Популярные записи в WordPress — это записи, наиболее часто комментируемые посетителями сайта, а значит самые посещаемые и интересные. Выводятся в основном в сайдбаре и в самой зоне контента, чаще снизу контента. Естественно, желательно, нужно вывести популярные записи в WordPress без плагина и чтобы они выводились с миниатюрами картинок, без использования сторонних скриптов, используя встроенные в CSM внутренние возможности.
Популярные записи в WordPress без плагина с картинками:
мой код
Вывести популярные популярные записи в WordPress можно при помощи плагинов, но увеличение этих самых плагинов тормозит сайт. Скорость загрузки сайта влияет на посещаемость — это уже доказанный факт. Так-же скорость загрузки сайта, говорят влияет на выдачу материала поисковыми системами. Больше плагинов — больше лазеек для злодеев (если плагины давно не обновлялись, то тем более). У меня лично к плагинам никакой неприязни нет, устанавливаю по мере надобности, но если есть возможность легко расширить функционал сайта без плагина, то я пользуюсь этой возможностью. В этом посте я подробно расскажу как вывести популярные записи в WordPress без плагинана на примере своего сайта.
Вывести популярные популярные записи в WordPress я решил думая над тем, как-же мне расширить сайдбар, чего такого бы туда поместить, а то как-то некрасиво обрывался он на половине основного контента. Так-как в PHP я еще не силен (мы еще в у/з плотно не подходили к этому вопросу), пришлось обращаться к палочке-выручалочке. Побродив по рунету я перебирал варианты и думал как-же вывести популярные записи в WordPress без плагина в сайдбар, да и не обязательно в сайдбар, в любое место сайта. С третьего выстрела в яблочко! Нашел код который выводит популярные записи в WordPress, который подходит наилучшим образом, по моему мнению. Этот код хорош тем, что для вывода популярных записей не требуются сторонние скрипты, он пользуется внутренними ресурсами самой CSM WordPress. Так-же посетитель может сразу попасть не только на страницу записи, но и на комментарии к ней. И устанавливается этот код проще простого, в текстовый виджет.
— Все, наконец-то прелюдия закончилась и начинается сама суть вопроса ).
Популярные записи в WordPress исходник:
— Популярные записи выводятся с картинками — миниатюрами.
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">
<?php the_post_thumbnail(array(10,10)); ?></a> <a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>">
<?php the_title(); ?></a> <p>Posted by <strong><?php the_author() ?></strong> on the
<?php the_time('F jS, Y') ?> with
<?php comments_popup_link('No Comments;', '1 Comment', '% Comments'); ?></p>
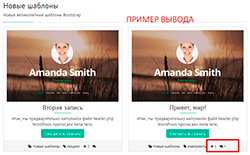
</li> <?php endwhile; ?> </ul>Что-бы вывести популярные записи в WordPress без плагина скопируйте и вставьте вышеприведенный код в обычный текстовый виджет. Вы получите в итоге то, что видите на скриншоте.
Но согласитесь, довольно-таки сыровато, постоянно выводит имя автора, дату публикации поста, коряво выводит названия на нерусском языке, миниатюр вообще не видно на горизонте, короче сырой код-болванка, правильно, так оно должно и быть по уму.
Хорошо,применим немного знаний PHP и CSS, уберем дату публикации, уберем имя автора (конечно кому нужно все это, то берите исходник вывода популярных записей в WordPress, на — то он и исходник), увеличим размер выводимой миниатюры и поправим язык, в исходнике выводится 10 популярных записей, я оставил 5, мне вполне достаточно.
