-callout bs-callout-info"><h4></h4><p></p></div>' );
</script>
<?php }
add_action('admin_print_footer_scripts', '_add_my_quicktags');
}А вот и сами блоки:
Блок danger
Здесь находится содержимое выноски danger.
Блок warning
Здесь находится содержимое выноски warning.
Блок info
Здесь находится содержимое выноски info.
Я просто вставляю между тегами нужный текст и все. Очень удобно.
Можно поставить кнопку, которая позволяет выстраивать текст в две адаптивные колонки в публикациях. Код текста в два столбца здесь.
Кому интересны стили выносок callout, вот они:
/* Выноски Bootstrap */
.bs-callout {
width: 100%;
height: auto;
box-sizing: border-box;
padding: 10px 20px 10px 20px;
margin: 20px 0;
border: 1px solid #eee;
border-left-width: 5px;
border-radius: 3px;
}
.bs-callout-danger {
border-left-color: #d9534f;
}
.bs-callout-warning {
border-left-color: #f0ad4e;
}
.bs-callout-info {
border-left-color: #5bc0de;
}
.bs-callout h4 {
margin-top: 10px;
}
.bs-callout-danger h4 {
color: #d9534f;
}
.bs-callout-warning h4 {
color: #f0ad4e;
}
.bs-callout-info h4 {
color: #5bc0de;
}
— Остались вопросы? Жду их в комментах.
Купить женские парфюмерные наборы. Набор миниатюр духов купить s-parfum-shop.ru. Детальное описание кадровый аудит услуга на нашем сайте.

 Добавляем атрибут title в редактор WordPress
Добавляем атрибут title в редактор WordPress Выводим количество просмотров WordPress
Выводим количество просмотров WordPress Дополнительные виджеты WordPress
Дополнительные виджеты WordPress
Здравствуйте Егор!
Прочёл на мендни-с ваш пост — полезное обогащение редактора.
Но я как-то признаться в html «зингере» всё всегда прописывал ручонками…
Теперь взял вашу идею и немного подобогатил -с и статейку в передовице тиснул. Всё как положено со ссылочкой на ваш сайт…
Странно, почему здесь нет коммов!? так и не появилось за пять дён от моего визита …неужели не интересно админам.
…а-а, ноне пятиминутки сайты в цэне. А посему все эти улучшения толче морока.
Александр, те кто копается с кодом, редко комментируют статьи, даже если они очень интересные и полезные 🙂 Это самые ленивые люди 🙂 им проще добавить блог в закладки и периодически возвращаться на него.
Ну, вообще, да, согласен, Андрей!
Хотя, вопросы говорят о том, что людям интересно и они учатся.
Востребованность темы сайтостроения меня интересует, и всего делоф.
Только это и хотел сказать.
А по-вашему, прежде чем прокатится на вело, его нужно изучить по винтикам. Мне тоже изучение интересно, а поэтому и кручинюсь) — ведь сейчас пятиминутные сайт-шопы модны.
Это только кажется, что пятиминутный сайт-шоп сделал в каком-то построителе шаблонов и он будет продавать. Над хорошими пятиминутными-шопами командами работают, и стоят поэтому они сродни небольшому интернет магазину.
…именно…
Я об и этом горюю: запудрены мозги нрада )) — хотят всё быстро.
Отсюда и предложения услуг подобных «пенок пятиминуток».
Не люблю я этого.
Работать нужно!
Здравствуйте Александр. Ознакомился с вашим постом в передовице 🙂
А мало комментируют, потому что у меня нет акции «Тупо комментируй» 🙂
…хотите сказать что интерес к подобным темам есть и я неправ??
Я не понял о чем вы…
Тогда я не постиг… «А мало комментируют, потому что у меня нет акции «Тупо комментируй»»
…подумалось, что запрещаете высказываться.
Стараюсь тоже работать исключительно с HTML редактором, но не всегда получается, приходиться все же переключаться в визуальный 🙂
Вот дополнительные кнопки для HTML редактора очень понравились. Попробую добавить, очень пригодились бы.
Я добрался до кнопок, за 5 минут нужные добавил и теперь намного проще. А я вообще не могу с визуальным редактором работать. У меня ошибки постоянно и криво выходит 🙂