В WordPress по умолчанию уже установлен неплохой набор виджетов, которого вполне хватает, но иногда хочется чего-то нового. Конечно можно оформлять боковую колонку вручную (я считаю, что это намного лучше), но для этого необходимы знания HTML, СSS, а где и PHP. А вот быстрее и удобнее, конечно, при оформлении боковой колонки использовать виджеты. Предлагаю ознакомиться с набором дополнительных виджетов WordPress, а так же ознакомится со способом их установки.
Я сам не писал код этих виджетов. Просто настраивал человеку сайт и решил вытащить их из шаблона.
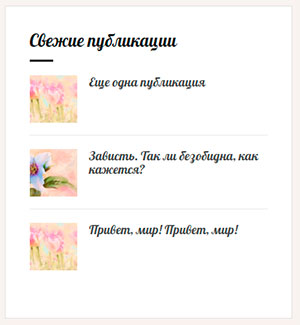
Виджет WordPress свежие записи с картинками

Зтот виджет WordPress добавляет к выводу свежих записей еще и миниатюры этих записей. Знаю, что многие выводят свежие записи с картинками кодом. Как альтернативный вариант, можно использовать виджет, он использует в себе подобный код.
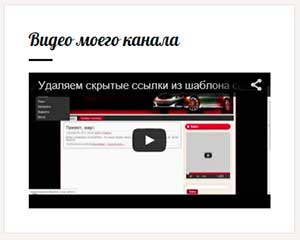
Виджет WordPress для вставки видео

Позволяет легко добавлять видео в боковую колонку сайта, путем вставки ссылки в специальное поле. Виджет поддерживает такие форматы, как Embed, like, Youtube, Vimeo.
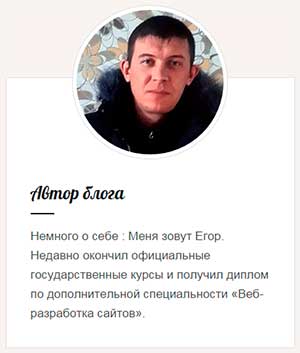
Виджет WordPress рассказывающий о авторе

Просто добавьте ссылку на вашу фотографию и немного описания в специально отведенные для этого поля.
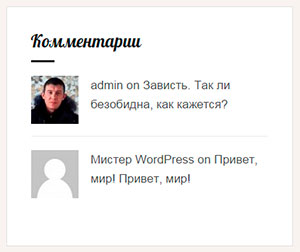
Виджет WordPress последние комментарии

Добавляет последние комментарии с миниатюрами аватаров комментаторов. В виджете имеется настройка необходимого количества выводимых комментариев.
Инструкция по установке и настройке дополнительных виджетов WordPress
Примечание
Выберите из набора нужные виджеты, а остальные файлы просто удалите.
Установка виджетов стандартная и занимает не более 5 минут.
Для начала возьмите папку widgets она находится в архиве, ссылка на скачивание ниже. В папке widgets находятся 4 файла, каждый под своим названием, и закачайте ее в корневой каталог сайта, то есть в папку с темой.
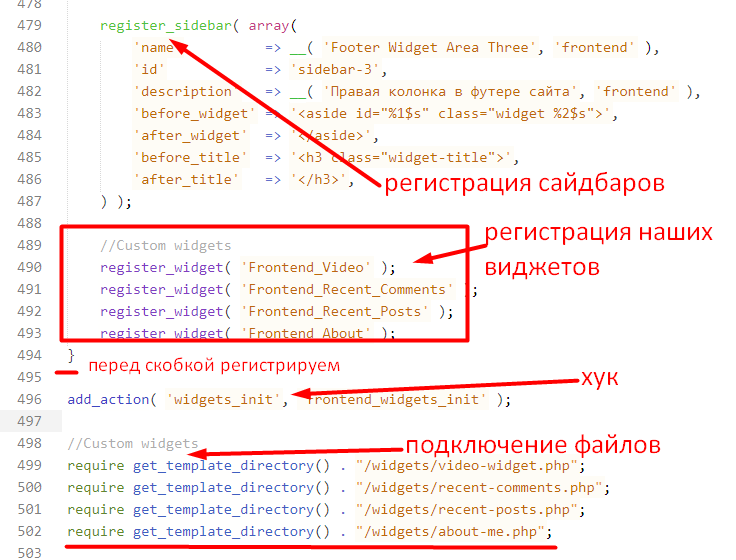
Что-бы виджеты WordPress появились в админке, рядом со стандартными, их необходимо зарегистрировать и подключить закаченные файлы. При регистрации используется хук widgets_init, проще говоря, открывайте файл functions.php и ищите место, где регистрируются сайдбары. Можно найти место сочетанием клавиш Ctrl+F и ввести в поисковое поле название хука widgets_init. Скриншот вам в помощь для наглядности.

Код для регистрации виджетов :
//Custom widgets register_widget( 'Frontend_Video' ); register_widget( 'Frontend_Recent_Comments' ); register_widget( 'Frontend_Recent_Posts' ); register_widget( 'Frontend_About' );
Код для подключения файлов виджетов WordPress:
//Custom file inc widgets require get_template_directory() . "/widgets/video-widget.php"; require get_template_directory() . "/widgets/recent-comments.php"; require get_template_directory() . "/widgets/recent-posts.php"; require get_template_directory() . "/widgets/about-me.php";
Подключайте как изображено на скриншоте.
В архиве еще имеется файл widget.css, с набором каких-то минимальных стилей. Сразу скажу, что вероятнее всего придется их немного подправлять под дизайн сайта. Просто перенесите их в вашу таблицу стилей style.css сайта. Например видео-виджет совсем не имеет своих стилей.
— Возникнут вопросы, пишите в комментариях, обязательно с удовольствием на них отвечу
Дорогие итальянские кухни как подобрать итальянскии. 3д сканирование зданий наземное лазерное сканирование здании.

 Добавляем атрибут title в редактор WordPress
Добавляем атрибут title в редактор WordPress Выводим количество просмотров WordPress
Выводим количество просмотров WordPress Расширяем текстовый редактор WordPress
Расширяем текстовый редактор WordPress