Популярные записи в WordPress без плагина с картинками, готовый вариант
<ul id="popular-comments">
<?php
$pc = new WP_Query('orderby=comment_count&posts_per_page=5'); ?>
<?php while ($pc->have_posts()) : $pc->the_post(); ?>
<li>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail(array(40,40)); ?></a>
<a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
<p>Всего
<?php comments_popup_link('Нет комментариев;', '1 комментарий', ' комментариев: %'); ?></p>
</li>
<?php endwhile; ?>
</ul>И откроем таблицу стилей (Style CSS) и в самое окончание вставим этот код:
/*популярные записи
/*-----------------------------------------------------------------------------------*/
#popular-comments {
list-style:none; width:240px; /* Ширина блока */
}
/* Стиль для списка записей */
#popular-comments li {
overflow:auto;
margin:5px 0px;
border-bottom:solid #E6E6E6 1px;
}
/*Стиль миниатюр*/
#popular-comments li img {
float:left;
margin-right:10px;
border:2px solid #EEEEEE;
}
#popular-comments li p {
margin-top:5px;
}
Правьте этот код под свой блог. Так-как ширина сайдбара у всех разная и цвета сайта разные. Смотрите комментарии, открывайте CSS справочник и колдуйте. Все элементарно. Работоспособность кода проверенна на трех разных шаблонах. Везде работает.
— Кому нужна помощь в установке настройке популярных записей в wordpress без плагина, обращайтесь, с удовольствием помогу вывести этот код в стиле вашего сайта, как захотите.
Этот код популярных записей в WordPress можно выводить во всех записях блога. Нужно просто добавить этот код в файл Одна запись (Single.php) в нужное вам место. И поменять стили.
Может кто-то хочет вывести записи без картинок, миниатюр?
Вот код вывода популярных записей в WordPress без картинок:
<h2>Популярные записи</h2> <ul> <?php $result = $wpdb->get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 0 , 5");
foreach ($result as $post) { setup_postdata($post);
$postid = $post->ID; $title = $post->post_title; $commentcount = $post->comment_count; if ($commentcount != 0)
{ ?> <li><a href="<?php echo get_permalink($postid); ?>" title="<?php echo $title ?>"> <?php echo $title ?></a> (<?php echo $commentcount ?>)</li> <?php } } ?> </ul>Только скажу, что я его не проверял, но судя по выше представленному, должен быть нормальным. Для дополнительной перелинковки вполне подойдет. 
Если популярные записи не отображаются в текстовом виджете, то добавьте в файл (function.php) код, который проще говоря, разрешает вывод php кода в виджетах:
add_filter('widget_text','sp_widget_execute_php',100);
function sp_widget_execute_php($text) {
if(strpos($text,'<?') !== false) {
ob_start();
eval('?>'.$text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}— Кому понравилась статья «Популярные записи в WordPress без плагина», отмечайте кнопками соц. сетей, добавляйте в закладки. Подписывайтесь на новинки блога. Дальше будет много чего интересного.
Заправка картриджа для принтера в воронеже заправка картриджа canon воронеж.

 Добавляем атрибут title в редактор WordPress
Добавляем атрибут title в редактор WordPress Выводим количество просмотров WordPress
Выводим количество просмотров WordPress Расширяем текстовый редактор WordPress
Расширяем текстовый редактор WordPress
Нужно будет попробовать
Попробуйте, у меня нормально работает.
Немного подправите стили под свой сайт и все.
А почему-бы плагином не воспользоваться? Зачем туда вставлять, сюда вставлять… Плагин поставить — он сам всё сделает.
Здравствуйте, Александр. Конечно, кто не хочет, или у кого нет времени разбираться с кодами, можно поставить плагин. Я раньше так и делал. И однажды обратил внимание на количество тех самых плагинов. У меня их было 32 ! Знаете, как снежный ком, поставил один, потом другой….
WordPress сам по себе «тяжелый движок» плюс необходимые плагины, такие как Cео Пак. Почему бы не реализовать какую-то функцию без плагина. Тем более, что можно использовать ресурсы самого движка, не подключая сторонние скрипты?
Егор, я раньше тоже писал свой код и старался заменить им плагины. Есть кстати такой код у меня и для вывода связанных записей, статья соответствующая тоже есть. Но по факту оказалось, что код, вставленный в functions.php в большинстве случаев нагружает блог больше, чем соответствующий плагин. Об этом, между прочим, предупреждают и разработчики WordPress.
