 На днях я собрал шаблон подписной страницы и решил поделится им с читателями своего сайта. Еще ее называют — страница захвата.
На днях я собрал шаблон подписной страницы и решил поделится им с читателями своего сайта. Еще ее называют — страница захвата.
Это по сути стартовый шаблон любого лендинга или подписной страницы ! В нем подключен практически весь функционал, нужный для создания адаптивных страниц захвата. Тоесть этот шаблон можно использовать как стартовый.
Я не буду вдаваться в подробности и писать для чего нужна страница подписки и как ее верстать. Потому-что одной статьей здесь не обойтись, а сразу перейду к структуре папок адаптивного шаблона.
Легкость в настройке
Если вы хоть немного знакомы с html тегами и css классами, то настроить под свои нужды данный шаблон подписной страницы не составит труда. А можно просто взять из нее один или несколько модулей и использовать уже отдельно, применять у себя в проектах.
СОДЕРЖАНИЕ :
Структура папок подписной страницы
Папка font-awesome — иконочные шрифты font-awesome
Папка fonts — шрифты для данной посадочной страницы
Папка bootstrap — сборка плагинов и стилей
Папка css — мои стили для подписной страницы
Папка js для шаблона подписной страницы
Настраиваем таймер обратного отчета страницы захвата
Вся верстка подписной страницы завязана на Bootstrap 3
Это значит, что при ее создании использовался популярный нынче framework от разработчиков Twitter Bootstrap. Он хорош тем, что используя его, можно буквально за несколько часов создавать полностью адаптивные Landing Page, не говоря уже о подписных, посадочных страницах.
К чему я это все пишу? Если решите менять не только изображения и цвета, но и макет страницы подписки, то с документацией Bootstrap на русском можно ознакомиться здесь. Я сразу даю ссылку на раздел с адаптивной системой сеток. Кстати, изучение Bootstrap 3 у меня заняло один вечер.
Структура папок подписной страницы
Давайте посмотрим что там внутри. В архиве посадочной страницы содержится одна папка под названием
fw-theme — папка со всеми модулями, а именно :
index.html — основной индексный файл
bootstrap — сборка плагинов и стилей
css — папка с моими стилями и анимацией
font-awesome — иконочные шрифты font-awesome
fonts — шрифты Roboto-Condensed
img — картинки
js — скрипты, дополнительные плагины
Остановлюсь немного подробнее на некоторых папках и содержащихся в них файлах.
Папка font-awesome — иконочные шрифты font-awesome

Без этих иконочных шрифтов сейчас редко встретишь лендинг или подписную страницу. Они предназначены для замены картинок, что влияет на скорость загрузки страницы. При этом они легко вписываются в дизайн любого сайта, лендинга, или подписной страницы. О них у меня есть статья Набор иконок для сайта Font Awesome
Папка fonts — шрифты для данной посадочной страницы
В этой подписной странице я использовал шрифты roboto-condensed. Взял я эти шрифты на отличном русскоязычном сайте Web-Font.ru — отличная коллекция шрифтов для страницы подписки Я скачал все шрифты roboto-condensed. Вы же можете выбрать нужные, а остальные удалить. Что-бы не подключать лишнего.
Используйте оригинальные шрифты
Советую использовать на своих подписных страницах, да и вообще в любых проектах оригинальные шрифты. От типографии зависит восприятие материала. Шрифты в общем влияют на дизайн страниц сайта.
А можете использовать шрифты Google Fonts и подгружать их с сервера GOOGLE. Там тоже собрана отличная коллекция шрифтов.
Папка bootstrap — сборка плагинов и стилей
Ну это собственно framework, на котором создан шаблон подписной страницы. Ознакомится, настроить и скачать свою сборку, нужную именно для вашего проекта посадочной страницы, можно на оф. сайте Bootstrap 3. Я взял полную сборку плагинов и стилей, так-как не знаю, что вы будете использовать в проекте.
Папка css — мои стили для подписной страницы.

