 В статье я затрону только увеличение скорости загрузки сайта WordPress путем замены стандартной, вшитой в движок, версии библиотеки jQuery на аналогичную, взятую с официального сайта jQuery. Это один из моментов, который ускоряет загрузку сайтов на WordPress.
В статье я затрону только увеличение скорости загрузки сайта WordPress путем замены стандартной, вшитой в движок, версии библиотеки jQuery на аналогичную, взятую с официального сайта jQuery. Это один из моментов, который ускоряет загрузку сайтов на WordPress.
Для тех, кто не знает, что такое библиотека jQuery — набор функционала написанный на языке JavaScript, который намного расширяет возможности самого JavaScript и служит отличным его дополнением (как можно проще объяснил).
Что касательно WordPress, то в самом движке уже присутствует библиотека jQuery, с ее помощью работают многие плагины и встроенные разработчиками в шаблон «фишки» — плавные прокрутки, сворачивающиеся менюшки, различные вкладки, табы, всеразличные эффекты изображений. Практически весь функционал front-end — a (лицевой стороны) сайта завязан на jQuery.
Но в WordPress по умолчанию, библиотека jQuery подгружается в заголовок сайта, между тегами
<head></head>
, а следом за ней автоматически идут все зависящие (не работающие без нее скрипты), что препятствует загрузке страницы. Пока все скрипты не подгрузятся, не начнет загружаться страница. Посмотрите наглядный пример проверки скорости загрузки сайта на сервисе Google PageSpeed Insights:
Здесь используется встроенная библиотека jQuery
Несомненно, увеличение скорости загрузки сайта благоприятно влияет на посещаемость интернет ресурса и одним пунктом ее увеличения будет перенос скриптов, зависящих от библиотеки jQuery, в footer сайта, перед закрывающим тегом
</body>
. Мы подгрузим библиотеку в footer, а следом за ней автоматом пойдут подключаться уже все остальные, зависящие скрипты.
Увеличение скорости загрузки сайта — переносим скрипты jQuery в footer
Этот способ работает в 70% случаев. Есть некоторые плагины, работающие на jQuery, но которые работают только в заголовке. Плагин может подключить скрипт в head часть и сделать его зависимым от jQuery. В этом случае, jQuery подключится перед скриптом плагина — в head.
HO все-же и при таком раскладе скорость загрузки сайта увеличивается при просмотре с мобильного устройства. Так что в любом случае используя этот метод, вы не в чем не проигрываете, а только выигрываете.
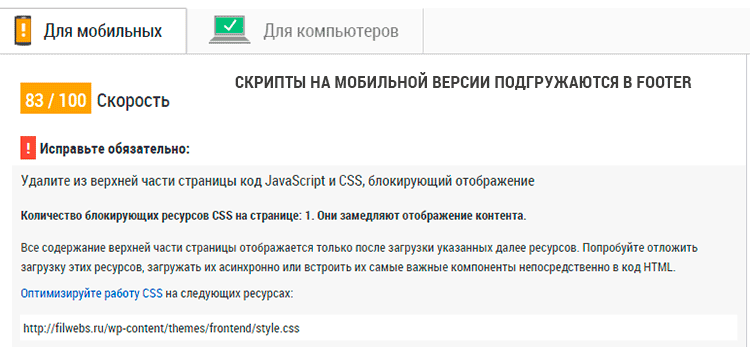
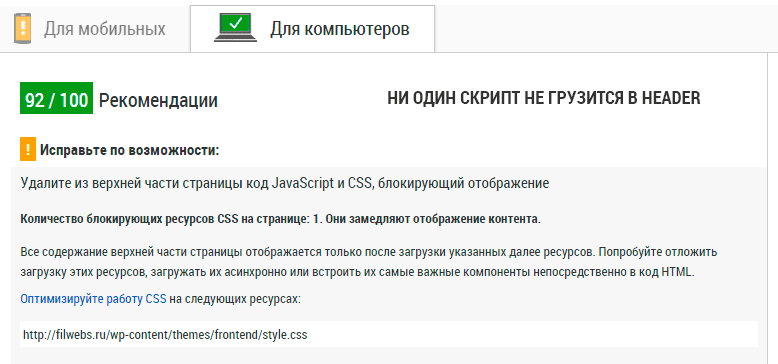
Обратите внимание сначала на скриншот выше, где используется встроенная библиотека jQuery. А это уже примеры подключения jQuery с использованием данного метода.

Как видно из примера, скорость загрузи сайта увеличилась.

Как видно из скриншотов скорость загрузки сайта хорошая и на мобильной версии сайта возросла аж на 5 пунктов, скрипты jQuery подгружаются после прорисовки всей страницы, это очень хорошо.
Увеличение скорости загрузки сайта — замена встроенной версии jQuery
Итак, чтобы увеличить скорость загрузки сайта WordPress, нужно заменить стандартную версию jQuery на аналогичную, скачать которую можно с официального сайта jQuery и подключить локально.
Внимание
На момент написания статьи актуальной является версия jquery-1.11.3 Берите минимизированную версию jquery-1.11.3.min.js
Загрузите скачанный файл на сервер. Я положил в папку js темы. Если сделаете аналогично, то в коде ничего менять не нужно.
Подключение jQuery
Для этого нужно в файл functions.php, перед подключением скриптов добавить следующий код:
function my_scripts_method() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', get_template_directory_uri() . '/js/jquery-1.11.3.min.js', array(), null, true );
wp_enqueue_script( 'jquery');
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );Здесь внимательно пишите путь к файлу. У меня это /js/jquery-1.11.3.min.js
Место в стандартной теме Twenty Fifteen для локального подключения jQuery
Еще о особенностях подключения скриптов к WordPress
Минусом данного метода является то, что нужно следить за обновлениями движка WordPress. Нужно смотреть какая версия jQuery используется после обновления.
На старых версиях движка могут не работать некоторые плагины. А так же могут не работать плагины, которые давно не обновлялись. Так что всегда обновляйте WordPress и используйте плагины, которые поддерживаются разработчиками.
https://cncpm.ru державки для токарного станка.

 Плавающий виджет WordPress без плагина
Плавающий виджет WordPress без плагина Cсылка якорь на странице. Плавный якорь.
Cсылка якорь на странице. Плавный якорь. Маска для ввода номера телефона
Маска для ввода номера телефона