 Вкладки на WordPress, это по сути те же самые вкладки, что применяются и на любых других сайтах. Еще их называют табы, (в нашем случае табы WordPress).Они позволяют экономить место на сайте, очень часто применяются при формировании карточки товара в интернет магазинах. В данной публикации мы выведем вкладки, табы в сайдбаре сайта, что позволит компактно и органично разместить информацию.
Вкладки на WordPress, это по сути те же самые вкладки, что применяются и на любых других сайтах. Еще их называют табы, (в нашем случае табы WordPress).Они позволяют экономить место на сайте, очень часто применяются при формировании карточки товара в интернет магазинах. В данной публикации мы выведем вкладки, табы в сайдбаре сайта, что позволит компактно и органично разместить информацию.
Установим табы WordPress без использования плагинов. На мой взгляд, использование плагинов здесь совершенно лишнее. Одним недостатком такого способа является отсутствие автоматических настроек и этот способ установки вкладок требует каких-никаких минимальных знаний. За то он не нагружает блог.
 Кто не может, или не хочет разбираться в кодах, хотя я считаю, что каждый блоггер должен быть хоть чуточку веб мастером, может установить хороший плагин, ссылка на который находится в окончании публикации. А пока советую прочесть статью, уверен, найдете для себя что-то полезное.
Кто не может, или не хочет разбираться в кодах, хотя я считаю, что каждый блоггер должен быть хоть чуточку веб мастером, может установить хороший плагин, ссылка на который находится в окончании публикации. А пока советую прочесть статью, уверен, найдете для себя что-то полезное.
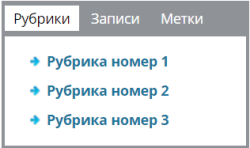
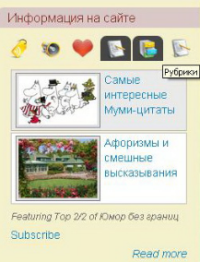
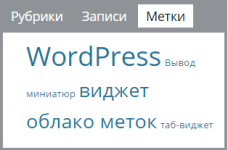
В первой лицевой вкладке будут размещены рубрики, во второй — свежие записи, в третьей — метки.
Эти табы WordPress можно вставлять и в текстовый виджет и перетаскивать куда угодно, но тогда они будут немного уже.
Принцип работы вкладок на WordPress не отличается от их работы на других системах управления, а вот подключение скриптов на WordPress отличается от подключения к простым HTML сайтам и имеет ряд важных ньюансов. Но обо всем по порядку.
Для начала скачайте архив (в окончании статьи), в котором есть все, что нужно для работы табов. Для наглядности публикую каждый отрывок кода отдельно и комментирую.
Берем из архива файл (внизу публикации) под названием my_tab.js и закачиваем его на хостинг в каталог с активной темой в папку js.
Путь выглядит так: wp-content/themes/ваша тема/js. Для тех, кто не знает как найти папку js, вот статья. Сам файл внутри выглядит следующим образом :
$(function () {
var tabContainers = $('div.tabs > div'); // получаем массив контейнеров
tabContainers.hide().filter(':first').show(); // прячем все, кроме первого
// далее обрабатывается клик по вкладке
$('div.tabs ul.tabNavigation a').click(function () {
tabContainers.hide(); // прячем все табы
tabContainers.filter(this.hash).show(); // показываем содержимое текущего
$('div.tabs ul.tabNavigation a').removeClass('selected'); // у всех убираем класс 'selected'
$(this).addClass('selected'); // текушей вкладке добавляем класс 'selected'
return false;
}).filter(':first').click();
});
Теперь самый важный момент. Чтобы наши вкладки на WordPress корректно работали нужно подключить (зарегистрировать) скрипт my_tab.js, который мы только что положили на хостинг. Наверное вы привыкли подключать скрипты так:
<script src="<?php echo get_template_directory_uri(); ?>/js/my_tab.js" type="text/javascript"></script>
или так: <script src="/js/my_tab.js" type="text/javascript"></script>
Пора отвыкать. В WordPress для этого существует специальная функция: register_my_js().
В чем ее особенности? Объяснить простым языком сложно, эта функция использует хуки, в данном примере она «отлавливает» хук ‘init’ (так сказать момент загрузки страницы) и WordPress понимает, что именно в этот момент и нужно загружать скрипт. Короче «хук справа, хук слева» 🙂 Больше информации : Подключение скрипта к WordPress

Внимание
Не забывайте, что перед редактированием файлов, особенно functions.php, у вас должна быть актуальная копия сайта!
Вот хороший плагин для резервного копирования и быстрого, в один клик, восстановления всего сайта, файлов и базы.
Вернемся к нашим вкладкам. После того, как файл my_tab.js находится там где ему следует, регистрируем его следующим образом.