Помимо файла style.css в этой папке присутствует файл animate.min.css который способен оживить страницу. Это CSS анимация. Работает она очень просто. Нужно всего-лишь добавить нужный класс элементу, который мы хотим оживить. Вот страница разработчика Animate.css, с демонстрационными примерами различных вариантов анимации и собственно подключением и настройкой.
Советую использовать анимацию
Используйте в своих подписных страницах анимацию. Сейчас эта фишка очень модная, и действительно, если подойти к использованию анимации с умом, то можно создать очень необычные эффекты, тем самым добавив немного динамики.
Немного внимания!
У меня анимация реализована с совмещением работы файла animate.min.css со скриптом wow.min.js. В результате их взаимодействия можно полностью настраивать эффекты анимации. Об этом немного ниже.
Папка js для шаблона подписной страницы
В папке js находятся три файла.
1. jquery-1.11.2.min.js — библиотека jQuery. Двигатель, так сказать всех плагинов, работающих на jQuery.
2. wow.min.js — скрипт работающий совместно с Animate.css, намного расширяющий возможности управления анимацией. Этот скрипт добавляет анимацию при прокрутке страницы и есть возможность задать интервалы появления и длительности анимации.
Инициализация WOW :
<script>new WOW().init();</script>Добавляйте к анимации страницы захвата дополнительные атрибуты
data-wow-iteration: Количество повторов анимации при прокрутке.
data-wow-offset: Расстояние от низа, при котором сработает анимация.
data-wow-delay: Задержка в миллисекундах и секундах до появления анимации;
data-wow-duration: Длительность, плавность анимации в секундах и миллисекундах;
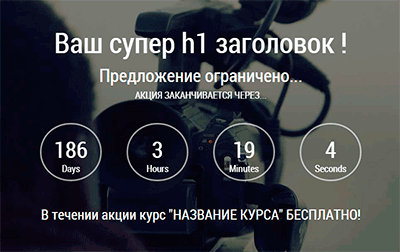
3. custom.js — пользовательская сборка небольших js скриптов. А в частности в нем находится таймер обратного отсчета времени, который расположен в шапке страницы подписки.
Настраиваем таймер обратного отчета страницы захвата
Настраивается таймер обратного отсчета времени элементарно, работает автономно и не зависит от сторонних скриптов различных сервисов.
Откройте файл custom.js и увидите комментарии, где устанавливать время.
Важно учесть !
При настройке таймера подписной страницы важно учесть, что отсчет месяцев начинается с нуля. Тоесть январь — 0, февраль — 1, март — 2 и так далее.
Скачать стартовый адаптивный шаблон можно тут, после активации подписки вы получите ссылку на скачивание.

 Базовая сборка Bootstrap 3
Базовая сборка Bootstrap 3 Слайдер Bootstrap Ken Burns Effect Carousel
Слайдер Bootstrap Ken Burns Effect Carousel Bootstrap карусель отзывов
Bootstrap карусель отзывов
Здравствуйте, как менять отсчёт таймера непонятно??
Здравствуйте. В статье про это написано!
Настраиваем таймер обратного отчета страницы захвата.
Егор, я использую для создания лендингов Beaver Builder. Можно ли этот таймер обратного отсчета вставить в нужное место на сайте и как его подружить с этим конструктором? И ещё, этот таймер можно настроить так, чтобы он автоматически самообновлялся?
Поставить можно конечно. Нужно смотреть код и ставить в нужное место, правда стили придется поправлять.
Насчет самообновления, надо скрипт переписывать. Я не думал над этим.
А нету его, «упакованного» в плагин? Было бы вообще красота!
Незнаю 🙂 Скорее всего есть в комплекте с другими шорткодами. Гуглить нужно
На этом сайте, filwebs.ru/portfolio/black/texas/ это тот же скрипт таймера обратного отсчета? Смотрится просто отлично!
Нет, на этом сайте другой скрипт. А внешний вид — удел CSS
Егор, у меня есть несколько сайтов на wordpress (сделанных на разных темах и конструкторах) на которых необходимо убрать адаптивность. В настройках темы не всегда получается ее отключить. Подскажите, как мне сделать это проще всего, может плагин есть такой? Если нет, то в каком файле и какой кусок кода мне надо править/вставить?
width=1230px — отрегулировать ширину как нужно
Спасибо, а в каком файле эти правки делать?
В футере?
Первая строчка после тега body, он в header,
А вторая в footer перед закрывающим /body
Только ширину надо отрегулировать будет. И лучше не wrapper назвать, а main-wp-wrapper
wrapper распостраненный класс и может уже встречаться в шаблоне.
Почему-то нету у меня в хедере тега body
А файлы header-site и файл header-main. Там если с англицкого перевести написано часть шаблона header-site подключается и часть header main. Там и нужно смотреть.