 Здравствуйте, все мы рано или поздно, но сталкиваемся с одной небольшой проблемой. А именно как красиво вставить html код на Вордпресс. Если мы посмотрим на стандартный редактор Вордпресс, то мы не увидим там функции «добавить html код». Правда добавлять html код можно в визуальном режиме редактора, но этот код не выделяется от обычного текста и посетителям неудобно читать и копировать его. Отсюда и возникают ошибки при работе с такими html кодами.
Здравствуйте, все мы рано или поздно, но сталкиваемся с одной небольшой проблемой. А именно как красиво вставить html код на Вордпресс. Если мы посмотрим на стандартный редактор Вордпресс, то мы не увидим там функции «добавить html код». Правда добавлять html код можно в визуальном режиме редактора, но этот код не выделяется от обычного текста и посетителям неудобно читать и копировать его. Отсюда и возникают ошибки при работе с такими html кодами.
Так что-же нам нужно сделать, чтобы html код на Вордпресс смотрелся эстетично и в то-же время отделялся от основного контента?
Существуют специальные плагины на Вордпресс, которые добавляют функционала визуальному редактору Вордпресс, но все они, как известно дают лишнюю нагрузку на сайт и он начинает работать медленей. Поэтому желательно пользоваться только самыми необходимыми плагинами. Все, что вы можете сделать вручную, нужно делать.
Есть одно, на мой взгляд, неплохое и довольно легкое, даже для новичка, решение. А поможет в этом js скрипт и новая кнопка в редакторе. Нам нужно добавить кнопку в редактор Вордпресс, и запустить js скрипт для кнопки визуального редактора.
Нtml код на Вордпресс без плагина
Скачиваем и распаковываем архив.
В нем находится папка с js скриптом, картинкой кнопки и файлом (code.php.). Вобще-то на хостинг файлы закачиваются в архивированном виде,вобщем разбиретесь как проще сделать.
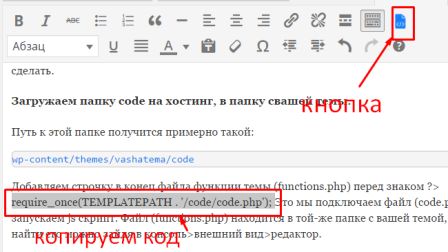
Загружаем папку code на хостинг, в папку свашей темы.
Путь к этой папке получится примерно такой:
wp-content/themes/vashatema/code
Добавляем строчку в конец файла функции темы (functions.php) перед знаком ?>
require_once(TEMPLATEPATH . '/code/code.php');
Это мы подключаем файл (code.php). и запускаем js скрипт. Файл (functions.php) находится в той-же папке с вашей темой, или найти его можно зайдя в консоль>внешний вид>редактор.
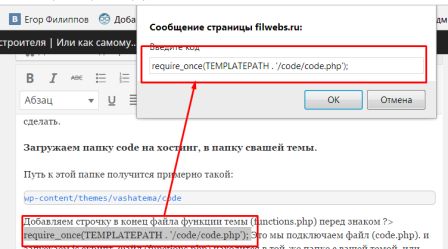
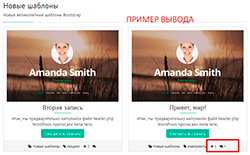
Мы немного улучшили редактор Вордпресс, добавили нужную нам функцию. Теперь вставим html код на Вордпресс непосредственно из визуального редактора. Пример на скриншотах.

Итак, в режиме визуального редактора выделяем мышью нужную нам часть текста и копируем в буфер обмена, на примере это код команды на подключение нашей функции. Кликаем на синюю кнопку и в появившееся окошко вставляем скопированный код. Добавляем. Все готово.
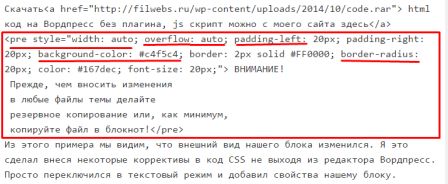
Скачать html код на Вордпресс без плагина, js скрипт можно напрямую с сайта здесь
ВНИМАНИЕ!
Прежде, чем вносить изменения в любые файлы темы делайте резервное копирование или, как минимум, копируйте файл в блокнот!

Кстати, кому интересно, можете посетить очень полезный сайт — учебник для начинающих, со встроенным визуальным html редактором: www.wisdomweb.ru
Если вам пригодилась статья «Html код на Вордпресс без плагина, js скрипт» не жадничайте))) , жмите кнопочки соц сетей!
Монтаж канализационных труб прокладка канализации.


 Добавляем атрибут title в редактор WordPress
Добавляем атрибут title в редактор WordPress Выводим количество просмотров WordPress
Выводим количество просмотров WordPress Расширяем текстовый редактор WordPress
Расширяем текстовый редактор WordPress
Очень удобно, когда кнопка для вывода кода в панели вордпресс.
Только вот мне написали. что в одной моей заметке код самопроизвольно изменился и не работает, а я выводил его таким способом, буду проверять))
Не знаю, я этот скрипт тестировал, все работает. Ничего не пропало.