В статье пойдет речь о том как сделать плавающий виджет WordPress без использования плагинов. Его еще называют фиксированным виджетом при скролле страницы. Хотя, кто не хочет возится с подключением скриптов, даю ссылку на аналогичный плагин под названием Q2W3 Fixed Widget, находящийся в репозитории WordPress и распостраняющийся бесплатно. Там-же можно посмотреть видео по его настройке.

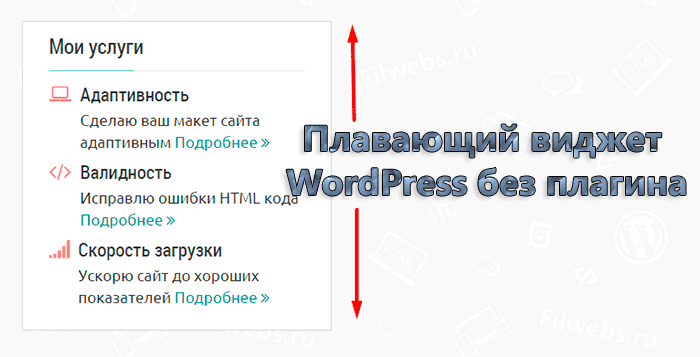
Плавающий виджет WordPress очень полезен, когда нужно заострить внимание посетителя на информации, находящейся в боковой колонке сайта. Ведь обычно длина статьи сверху вниз превышает количество информационных блоков, находящихся в боковой колонке.
Поэтому логично закрепить самый нижний блок, что бы он всегда оставался в поле зрения посетителя, независимо от прокрутки. Сделать плавающий виджет при прокрутке страницы.
Как сделать плавающий виджет WordPress без плагина
Для того что бы сделать фиксированный, плавающий виджет, много усилий не требуется. Нужно всего лишь подключить и немного изменить индивидуальные настройки. Давайте все по порядку.
Скачайте минимизированный скрипт stickywidget.min.js и подключите его в файле functions.php, как на примере ниже.
Скачать плавающий виджет WordPress
Естественно, перед подключением, распакуйте скачанный архив и поместите файл stickywidget.min.js в папку js вашей активной темы. Вот в помощь статья — как найти нужную папку в WordPress.
Подключаем скрипт плавающиего виджета WordPress
Плавающий виджет подключаем в окончании файла functions.php
function main_scripts_styles() {
// Подключаем плавающий виджет
wp_enqueue_script( 'stickywidget', get_template_directory_uri() . '/js/stickywidget.min.js', array( 'jquery' ), '23112015', true );
}
add_action( 'wp_enqueue_scripts', 'main_scripts_styles' );Статья про подключение скриптов к WordPress
Подключаем настройки плавающего виджета
Сам скрипт плавающего виджета подключен, теперь осталось инициализировать его и задать необходимые индивидуальные для каждого сайта настройки, без которых скрипт просто не будет работать.
Для этого скопируйте приведенный ниже код инициализации и вставьте его в файл footer.php, сразу перед закрывающим тегом </body> и настройте:
<script type="text/javascript">
jQuery(window).load(function(){
var q2w3_sidebar_1_options = { "sidebar" : "sidebar-1", "margin_top" : 100, "margin_bottom" : 300, "screen_max_width" : 991, "width_inherit" : false, "widgets" : ['text-30'] };
q2w3_sidebar(q2w3_sidebar_1_options);
setInterval(function () { q2w3_sidebar(q2w3_sidebar_1_options); }, 1500);
});
</script>Настраиваем плавающий виджет WordPress
Давайте теперь настроим фиксированный виджет. По настройкам:
"sidebar" : "sidebar-1"— Вместоsidebar-1нужно вписать ID вашего сайдбара. ID сайдбара можно узнать в файле functions.php, либо посмотреть исходный код страницы, либо воспользоваться расширениями браузеров — инструментами для разработчиков. Для браузера Google Chrome это Developer Tools (встроено в браузер)."margin_top" : 100— 100 это отступ в px от верха. Попробуйте сначала оставить как есть."margin_bottom" : 300— 300px отступ от нижнего края экрана, при котором прекращается фиксация. Оставьте так, потом настроите индивидуально, меняя это значение."screen_max_width" : 991— Максимальная ширина экрана, если меньше, то скрипт перестает работать и фиксированный виджет WordPress становится обычным виджетом. Так как сейчас почти все сайты приспособлены под мобильные устройства, обычно сайдбар при изменении размера монитора как бы подныревает под зону контента. Для корректного отображения на мобильных и планшетах и сделана эта настройка фиксированного виджета. Ведь фиксировать виджет на маленьких мониторах совсем не к чему. Воспользуйтесь инструментами разработчика, посмотрите при какой ширине экрана ваш сайдбар уходит вниз и установите нужную именно вам ширину в этом параметре."widgets" : ['text-30']— Здесьtext-30ID виджета, который нужно закрепить. Узнать айдишник можно аналогично айдишнику сайдбара, посмотрев исходный код элемента.
— На этом все. Есть вопросы, не стесняйтесь, задавайте в комментариях к статье.
Разработка и продвижение сайта краснодар - создание и продвижение technos-studio.ru. Мебельные и офисные сейфы valbergsafe.ru.

 Cсылка якорь на странице. Плавный якорь.
Cсылка якорь на странице. Плавный якорь. Маска для ввода номера телефона
Маска для ввода номера телефона Увеличение скорости загрузки сайта, перенос jQuery в footer WordPress
Увеличение скорости загрузки сайта, перенос jQuery в footer WordPress
Спасибо вам Егор! Давно искал про эту тему, не мог найти.
Незачто, Равиль. Я сайт делаю, вот нужен был такой виджет. Решил поделится с читателями.