 Конкурс комментаторов на сайте — это один из способов привлечения посетителей к себе на сайт. Тем более если блог совсем еще новый, да и присутствие виджета комментаторов в сайдбаре на главной странице оживляет сайт, он сразу смотрится веселее, что-ли. Поэтому, желательно установить и организовать конкурс комментаторов у себя на сайте.
Конкурс комментаторов на сайте — это один из способов привлечения посетителей к себе на сайт. Тем более если блог совсем еще новый, да и присутствие виджета комментаторов в сайдбаре на главной странице оживляет сайт, он сразу смотрится веселее, что-ли. Поэтому, желательно установить и организовать конкурс комментаторов у себя на сайте.
Можно, конечно, организовать конкурс комментаторов при помощи специального плагина. Но это не тема, у меня уже много плагинов (я немного ленивый).

Такая функция установлена у многих блоггеров, а значит подходит практически к любому шаблону Вордпресс
В этой статье мы рассмторим достойную альтернативу плагину, известному как «Топ комментаторов» или «Когкурс комментаторов».
— Сейчас я установлю необходимый для этого код и опишу как я это сделал на своем сайте под управлением движка Вордпресс. Приступим.
Обязательно делаю бекап сайта, ну или на край, копирую файл, в который вношу изменения.
Сначала я зашел в редактор, путь — консоль>внешний вид>редактор и открыл файл функции темы (functions.php). Нам нужно перед закрытием этого файла, а именно, перед знаком ?> вставить код:
Конкурс комментаторов без плагина (functions.php)
function sp_top_commentator_winners(){
global $wpdb;
$length = 0; // Максимальная длина имени в символах, если стоит 0, то имя не обрезается
$month = false; // true — за текущий месяц, false — за все время
$comment = true; // показывать количество комментариев
$nofollow = true; // ссылки nofollow
$count = 12; // количество комментаторов
$col = 3; // количество колонок
$avatarSize = 40; // размер аватара
$exceptionEmail = 'ingenerhvostov@gmail.com, mail2@mail.ru'; // email-исключения
$lengthMin = 10; // минимальное количество символов в учитываемом комментарии
$showWinners = true; // показывать победителей
$countWinners = 3; // количество победителей
$showDays = 10; // количество дней, которое показываются победители
$separator = '<hr style="display:block;">'; // разделитель ТОПа и победителей
$results = $wpdb->get_results('
SELECT
COUNT(comment_author_email) AS comments_count, comment_author_email, comment_author, comment_author_url
FROM
(select * from '.$wpdb->comments.' where CHAR_LENGTH(comment_content) > '. $lengthMin .' order by comment_ID desc) as pc
WHERE
comment_author_email != "" AND
comment_type = "" AND
comment_approved = 1 AND
comment_author_email NOT IN ('.preg_replace('/([\w\d\.\-_]+@[\w\d\.\-_]+)(,? ?)/','"\\1"\\2',$exceptionEmail).')'.
($month ? 'AND month(comment_date) = month(now()) and year(comment_date) = year(now())' : '').
'GROUP BY
comment_author_email
ORDER BY
comments_count DESC,
comment_ID ASC
LIMIT '.$count
);
$firstIteration = true; // отвечает за то, чтобы было всего две итерации
do {
$output = "<div class='top-comment'><table width='100%'><tr>";
$i = 0;
foreach($results as $result){
if ($i>=$col) {
$output .= "</tr><tr>";
$i = 0;
}
$i++;
$output .= "<td><div class='avatar-top'>".get_avatar($result->comment_author_email,$avatarSize)."</div><div class='avatar-comment'>";
if ($length and $length<mb_strlen($result->comment_author)) $result->comment_author = trim(mb_substr($result->comment_author, 0, $length)).'.';
if ($result->comment_author_url)
if ($nofollow)
$output .= "<a target='_blank' rel='nofollow' href='".$result->comment_author_url."'>".$result->comment_author."</a>";
else
$output .= "<a target='_blank' href='".$result->comment_author_url."'>".$result->comment_author."</a>";
else
$output .= $result->comment_author;
if ($comment) $output .= "(".$result->comments_count.")";
$output .= "<div style='clear:both;'></div></div></td>";
}
if ($i<=$col) $output .= "</tr>";
$output .= "</table></div>";
echo $output;
if ($showWinners and date('j') <= $showDays and $firstIteration) {
$results = $wpdb->get_results('
SELECT
COUNT(comment_author_email) AS comments_count, comment_author_email, comment_author, comment_author_url
FROM
(select * from '.$wpdb->comments.' where CHAR_LENGTH(comment_content) > '. $lengthMin .' order by comment_ID desc) as pc
WHERE
comment_author_email != "" AND
comment_type = "" AND
comment_approved = 1 AND
comment_author_email NOT IN ('.preg_replace('/([\w\d\.\-_]+@[\w\d\.\-_]+)(,? ?)/','"\\1"\\2',$exceptionEmail).') AND
comment_date > LAST_DAY(DATE_SUB(CURDATE(), INTERVAL 2 MONTH)) AND
comment_date < DATE_ADD(LAST_DAY(CURDATE() — INTERVAL 1 MONTH), INTERVAL 1 DAY)
GROUP BY
comment_author_email
ORDER BY
comments_count DESC,
comment_ID ASC
LIMIT '.$countWinners
);
echo $separator;
$firstIteration = false;
} else {
$showWinners = false;
}
} while($showWinners);
Этим самым я добавляю нужную функцию.
