
Итак, мы уже подготовили минимально необходимые файлы для работы нашего учебного сайта. Теперь пришла пора начинать переносить HTML верстку в WordPress. Демонстрационный шаблон, то что в итоге у нас получится можно посмотреть, перейдя по ссылке на страницу — Создание сайта на WordPress с нуля. Ну что, давайте приступим!
Скачайте исходники для переноса HTML в WordPress
Для начала скачайте архив с HTML исходниками, скриптами, стилями и картинками. Я даю пока архив только с домашней, главной страницей. Далее, по мере наполнения шаблона WordPress функционалом, буду выкладывать ссылки на скачивание остальных файлов. Пока достаточно того, что находится в архиве.
Архив с HTML исходниками и его содержание
HTML — папка с файлами.
bootstrap — папка со скриптами и стилями адаптивного framework Bootstrap. Это основа нашего будущего сайта.
bootstrap.css — адаптивная сетка, плюс стили различных элементов Bootstrap.
bootstrap.min.css — минимизированная версия (будем подключать).
bootstrap.js — стандартный набор Bootstrap плагинов.
bootstrap.min.js — минимизированная версия (будем подключать).
По окончанию создания сайта мы удалим часть ненужных стилей и плагинов.
js — библиотека JQuery jquery-1.11.3.min.js Она уже подключена по умолчанию в WordPress, но мы перенесем все скрипты, зависящие от библиотеки JQuery в footer.php, поэтому она нам понадобится.
css — папка со стилями. В файле style.css находятся наши оригинальные стили будущего WordPress шаблона.
img — папка с картинками. Содержится фон сайта и отладочные изображения.
font-awesome — иконочные шрифты. Вначале мы подключим очень большой, (более 500 иконок) полный набор, потом оставим только те иконки, которые будут использоваться.
Сейчас перенесем стили, скрипты, иконки и картинки из исходника в шаблон WordPress
Скопируем папки bootstrap, img, js и font-awesome в корневую папку нашего учебного сайта. Туда, где находятся все файлы index.php, header.php и другие. Проще говоря перенесите все папки из HTML исходника в нашу WordPress тему.
Далее скопируйте содержимое файла style.css из папки CSSисходника и вставьте все стили в файл style.css WordPress. Отладочные стили из прошлого занятия нужно удалить и оставить только описание темы.
Тем самым мы переносим из исходника HTML в WordPress стили оформления темы. Получается так, что я буквально сейчас все делаю и потом уже публикую статью 🙂
Переносим из HTML в WordPress содержимое для файла header.php
Ну а теперь начинается самое интересное. Весь файл index.html исходника разделен на несколько частей комментариями.
Для начала удалите из файла header.php WordPress отладочный код
<header> <h1 class="site-title"><?php bloginfo( 'name' ); ?></h1> <h2 class="site-description"><?php bloginfo( 'description' ); ?></h2> </header>
Вместо него вставьте взятый из HTML исходника такой отрывок кода:
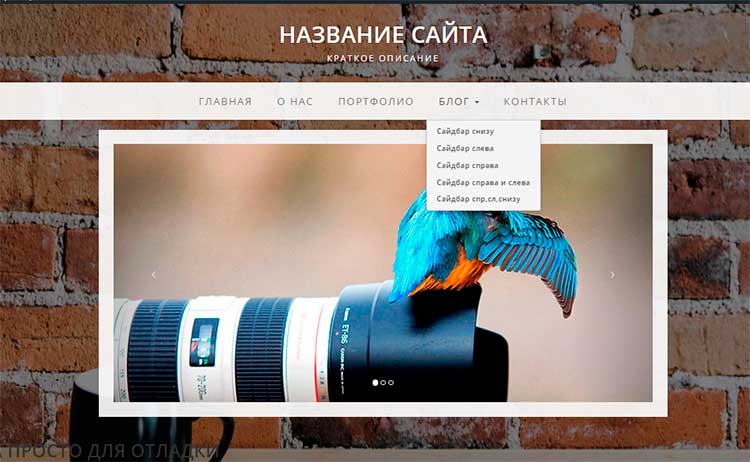
