
Интересно получается, вчера опубликовал статью о том как скрыть вывод ссылки на страницу записей автора, а сегодня наоборот публикую статью о том как вывести небольшое описание об авторе в записях WordPress.
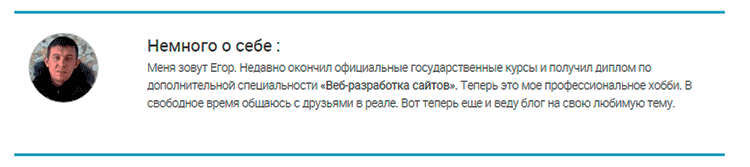
WordPress блок вывода автора в окончании поста
Как становится понятно из заголовка, WordPress вывод описания автора будет располагаться в окончании публикации, после основной информации.

Плюсы такого вывода автора
Я считаю, что такое размещение вполне себя оправдывает. Вся фишка в том, что в этот блок можно поставить ссылки на профили страничек или вашей группы в соц. сетях, поставить кнопки подписки, ссылку на страницу со своими услугами.
Короткое описание будет автоматически браться из вашего профиля в админке WordPress, из блока биография.
Реализовать такой блок совсем несложно, так-что перейду к техническим моментам.
На самом деле в большенстве шаблонов WordPress уже предусмотрен вывод биографии автора в записях. Но почему-то в половине из них он просто не активирован.
Посмотрите, нет ли у вас в шаблоне файла autor-bio.php, если есть, то нужно просто вставить нижепреведенный код в файл content.php (скорее всего), либо в loop-single.php, в разных шаблонах этот файл называется по разному, но суть от этого не меняется, сразу после
<div class="entry-meta"> ....... содержание ...... </div>
ставьте этот код для активации WordPress выводa биографии автора
<?php // Author bio. if ( is_single() && get_the_author_meta( 'description' ) ) : get_template_part( 'author-bio' ); endif; ?>
Все, описание автора должно появиться в окончании поста. Естественно нужно не забыть заполнить поле «биография», в профиле пользователя.
У кого такого файла autor-bio.php нет, не расстраивайтесь, в блокноте Notepad ++ создайте файл autor-bio.php и заполните его функцией вывода описания автора и закачайте его в папку с темой. Вот этот код :
<?php /** * The template for displaying Author bios * * @package Theme Name */ ?> <div class="author-info"> <div class="author-avatar"> <?php /** * Filter the author bio avatar size. * * @since Twenty Thirteen 1.0 * * @param int $size The avatar height and width size in pixels. */ $author_bio_avatar_size = apply_filters( 'author_bio_avatar_size', 74 ); echo get_avatar( get_the_author_meta( 'user_email' ), $author_bio_avatar_size ); ?> </div><!-- .author-avatar --> <div class="author-description"> <p class="author-title">Немного о себе :</p> <p class="author-bio"> <?php the_author_meta( 'description' ); ?> </p> </div><!-- .author-description --> </div><!-- .author-info -->
Либо скачайте уже готовый файл и закиньте его в папу с активной темой.
Не забудьте вставить в файл content.php первый код для активации в WordPress выводa автора в записях.
Остается немного подправить стили CSS. Даю свои стили, мняйте их на свои.
/* Autor discriptions */
.author-info{
border-top: 4px solid #5bc0de;
border-bottom: 4px solid #5bc0de;
padding: 20px 0px !important;
margin: 20px !important;
}
.author-title{
padding:0;
margin:0;
}
.author-avatar img{
width: 74px !important;
height: 74px !important;
border-radius: 90%;
padding:0;
margin: 0 !important;
border: solid 1px #ddd;
}
Ну вот и все, вывод блока «О себе» в записях WordPress реализован. Добавляйте к нему свои профили соц. сетей, ссылки на страницы с услугами. Для этого вносите нужные изменения в файл autor-bio.php
Дипломная работа на заказ дипломные на заказ. Блок купить по низким ценам в лидере в воронеже вксм газосиликатные блоки цена воронеж.

 Лучшие бесплатные WordPress Темы для малого бизнеса 2015
Лучшие бесплатные WordPress Темы для малого бизнеса 2015 Сайдбары WordPress, создание сайдбара WordPress
Сайдбары WordPress, создание сайдбара WordPress Дочерний шаблон WordPress
Дочерний шаблон WordPress
попробовал реализовать этот способ для вывода блока об авторе в сайдбаре, но не получилось. у меня есть файл sidebar.php и код для активации вывода блока биографии я поместил туда. файл autor-bio.php создал и вставил в папку с темой. краткую биографию в админке написал. или это работает только для записей?
Здравствуйте, Артем. В коде условие поставлено выводить только в записи и в описании автора.
В вашем случае нужно просто вызвать шаблон autor-bio.php таким кодом, без всяких условий:
такой код у меня тоже «не прошел», видимо какие-то особенности темы. причем не сработало и для случая вывода блока автора в записи после контента. в теме устроено так, что текстовые виджеты в сайдбаре выводятся только после блоков «поиска», «социального блока» и «свежих записей», которые там жестко прописаны в sidebar.php. если бы можно было воткнуть текстовый виджет между поиском и свежими записями, то было бы супер.
Вырезать их из sidebar.php. Закомментируйте «поиск», «социальный блок» и «свежие записи» И пользуйтесь виджетами для вывода поиска и прочего.
Этот код вообще то должен независимо от темы работать. Что то не так делаете.
а может блок автора подключить в сайдбар по аналогии с блоками поиска и свежих записей?
Можно просто взять содержимое файла author-bio.php без описания конечно. И просто вставить в нужное место файла sidebar.php
Чтобы биография отображалась, нужно ее заполнить в админке.
Проверил. Все работает. Залил немного обновленный файл
о, супер! вставка содержимого author-bio.php в файл sidebar.php сработала! теперь со стилями буду экспериментировать…огромное спасибо!
Незачто. Стили уже проще.
Тут смысл в чем, если на сайте несколько авторов, то в записи будет выводится биография автора именно того, чья статья.
Вот виджет можно поставить, без всех этих манипудяций
http://filwebs.ru/dopolnitelnye-vidzhety-wordpress/
Слушайте, Артем, попробуйте создать нового автора, зайти под его логином и паролем, написать биографию в админке, опубликовать пост от его имени. Потом зайти под своим логином и паролем и посмотреть запись. Интересно просто, чья биография вылезет на странице того автора. Если нового автора, то функция работает вне цикла.
В записи в сайдбаре какой автор будет показан?
сделано. после публикации новой записи от имени нового автора, в сайдбаре появляется ава и биография этого нового автора. при этом, если открываю любой другой пост, опубликованный от моего имени, в сайдбаре вижу свою биографию и авку.
Отлично. Значит код работает и вне цикла. Сейчас делаю тему, может виджет туда подошью авторский. Норм.
понятно, Егор, а можно вопрос не совсем по теме поста? просто экспериментирую и пытаюсь сделать сайт на cms отличной от wp… подобрал шаблон на фреймворке bootstrap, то есть в папке есть js, css, imsges ну и несколько html-страничек. есть ли какая-то универсальная cms для управления контентом такого сайта, чтоб без «допиливания» темы под конкретный движок или с минимальными телодвижениями. в сети по этому поводу особо не нашел информации, поэтому перебираю попавшиеся на глаза cms. требования к cms — высокая скорость работы, легковесность и бесплатность))
Ну а как без допиливания. Все CMS работают на PHP MySQL и у каждой есть свои особенные функции.
понятно, но есть и на файлах cmsки. пишут, modx типа наиболее универсальная cms, что ж, буду пробовать…