И когда вот это всё у меня в голове уложилось, я стал писать плагины и заменять свои-же коды своими-же плагинами. В чём отличие? В плагине, практически тот-же самый код. Плюс удобные настройки, чего нет в коде. Люди, которые установили себе эти плагины — довольны.
Я не утверждаю, что все коды необходимо заменить плагинами. Но зачастую лучше использовать плагин. Все обоснования я тоже писал у себя…
Согласен, если скрипт кривой. Я не спорю насчет плагинов. Сам с удовольствием пользуюсь некоторыми. И кто в кодах не разбирается, так конечно плагины в помощь. Все удобно.
А данный код, это ведь даже не скрипт, а просто вызов функции вывода, которая есть в WordPress. А к вам, Александр я обязательно зайду на сайт, время пока нет. Уверен, что найду много полезного.
Привет, интересная статья, как раз сейчас думаю над этим вопросом.
Здравствуйте, Татьяна, единственное, что нужно, немного совсем разбираться в СSS. Есть много очень хороших справочников и онлайн генераторов.
Что-то у меня ничего не получилось, ладно, буду пользоваться плагинами — проще
А что именно не получилось? В не поставили наверное код в функшен файл.
У меня есть готовый таб-виджет с выводом популярных записей.
Вроде все поставила
Я недавно проверял. Все работает. Там внизу красным написано.
Здравствуйте. У меня код выводит последние записи, а не популярные.
Здравствуйте, интересно, как так? Я этот код проверял, он у меня стоял здесь, пока я табы не поставил.
Возможно что-то в WP поменялось.
Код правильный. Он просто показывает у меня 5 записей, и если на сайте всего 5 записей, он полюбому покажет 5 записей, даже если нет комментариев. Далее, по мере поступления комментов, код уже ставит посты по количеству комментариев.
Записей у меня больше 20, а вот комментарии я отключил. Как то не уловил из статьи, что популярность определяется комментариями…
Можно написать код вывода рейтинга статей по посещениям, или, например, по количеству «лайков». Можно плагин посмотреть какой-нибудь.
Конечно же лучше сделать что-то средствами вордпресса, чем плагина. Это всегда лишняя нагрузка в зависимости от профессиональных навыков человека, сделавшего плагин. Но в любом случае вордпресс развивается и могут меняться и хуки и функции, поэтому корректней было бы написать для каких версий вордпресса этот код точно работает. Т.е. на каких версиях код протестирован. Но это уже на усмотрение автора.
В этом коде версия движка не важно какая, с момента поддержки
WP_Query. Не помню точно с какой версии. Это не важно короче говоря.
Код работает. Но у меня то же не особо то с комментариями, хотелось бы, чтоб по просмотрам выводил записи.
Сергей, думается нужно сначала поставить скрипт, считающий кол-во просмотров статьи, а потом уже просто заменить в этом -же коде пару строчек. Может и напишу позже статью, как это все реализовать.
здравствуйте, Егор. вопрос немного не по теме. у меня миниатюры в записях выводятся после заголовка перед текстом в виде шапки. не подскажете, как организовать вывод миниатюры, например, после первого предложения или первого абзаца статьи?
Здравствуйте, Артем. Просто никак не выведешь. Дело в том, что миниатюры выводятся перед постом функцией
Ее в зону контента нет смысла запихивать. Проще всего выводить обычную картинку в любом месте контента. И какого нужно размера.
А что-бы миниатюра выводилась только в анонсах, найдите у себя в шаблоне вышепоказанную функцию и просто закомментируйте ее нафиг или вырежте. Обычно она находится в файле content.php, либо single.php
Понятно, спасибо! В моем шаблоне в настройках можно отключить отображение миниатюры в записях, просто хотел немного изменить ее расположение, сместив вниз.
Юрий, я специально проверил счетчик, зайдя ка Вам на страницу с разных источников, со страницы категории и с поиска. Счетчик работает. В чем причина не могу сказать, посмотрите, что будет завтра.