В самом коде «топ комментаторов» нужно поменять email исключение на свое, чтобы ваши личные ответы на комментарии не отображались в виджете комментариев., да и вообще, в коде все настройки помечены, так что настроить под себя виджет ТОП — Комментаторов не составит труда. Вообще, обратите внимание на нижеприведенный отрывок кода, взятый из того, который мы только что вставили в (functions.php):
Для нового блога советую поменять вывод (за текущий) месяц на (все время), пока не раскрутите сайт. Остальные настройки делайте под свой сайт, изменяя значения (размер аватара, количество колонок, количество комментаторов).
Далее открываем файл таблица стилей (style.css) и в окончание файла вставляем код:
Топ комментаторов таблица стилей (style.css)
/*Tоп комментаторов, таблица стилей (style.css)
/*-----------------------------------------------------------------------------------*/
.top-comment {
height:100%;
}
.top-comment table {
min-height: 100%;
height:100%;
}
.top-comment table td {
padding:0 5px 5px 11px;
}
.top-comment .avatar-top img {
— webkit-box-shadow: #666 0px 2px 3px;
— moz-box-shadow: #666 0px 2px 3px;
box-shadow: #666 0px 2px 3px;
padding: 3px;
background: white;
border-image: initial;
border: 1px solid #D0D0BB;
margin: 0 0 3px 0;
}
.top-comment .avatar-comment {
font-size: 12px;
}Здесь так-же можно «поиграть со стилями», кот не знает обозначения, может заглянуть в статью, которую я писал ранее, там есть ссылка на отличный простой онлайн-учебник, редактор для начинающих, найдите CSS и там все увидите. Html код на Вордпресс без плагина.
И в завершении нам нужно вывести конкурс комментаторов без плагина в сайдбар. Копируем код и вставляем его в текстовый виджет и выводим в нужное место:
Виджет комментаторов
<?php sp_top_commentator(); ?>
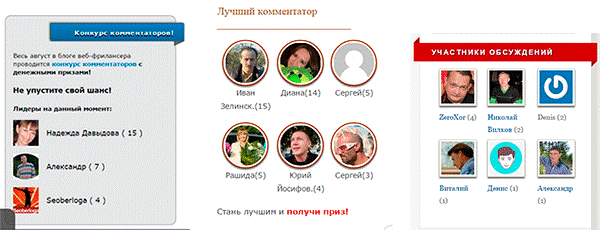
Если все сделали правильно, то функцию конкурс комментаторов мы увидим в нужном месте в сайдбаре.
Обратите внимание !
Если код не отображается в сайдбаре, то нужно добавить еще один код в файл functions.php. Этот код как бы разрешает использовать php в текстовых виджетах на WordPress.
add_filter('widget_text','sp_widget_execute_php',100);
function sp_widget_execute_php($text) {
if(strpos($text,'<?') !== false) {
ob_start();
eval('?>'.$text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}Как обычно, задавайте вопросы, делитесь мнениями в комментариях, расскажите друзьям в соц сетях.
Товары для фитнеса оборудование для фитнеса. Актуальная информация православная литература с доставкой купить у нас на сайте.

 Добавляем атрибут title в редактор WordPress
Добавляем атрибут title в редактор WordPress Выводим количество просмотров WordPress
Выводим количество просмотров WordPress Расширяем текстовый редактор WordPress
Расширяем текстовый редактор WordPress
Спасибо за статью, попробую у себя реализовать. Надо избавляться от лишних плагинов.
Зайду попозже, посмотрю)))
Хорошая идея! Планирую в будущем запустить конкурс в своем блоге на WordPress, вот тогда и протестирую весь представленный код.