Добавляем нижеприведенный сниппет в окончание файла functions.php, перед закрывающей этот файл скобкой ?>
В некоторых шаблонах такой закрывающей вкладки нет, но не смущайтесь и устанавливайте также как есть в окончание файла functions.php:
if ( !is_admin() ) {
function register_my_js() {
wp_enqueue_script( 'my_tab', get_bloginfo( 'template_directory' ).'/js/my_tab.js', array( 'jquery' ), '1.0', true );
}
add_action('init', 'register_my_js');
}Этот код загружает наш скрипт в footer.php сайта. Теперь нужно открыть файл sidebar.php и после строчки:
<div id="secondary" class="widget-area">
вставить следующий код:
<div class="tabs">
<!-- Это навигация вкладок -->
<ul class="tabNavigation">
<li><a class="" href="#first">Рубрики</a></li>
<li><a class="" href="#second">Записи</a></li>
<li><a class="" href="#third">Метки</a></li>
</ul>
<!-- Это контейнеры содержимого -->
<div id="first">
<?php wp_list_categories('orderby=ID&title_li='); ?> <!-- Код вывода рубрик -->
</div>
<div id="second">
<?php wp_get_archives('type=postbypost&limit=10'); ?> <!-- Код вывода последних записей -->
</div>
<div id="third">
<?php wp_tag_cloud();?> <!-- Код вывода меток -->
</div>
</div> |
Смотрите комментарии в коде.  Теперь можно проверить работу табов. Выглядят не очень. Нужно придать им наши уникальные стили. Если до этого мы просто копировали — вставляли сниппет, то здесь придется немного постараться и подправить CSS под себя.
Теперь можно проверить работу табов. Выглядят не очень. Нужно придать им наши уникальные стили. Если до этого мы просто копировали — вставляли сниппет, то здесь придется немного постараться и подправить CSS под себя.
Итак, в завершение установки нашей вкладки на WordPress откройте файл style.css и в самое окончание добавьте этот код:
/*--стили табов--*/
div.tabs {
background: #8f9398; /*- цвет таба в целом -*/
padding: 3px;
}
div.container {
margin: auto;
width: 100%; /*- ширина таба -*/
margin-bottom: 10px;
}
/*- блок с навигацией-*/
ul.tabNavigation {
list-style: none;
margin: 0;
padding: 0;
}
ul.tabNavigation li {
display: inline;
}
ul.tabNavigation li a {
padding: 3px 9px; /*- отступы меню 3рх сверху, снизу 9рх лево, право -*/
background-color: #8f9398; /*- цвет меню неактивной вкладки -*/
color: #fff; /*- цвет текста неактивной вкладки -*/
text-decoration: none;
}
ul.tabNavigation li a.selected,
ul.tabNavigation li a.selected:hover {
background: #FFF; /*- цвет меню активной вкладки -*/
color: #000; /*- цвет текста активной вкладки -*/
}
ul.tabNavigation li a:hover { /*- цвет навигации при наведении -*/
background: #ccc; /*- цвет фона при наведении -*/
color: #000; /*- цвет навигации текста при наведении -*/
text-decoration: none;
}
ul.tabNavigation li a:focus {
outline: 0;
text-decoration: none;
}
div.tabs div {
padding:10px 10px 10px 25px; /*- отступы внутри табы верх, право, низ, лево -*/
margin-top: 3px;
border: 1px solid #FFF;
background: #FFF; /*- цвет внутри блока -*/
}
div.tabs a {
text-decoration: none; /*- ссылки без подчеркивания -*/
line-height: 30px; /*- расстояние между ссылками по высоте -*/
}
div.tabs div h2 {
margin-top: 0;
}
/*--рубрики--*/
#first {
list-style:url('/vyvodim-vkladki-na-wordpress-v-sajdbare/images/14h14.png'); /*- мои пути к картинкам-*/
font-weight: bold; /*- жирный шрифт внутри-*/
font-size: 14px; /*- размер шрифта внутри -*/
}
/*--записи--*/
#second {
list-style:url('/vyvodim-vkladki-na-wordpress-v-sajdbare/images/14h14.png'); /*- мои пути к картинкам-*/
font-weight: bold;
font-size: 14px;
}Откройте любой справочник по СSS, например этот htmlbook.ru и правьте не боясь стили под себя.
А вот еще отличный учебник-справочник CSS 3 & HTML с визуальным редактором, можете проверять свойства. www.wisdomweb.ru
Примечание !
Примечание.Если после проделанных операций вкладки, табы WordPress не работают, значит нужно подключить библиотеку JQuery.
Если все сделано правильно, то вкладки на WordPress должны заработать.
Cкачать архив с Яндекс Диска
sidebartabs Плагин sidebarTabs добавляет в сайдбар «Табы WordPress» Правда давно не обновлялся.
На этом все, оцените мою статью «Выводим вкладки на WordPress в сайдбаре», оставив ссылку на своих страничках в соц. сетях.
спортмастер доставка курьером. Информация латунный лист на нашем сайте.

 Лучшие бесплатные WordPress Темы для малого бизнеса 2015
Лучшие бесплатные WordPress Темы для малого бизнеса 2015 Сайдбары WordPress, создание сайдбара WordPress
Сайдбары WordPress, создание сайдбара WordPress Плавающий виджет WordPress без плагина
Плавающий виджет WordPress без плагина