<!-- ****************** ОТРЫВОК ДЛЯ ФАЙЛА HEADER.PHP ********************************************** --> <!-- Начало шапки сайта --> <header> <div class="brand"> <h1>Фотостудия Андеграунд</h1> </div> <div class="address-bar"> <h2>Художественная фотография высокого качества</h2> </div> <!-- Навигация --> <nav class="navbar navbar-default" role="navigation"> <div class="container"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li> <a href="index.html">Главная</a> </li> <li> <a href="#">О нас</a> </li> <li> <a href="#">Портфолио</a> </li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"> Блог <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li> <a href="#">Сайдбар снизу</a> </li> <li> <a href="#">Сайдбар слева</a> </li> <li> <a href="#">Сайдбар справа</a> </li> <li> <a href="#">Сайдбар справа и слева</a> </li> <li> <a href="#">Сайдбар спр,сл,снизу</a> </li> </ul> </li> <li> <a href="#">Контакты</a> </li> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container --> </nav> <!-- Окончание Навигации --> <!-- Начало Слайдера --> <div class="container"> <div class="row"> <div class="box"> <div class="col-md-12 text-center"> <div id="carousel-example-generic" class="carousel slide"> <!-- Indicators --> <ol class="carousel-indicators hidden-xs"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner"> <div class="item active"> <img class="img-responsive img-full" src="img/slide-1.jpg" alt=""></div> <div class="item"> <img class="img-responsive img-full" src="img/slide-2.jpg" alt=""></div> <div class="item"> <img class="img-responsive img-full" src="img/slide-3.jpg" alt=""></div> </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" data-slide="prev"> <span class="icon-prev"></span> </a> <a class="right carousel-control" href="#carousel-example-generic" data-slide="next"> <span class="icon-next"></span> </a> </div> </div> </div> </div> </div> <!-- Окончание Слайдера --> </header> <!-- Окончание шапки сайта --> <!-- ************* ОКОНЧАНИЕ ОТРЫВКА ДЛЯ HEADER.PHP *************************************** -->
Код довольно таки большой, но после автоматизации, он станет гораздо меньше. Так что ориентируйтесь по комментариям в коде. Так-же смотрите исходники к этой статье. Внизу страницы есть ссылка на скачивание архива с материалами.
Теперь давайте поставим в нужное место вывод названия и описания сайта. Найдите в коде вот такой отрывок текста:
<div class="brand"> <h1>Фотостудия Андеграунд</h1> </div> <div class="address-bar"> <h2>Художественная фотография высокого качества</h2> </div>
и замените его на этот:
<div class="brand"> <h1><?php bloginfo( 'name' ); ?></h1> </div> <div class="address-bar"> <h2><?php bloginfo( 'description' ); ?></h2> </div>
Пока что должно получиться как у меня на скриншоте. Здесь мы просто добавляем функции вывода названия и описания сайта к заголовкам HTML страницы, делая название и описание динамическим.
Сейчас пока у нас ничего не работает, кроме стилей из файла style.css.
Чтобы все работало и нормально отображалось нам нужно подключить скрипты и стили.
Хочу заметить
На данном этапе мы подключим скрипты и стили в файлы header.php — стили, footer.php — скрипты через файл functions.php Тем самым у нас уже начнется постепенное наполнение функционалом.
Подключаем скрипты и стили в файлe functions.php WordPress
Найдите в файле header.php место, где мы подключали файл style.css для отладки и удалите этот код, он нам больше не понадобится:
<link rel="stylesheet" type="text/css" href="<?php echo get_template_directory_uri(); ?>/style.css">
Откройте файл functions.php и добавьте в него нижеприведенный код. У нас пока файл functions.php WordPress пустой. Начнем наполнение с подключения скриптов и стилей.
