
Респонсивная bootstrap карусель отзывов сверстана на базе обычной bootstrap карусели, поэтому при создании лендинга или подписной страницы на bootstrap не придется подключать сторонних, лишних модулей. Это очень удобно.
Вootstrap сетка
Для реализации карусели необходима Вootstrap сетка, ну и плагин карусели можно скачать отдельно с официального сайта Вootstrap. Компоненты JavaScript-Carousel. На сайте имеется возможность выбрать нужные компоненты, настроить собственную сборку.
Используйте как пример, а внешний вид всегда можно поменять под дизайн проекта. Да и вообще, я много пересмотрел респонсивных ротаторов, но решил все-же остановиться на этой bootstrap карусели.
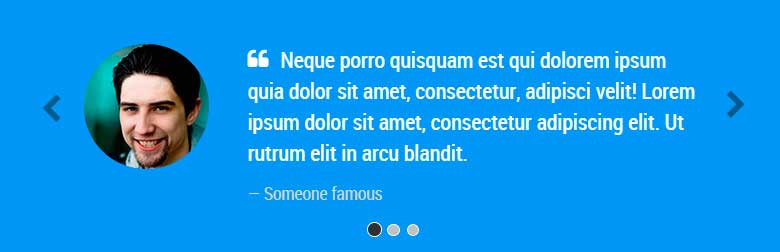
Bootstrap карусель отзывов
Скачать
Скачать с GitHub
Больше и писать о ней и нечего. Поэтому, если возникнут вопросы по коду bootstrap карусели, задавайте в комментариях.
Ну и хотел спросить, а какой вы используете ротатор отзывов для респонсивных страниц?
Заказать набор для фуршета - закажите доставку сетов и фуршетов канапемания.рф.

 Базовая сборка Bootstrap 3
Базовая сборка Bootstrap 3 Слайдер Bootstrap Ken Burns Effect Carousel
Слайдер Bootstrap Ken Burns Effect Carousel Адаптивный шаблон подписной страницы Bootstrap
Адаптивный шаблон подписной страницы Bootstrap
Здравствуйте!
А если размер текста на каждом слайде будет разный, то при перелистывании происходит скачёк контента постоянно, как от этого можно избавиться?
Здравствуйте. Самое простое — в style.css задать минимальную высоту для карусели цитат так
#quote-carousel .item{
min-height: 180px;
}
Это как пример. Высота может варьироваться.
Так работает, но если верстка страницы адаптивная, то работает только на широких дисплеях, на телефонах, когда страница сужается, все равно при перелистывании происходят скачки контента.
Дело в том, что в Bootstrap есть 4 точки прерывания, для разных размеров мониторов.
В данном случае должно хватить 3-х
@media(max-width: 479px){
}
@media(max-width: 767px){
}
@media(max-width: 991px){
}
Между скобок ставьте
@media(max-width: 991px){
#quote-carousel .item{
min-height: 200px;
}
}
Смотрите и так далее, только размеры меняйте, чем меньше монитор, тем больше высота.
Огромное спасибо! Теперь все отлично.