
Продолжаю собирать собственную коллекцию классных виджетов WordPress и делится наработками со своими читателями. На этот раз публикую всего один виджет, но зато какой! Очень классный виджет, главное гибкий, предназначенный для вывода записей WordPress с картинками в сайдбарах темы с возможностью фильтрации записей по категориям и не только.
Функционал виджета записей WordPress
 Виджет Фильтр записей WordPress (я его так назвал), позволяет выводить в зонах виджетов вашего шаблона:
Виджет Фильтр записей WordPress (я его так назвал), позволяет выводить в зонах виджетов вашего шаблона:
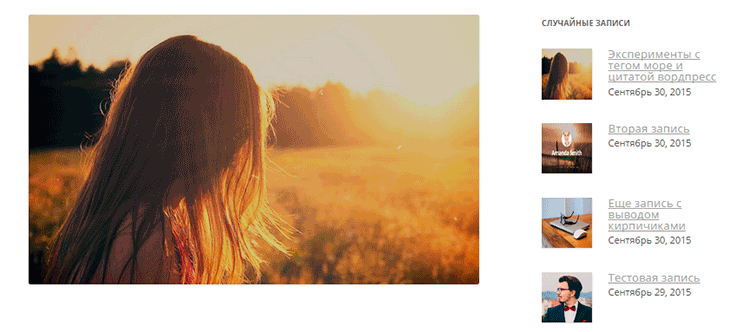
Последние записи с миниатюрами.
Топ записи по количеству комментариев с миниатюрами.
Случайный, рандомный вывод записей с миниатюрами.
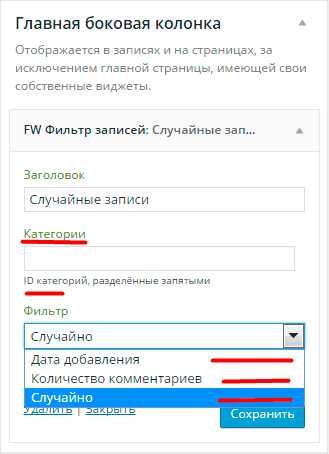
Причем записей выводится из определенных, указанных вами категорий. Все настройки находятся в самом вижете и управляются из админки. Нужно просто узнать ID категории или категорий и указать в настройках виджета. Если хотите отфильтровать вывод записей из определенных категорий, просто перечислите их ID через запятую.
Кстати, можете еще ознакомиться с набором классных дополнительных виджетов WordPress о которых у меня есть статья — Дополнительные виджеты WordPress.
Добавляем виджет записей WordPress с картинками в шаблон темы
Для добавления виджета записей WordPress с картинками в шаблон темы нужно:
Скачать архив с виджетом записей WordPress отсюда .
Поместить папку widgets из архива в папку inc вашей темы.
Подключить виджет в файле functions.php, прописав в нем данный код:
// Подключаем виджет в файле functions.php $incdirwg = get_template_directory() . '/inc/widgets/'; require_once($incdirwg .'fw-posts.php');
Теперь в консоли WordPress во вкладке «виджеты» появится дополнительный — «FW Фильтр записей». Пользуйтесь им как стандартными виджетами WordPress.
Прописать в файле style.css стилевое оформление виджета записей с картинками WordPress. Я даю минимальные стили для него. А уже вы можете оформлять вывод как душе угодно.
.posts-wg {
margin-bottom: 15px;
padding-bottom: 18px;
overflow: hidden;
}
.p-r-wg {
margin-left: 92px;
float: left;
}
.p-title-wg {
font-size: 16px;
}
.p-thumb-wg {
width: 80px;
margin-right: -92px;
float: left;
}
/*Настройки миниатюр*/
.p-thumb-wg img {
height: 70px; /* Ширина */
width: 70px; /* Высота */
display: block;
border-radius: 0px;
}
.p-date-wg { font-size: 13px; margin-top: 5px; }Все. А если сгруппировать данный виджет с плагином — Как скрыть или отобразить виджет на WordPress, то можно очень интересно и гибко настроить зону виджетов
Настройки виджета записей WordPress с картинками для кодеров
Для вывода записей с картинкам виджет фильтрации записей WordPress использует функцию WP_Query, по сути это цикл WordPress со всеми вытекающими.
Можно добавить к выводу функцию the_excerpt() для вывода анонса.
Можно добавлять помимо даты публикации метки, название категории статьи, ссылку на пост типа «читать далее» и прочее.
Как вариант, добавить несколько зон виджетов в любое место шаблона страниц и варьировать выводом анонсов из разных рубрик в определенных местах шаблона. Пойдет для новостных сайтов.
Если есть желание выводить анонсы статей в статической странице WordPress, добавьте зону виджетов в статическую страницу, куда угодно, и данный виджет вывода записей WordPress немного подредактировав можно вполне себе использовать для вывода анонсов из определенной категории.
Я буду применять его при натяжке HTML шаблона на WordPress. Вот пример, где будут выводится новости сайта в статической главной странице (смотрите демку или скрин, там есть раздел новости сайта).
Чем хорошо, если вы делаете сайты на заказ, все настройки будут происходить из админки.
— Всем удачи 🙂

 Лучшие бесплатные WordPress Темы для малого бизнеса 2015
Лучшие бесплатные WordPress Темы для малого бизнеса 2015 Сайдбары WordPress, создание сайдбара WordPress
Сайдбары WordPress, создание сайдбара WordPress Дочерний шаблон WordPress
Дочерний шаблон WordPress
Здравствуйте, Егор!
Понравилась Ваша статья. Решила я на своём сайте сделать такой виджет. Но столкнулась с проблемой. У меня платная тема и нет такого файла functions.php. Есть папка с таким название, а в ней много файлов, вообщем не получается у меня установить виджет. Неужели придётся воспользоваться плагином?
Спасибо! С уважением, Елена!