<?php
/**
* Start WP functions and definitions
*
* Sets up the theme and provides some helper functions, which are used in the
* theme as custom template tags. Others are attached to action and filter
* hooks in WordPress to change core functionality.
*
* When using a child theme (see https://codex.wordpress.org/Theme_Development
* and https://codex.wordpress.org/Child_Themes), you can override certain
* functions (those wrapped in a function_exists() call) by defining them first
* in your child theme's functions.php file. The child theme's functions.php
* file is included before the parent theme's file, so the child theme
* functions would be used.
*
* Functions that are not pluggable (not wrapped in function_exists()) are
* instead attached to a filter or action hook.
*
* For more information on hooks, actions, and filters, @link https://codex.wordpress.org/Plugin_API
*
* @since Start WP 1.0
*/
/**
* @since Start WP 1.0 jquery-1.11.3
* Заменяем встроенную библиотеку JQuery WordPress на свою версию для того, чтобы подгружать скрипты в footer
*
*/
function my_scripts_method() {
wp_deregister_script( 'jquery' );
wp_register_script( 'jquery', get_template_directory_uri() . '/js/jquery-1.11.3.min.js', array(), null, true );
wp_enqueue_script( 'jquery', true);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
/**
* Enqueue scripts and styles for the front end.
*
* @since Start WP 1.0
*
* Подключение скриптов и стилей к теме
*/
function frontend_scripts_styles() {
// MAIN ADD LOAD SCRIPT & STYLES Подключаем одной функцией сразу и скрипты и стили
// Add Bootstrap script . Подключаем скрипт Bootstrap
wp_enqueue_script( 'bootstrap-plugin', get_template_directory_uri() . '/bootstrap/bootstrap.min.js', array( 'jquery' ), '3.3.5', true );
// Add Bootstrap stylesheet. Подключаем стили Bootstrap
wp_enqueue_style( 'bootstrap-style', get_template_directory_uri() . '/bootstrap/bootstrap.min.css', array(), '3.3.5' );
// Loads our main stylesheet. Подключаем таблицу стилей style.css
wp_enqueue_style( 'startwp-style', get_stylesheet_uri(), array(), '1.0' );
// Add Font Awesome stylesheet. Подключаем стили иконок Font Awesome
wp_enqueue_style( 'font-awesome', get_template_directory_uri() . '/font-awesome/css/font-awesome.min.css', array(), '4.4.0' );
}
add_action( 'wp_enqueue_scripts', 'frontend_scripts_styles' );Тут мы добавили стандартное описание для файла functions.php WordPress, заменили встроенную в движок библиотеку JQuery. Подгрузили зависящие от библиотеки скрипты в footer.php, подключили стили и иконочные шрифты Font Awesome.
Вообще файл functions.php WordPress работает как плагин, только находится этот плагин в директории темы, вшит в WordPress тему.
Я здесь по подключениям скриптов, стилей и иконок Font Awesome останавливаться подробно не буду, а оставлю ссылки на соответствующие статьи, которые я публиковал ранее:
Подключение скрипта к WordPress
Как подключить CSS файл к WordPress
В статьях описано подключение скриптов и стилей по отдельности, а здесь мы просто подключаем все скрипты и стили одной функцией.
Ну и подробнее о иконочных шрифтах Font Awesome статья — Набор иконок для сайта Font Awesome
Давайте посмотрим, что у нас получилось:

Все нормально, только немного настроить скорость прокрутки слайдера. Не отображается фон сайта и картинки слайдера.
Последний штрих — Настройка прокрутки слайдера и перенос картинок из HTML в WordPress
Для настройки скорости слайдера нужно в файл footer.php, перед закрывающим тегом

 Наполняем файл footer.php WordPress
Наполняем файл footer.php WordPress Разбираем и наполняем файл index php WordPress
Разбираем и наполняем файл index php WordPress Подключаем файл header.php WordPress к index.php
Подключаем файл header.php WordPress к index.php