 Начиная с версии 3.5 WordPress из редактора удалена функция автоматического добавления атрибута title, что на мой взгляд очень неудобно. Нет, эта функция осталась в редакторе, но чтобы добраться до нее и добавить к картинке описание нужно проделать несколько лишних манипуляций, а потом вручную заполнить необходимое поле.
Начиная с версии 3.5 WordPress из редактора удалена функция автоматического добавления атрибута title, что на мой взгляд очень неудобно. Нет, эта функция осталась в редакторе, но чтобы добраться до нее и добавить к картинке описание нужно проделать несколько лишних манипуляций, а потом вручную заполнить необходимое поле.
В статье рассмотрим стандартный метод добавления к изображениям атрибут «title» и альтернативный, автоматический.
Посмотрим как добавлять атрибут title в редакторе WordPress по умолчанию
Как я упомянул ранее, для меня, лично, добавлять описание к картинкам способом, предложенным разработчиками WordPress, очень неудобно. Тем более, что я вообще не пользуюсь визуальным редактором WordPress и тем более не добавляю через него картинки.
Чтобы добавить атрибут title к изображению в редакторе WordPress по умолчанию нужно проделать несколько манипуляций:
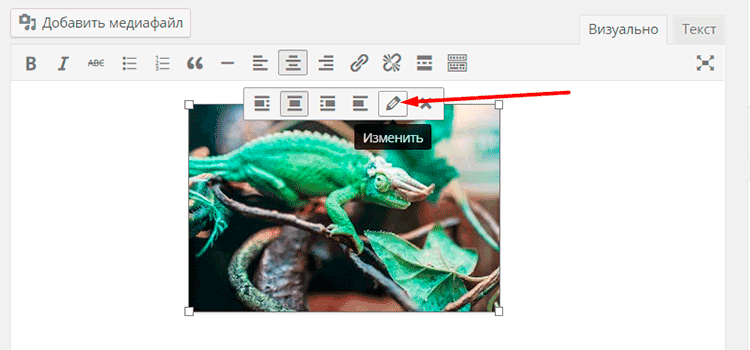
1. Перейти во вкладку «Визуально»;
2. Добавить изображение стандартным способом, кликнуть по нему;
3. Нажать на кнопку редактирования в появившейся вкладке;
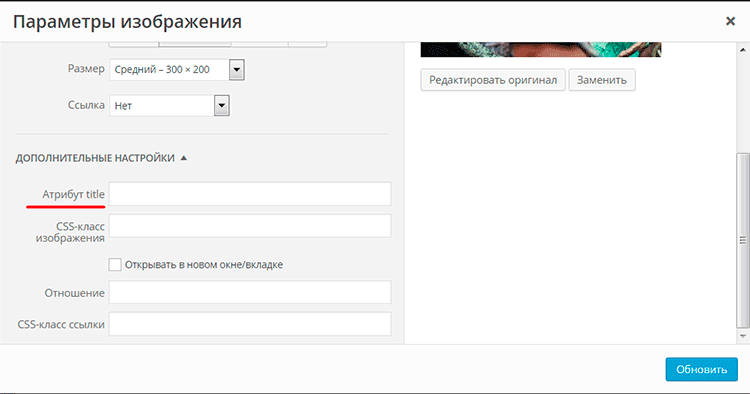
4. Найти и заполнить поле «Атрибут title» в «Параметры изображения» (смотрите скриншоты).
И лишь после этого появится желаемая и многострадальная подпись к картинке.


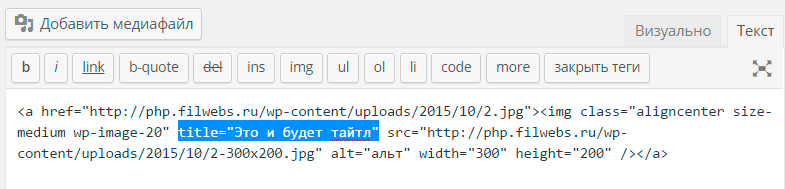
Во вкладке «Параметры изображения» можно так-же назначать собственный класс к картинке и прочие атрибуты. Как по мне, так быстрее прописать атрибут title и добавить класс к изображению вручную, используя текстовую вкладку в редакторе WordPress.
Автоматический вариант добавления title в редактор WordPress
Конечно, можно добавлять описание к картинке и так, а можно один раз добавить небольшую функцию в файл functions.php, либо в альтернативный файлу функций файл, статья Альтернатива файлу functions.php WordPress, со своими надстройками (для тех, у кого много функциональных изменений советую, чтобы при обновлении темы не слетали изменения).
Как вариант установите специальный плагин Restore Image Title. Плагин не ресурсоъемкий и имеет в себе всего-лишь две функции.
И еще один вариант — путем добавления отрывка кода напрямую в файл functions.php .
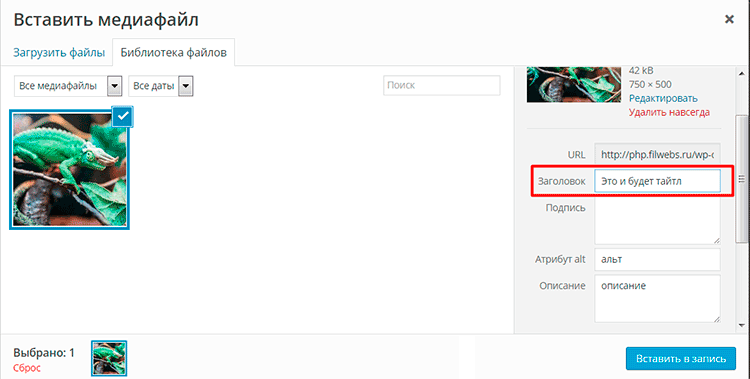
Посмотрите на скриншоты. Теперь поле «Заголовок» и будет подписью title к картинке.


Добавляем атрибут title в редактор WordPress для изображений
Для этого откройте файл functions.php и в окончание вставьте данный отрывок кода:
function lcb_restore_image_title( $html, $id ) {
$attachment = get_post($id);
if (strpos($html, "title=")) {
return $html;
}
else {
$mytitle = esc_attr($attachment->post_title);
return str_replace('<img', '<img title="' . $mytitle . '" ' , $html);
}
}
add_filter( 'media_send_to_editor', 'lcb_restore_image_title', 15, 2 );Если вы пользуетесь галереей, то и к миниатюрам из галереи можно добавить атрибут title. Для этого просто к вышеопубликованному отрывку кода добавьте еще один, для галереи WordPress.
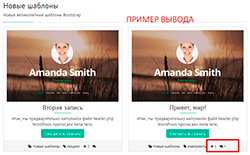
Добавляем атрибут title в редактор WordPress для галереи
function lcb_restore_title_to_gallery( $content, $id ) {
$thumb_title = get_the_title($id);
return str_replace('<a', '<a title="' . esc_attr($thumb_title) . '" ', $content);
}
add_filter('wp_get_attachment_link', 'lcb_restore_title_to_gallery', 10, 4);Эти функции, отрывки кода и есть содержимое плагина Restore Image Title.
Радиолюбительские позывные.

 Выводим количество просмотров WordPress
Выводим количество просмотров WordPress Расширяем текстовый редактор WordPress
Расширяем текстовый редактор WordPress Дополнительные виджеты WordPress
Дополнительные виджеты WordPress
так вот в чем дело, а я на последнем вордпрессовском сайте все руками добавлял)))
Ну да. Стандартным способом как-то неудобно. Вручную и то быстрее. Но я автоматизировал у себя.