
В данной статье пойдет речь о том, что такое html cсылка якорь на странице сайта и вдобавок приведу простейший пример плавной прокрутки до якоря на JQuery.
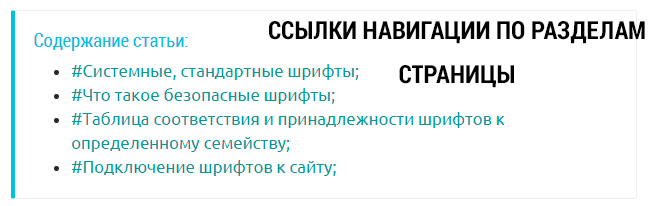
Cсылка якорь на странице это не что иное как элемент тавигации по контенту страницы. Обычно веб-мастера используют такие ссылки для навигации по разделам. Особенно актуальны такие ссылки, когда на странице много контента, состоящего из нескольких разделов.

Также в меню одностраничников Landing Page используются якоря навигации по разделам. Та же кнопка наверх — не что иное, как ссылка якорь.
Cсылки якоря на странице являются одной из составляющих CEO оптимизации статьи, так как они повышают юзабилити сайта, и поисковые системы обращают на это свое внимание.
Как сделать html ссылку якорь на странице
Cделать html ссылку якорь на странице очень просто. Для этого нужно:
Присвоить в нужном месте страницы, например заголовку раздела страницы идентификатор ID.
<h2 id="razdel">Название раздела</h2>
id="razdel" — это и есть идентификатор ID, который я присвоил заголовку одного из разделов воображаемой страницы. Название идентификатора может быть любым, но должно использоваться только один раз на странице.
Теперь осталось создать обычную html ссылку и ссылаться она должна на присвоенный разделу идентификатор ID:
<a href="#razdel">Название раздела</a>
При нажатии на такую ссылку осуществиться переход до якоря —
<h2 id="razdel">Название раздела</h2>
Плавный якорь jQuery
Единственным визуальным недостатком html ссылок якорей является переход к разделам как-бы рывком. Но этот недостаток устраняется подключением небольшого скрипта плавного скролла при прокрутке страницы до якоря.
Библиотека jQuery
Для создания плавных якорей при прокрутке страницы необходимо подключение библиотеки jQuery. На WordPress библиотека jQuery подключена по умолчанию.
Поэтому остается подключить в footer данный скрипт, а остальное все делать как в примере создания обычного якоря.
<!-- Подключаем плавный скролл -->
<script>
$(document).ready(function(){
$('a[href*=#]').bind("click", function(e){
var anchor = $(this);
$('html, body').stop().animate({
scrollTop: $(anchor.attr('href')).offset().top
}, 1000);
e.preventDefault();
});
return false;
});
</script>В данном скрипте можно настроить скорость прокрутки до якоря изменив значение 1000 на другое.
На этом на сегодня все.
Скачать оба примера
Смотрите выполнение работ по разработке проектно сметной документации у нас. Сервис и ремонт вакуумных насосов.

 Плавающий виджет WordPress без плагина
Плавающий виджет WordPress без плагина Маска для ввода номера телефона
Маска для ввода номера телефона Увеличение скорости загрузки сайта, перенос jQuery в footer WordPress
Увеличение скорости загрузки сайта, перенос jQuery в footer WordPress
спасибо за скрипт — переходит плавно и красиво)
но у меня свой косяк — верхнее меню фиксируется при прокрутке страницы и получается, что при переходе по якорю к данному блоку, этот блок заходит под меню.
не подскажете — как мне это побороть?
Самое простое, это ставить якорь немного выше нужного раздела. Ну или скриптик дописывать.
а что нужно в скриптик дописать?)
перенесла якоря в пустой div над каждым блоком и в css указала для него {position: relative; top: -70px;} , где 70px — высота моего фиксированного меню. прокрутка стала идеальной 🙂
будет очень любезно с вашей стороны, если подскажете, насколько грамотным можно считать такой код и можно ли его в дальнейшем использовать для подобных случаев. или все-таки лучше через скрипт? я только начинаю все это изучать)
еще раз спасибо!
Вот так попробуйте
#ancor-1, #ancor-2, #ancor-3:before { display: block; content: ""; height: 70px; margin: -70px 0 0; }В СSS добавьте. ТУТ #ancor — якорь. Но нужно будет через запятую указать все якоря
Положительный padding и отрицательный margin
Используем padding для создания отступа и отрицательный margin, чтобы этот же отступ убрать, а точнее — сделать его незаметным для пользователей.
Обратите внимание, что внутренные отступы padding тоже попадают под заливку, то есть, если у вашего элемента будет фон, то он скорее всего наедет на контент перед ним. Для того, чтобы игнорировать padding при добавлении фона на элемент, используйте CSS-свойство background-clip:content-box.
Всё проще
scrollTop: $(jQuery(this).attr(«href»)).offset().top — ($(‘айди_фиксированное_меню’).height())