Мне не раз приходилось наблюдать такую картину, что в некоторых шаблонах WordPress не задан банальный отступ текста от картинки. Почему разработчики шаблонов изначально не задают отступы не знаю, но согласитесь, выглядит это некрасиво.

Можно делать как бы отступ текста от картинки в fotoshop, накладывая на прозрачный фон само изображение. Но это не выход, нужно иметь программу fotoshop, уметь в ней работать, и постоянно подгонять картинки. Решается этот вопрос легко и совершенно по другому, раз и навсегда.
Отступ текста от картинки в WordPress посредством CSS
Итак, для того, чтобы сделать отступы, необходимо всего лишь открыть файл style.css и добавить в его окончание такой CSS код:
/*Alignment*/
img.alignleft {
display: inline;
float: left; /*обтекание текста справа*/
margin-bottom: 15px; /*внешний отступ снизу*/
margin-right: 15px; /*внешний отступ справа*/
margin-top: 15px; /*внешний отступ сверху*/
}
img.alignright {
display: inline;
float: right; /*обтекание текста слева*/
margin-bottom: 15px; /*внешний отступ снизу*/
margin-left: 15px; /*внешний отступ слева*/
margin-top: 15px; /*внешний отступ сверху*/
}
img.aligncenter {
clear: both;
display: block;
margin-right: auto;
margin-left: auto;
margin-top: 15px; /*внешний отступ сверху*/
margin-bottom: 15px; /*внешний отступ снизу*/
}
img.alignnone{
width: 100%;
clear: both;
display: block;
}
img.aligncenter,
img.alignright,
img.alignleft,
img.alignnone{
max-width: 100%;
}
В самом коде присутствуют комментарии и можно с легкостью менять значения на свои. Я задал расстояние отступа текста от картинки в пикселах (легче всего устанавливать размеры),15px. Меняя это значение, будет меняться ширина пробела изображений от текста в ту, или иную сторону.
Я не случайно назвал классы .alignleft, .aligncenter, .alignright. Дело в том, что текстовый редактор WordPress присваивает именно эти классы, когда вы задаете выравнивание картинки, пользуясь им.
В черновике опубликуйте картинку и задайте ей выравнивание. И в текстовом режиме посмотрите какие классы присваивает редактор текста изображению.
class="aligncenter" — выравнивание по центру и отступ текста сверху и снизу.
class="alignleft" — выравнивание по левому краю и задает отступ текста от картинки справа, сверху и снизу.
class="alignright" — выравнивание картинки по правому краю и отступ текста от картинки слева, сверху и снизу.
<img src="http:/wp-content/uploads/2015/06/Screen_4.png" alt="отступ текста от картинки" width="252" height="150" class="aligncenter" />
Ессли у вас редактор присваивает другие классы, то просто в моем коде замените названия классов на свои.
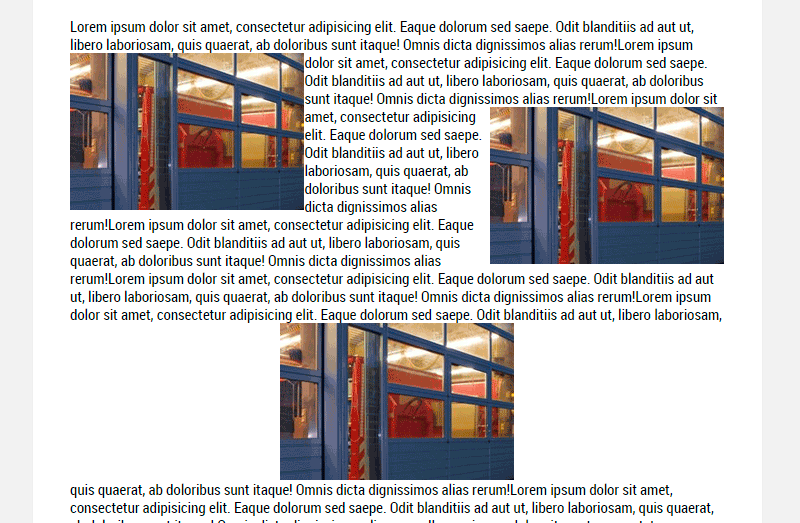
Вот какие в итоге отступы текста от картинок должны появиться после добавления кода CSS при публикации, через текстовый редактор WordPress:
Помимо отступов текста от картинок, применяем стилизацию самих изображений
Посредством CSS-3 к картинкам можно применить любой эффект. Будь то вращение картинки, либо трансформация.
Но здесь я приведу простой пример оформления. Давайте просто добавим к изображению рамку и небольшие внутренние отступы от самого элемента IMG:
img.alignleft,
img.alignright,
img.aligncenter{
padding: 4px; /*внутренние отступы*/
background-color: #fff; /*цвет заливки от внутренних отступов*/
border: 1px solid #ddd; /*рамка*/
}
Этот код так-же поместите в окончание таблицы стилей style.css.
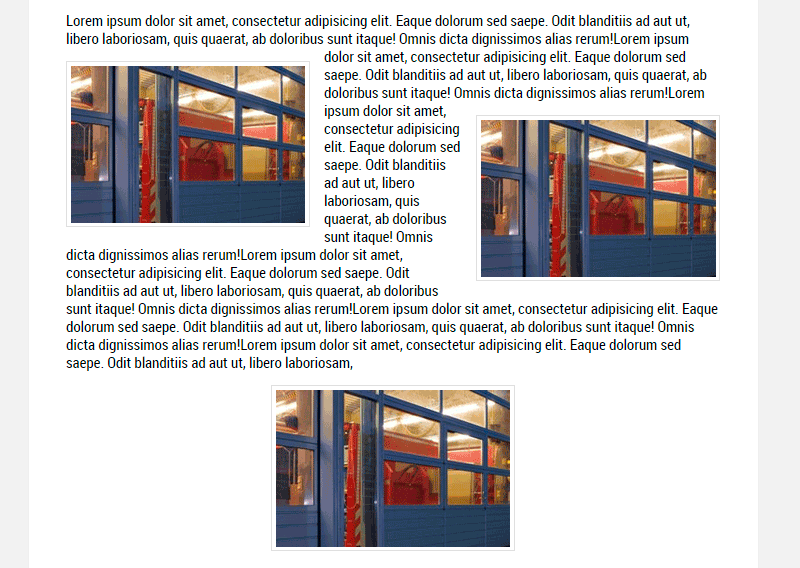
Привожу скрин того, что в итоге должно получится у вас:

Ну вот, теперь совсем другое дело! Благодаря нехитрым манипуляциям мы не только задали отступ текста от картинки, но и немного преобразили само изображение.
Коттеджные поселки в подмосковье купить участок в коттеджном поселке купить. http://woodcortspb.ru двери межкомнатные из дерева на заказ.

 Создание Video Background HTML 5
Создание Video Background HTML 5 Лучшие бесплатные WordPress Темы для малого бизнеса 2015
Лучшие бесплатные WordPress Темы для малого бизнеса 2015 Оформление текста в HTML — Выноски Callout
Оформление текста в HTML — Выноски Callout